プログラミング学習を進めていると「エラーが出ているけど理由がわからない…」という問題は誰もがぶつかる壁です。
しかし、プログラミング初心者の場合、エラーの解決方法が正しくないことも多く手順を変えるだけでエラー解決の可能性はグッと上げられます。
そこで今回は、現役エンジニアであり開発リーダーも務める僕が
- エラーの正しい解決ステップ
- 初心者にありがちな間違ったエラー対応
- どうしてもエラー解決できないときの対策
についてお話します。
プログラミングの ”正しい” エラー解決のステップ

プログラミング初心者は、エラー解決に必要な手順を飛ばすため、期待通りにスキルアップすることができません。
その結果、以下のような状況になりがちです。
- このエラー前にも見たことがあるけど解決できない
- エラー解決したけど理由は結局わからない
このような状況にならないためにも、正しいエラー解決のステップについて見ていきましょう。
プログラミング初学者とエンジニアのエラー解決ステップの違い
個人差はありますが、プログラミング初学者のエラー解決ステップはおおまかに以下のとおりです。
- エラーが発生する
- 自分の書いたコードを確認する
- 直前に書いたコードを修正する
- Googleでエラーを検索する
- 再度コードを修正する
一方、エンジニアのエラー解決ステップは下記のような流れです。
- エラーが発生する
- エラーメッセージを確認する
- エラー内容がわからなければGoogleで検索する
- エラーの内容を把握する
- 自分の書いたコードを修正する
の2つの大きな違いとして、以下のようにまとめられます。
- 初学者・・・直前に自分が書いたコードを修正する
- エンジニア・・・エラー内容を把握して修正する
エンジニアは、エラー内容を把握することで本当に解決すべき問題が何かを見つけてから作業します。
- 単純な凡ミスですぐに修正すべきなのか
- 開発環境のバージョンを上げるべきなのか
- コードをリファクタリング(綺麗に修正)すべきなのか
など様々な選択肢を取ることができます。まずは、エラーの把握をしたいところです。
エラー解決までの具体的なステップ

では、実際にエラーが発生してから解決までの手順を画像ありで見ていきましょう。
今回は、Reactの例を使って説明を進めますが、React以外でもこのステップは変わらないので読み進めてもらえたらと思います。
1. エラーが発生する
今回は説明のため、エラー発生のためApp.jsとHoge.jsを用意します。
import React, { Component } from 'react';
import Hoge from './component/Hoge';
class App extends Component {
render() {
return (
<div>
<Hoge param={1} />
</div>
);
}
}
export default App;import React, { Component } from 'react';
export default class Hoge extends Component {
render() {
return <div>hoge {this.props}</div>;
}
}Reactに馴染みのない方のため、期待する結果について1文で説明すると
Hoge.js の <div>hoge {this.props}</div> が画面に表示できれば成功です。
この {this.props} は App.js の <Hoge params={1} /> で値を渡してあげているので、画面の表示は hoge 1 となると正しい動作になります。
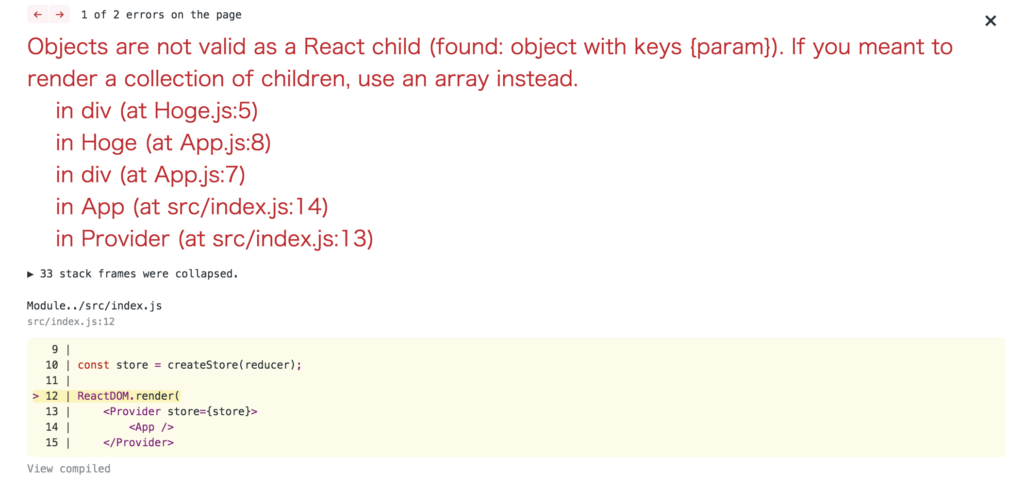
しかし、現状ではこんなエラーが発生してしまいました。

2. エラーメッセージを確認する
ここですぐに自分のコードを見直す前にエラーメッセージを確認します。
Objects are not valid as a React child (found: object with keys {param}). If you meant to render a collection of children, use an array instead.
あまり読みたくもない英語が並んでいますが、これをGoogle翻訳で翻訳すると下記のようになります。
オブジェクトはReactの子としては無効です(見つかったキーが{param}のオブジェクト)。子のコレクションをレンダリングするつもりなら、代わりに配列を使ってください。
では、このエラーメッセージを元にエラーを解決していきます。
3. エラー内容がわからなければGoogleで検索する
エラー内容がよくわからない場合は、下記の文章をGoogleで検索してみます。
Objects are not valid as a React child (found: object with keys {param}). If you meant to render a collection of children, use an array instead.
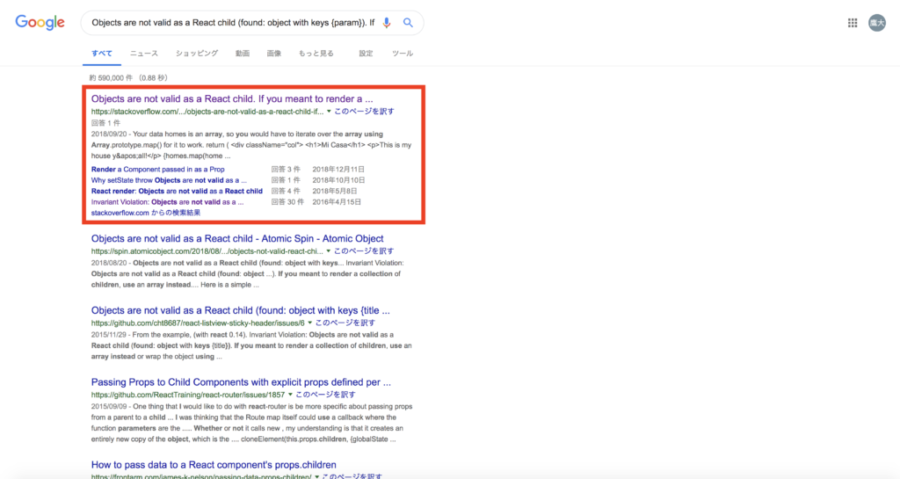
そうすると検索結果が結構出てきますね。

英語サイトばかりが出てきますが、こればかりは仕方ありません。Google翻訳で翻訳すればいいだけの話なので気にせず一番上のサイトを見ていきます。
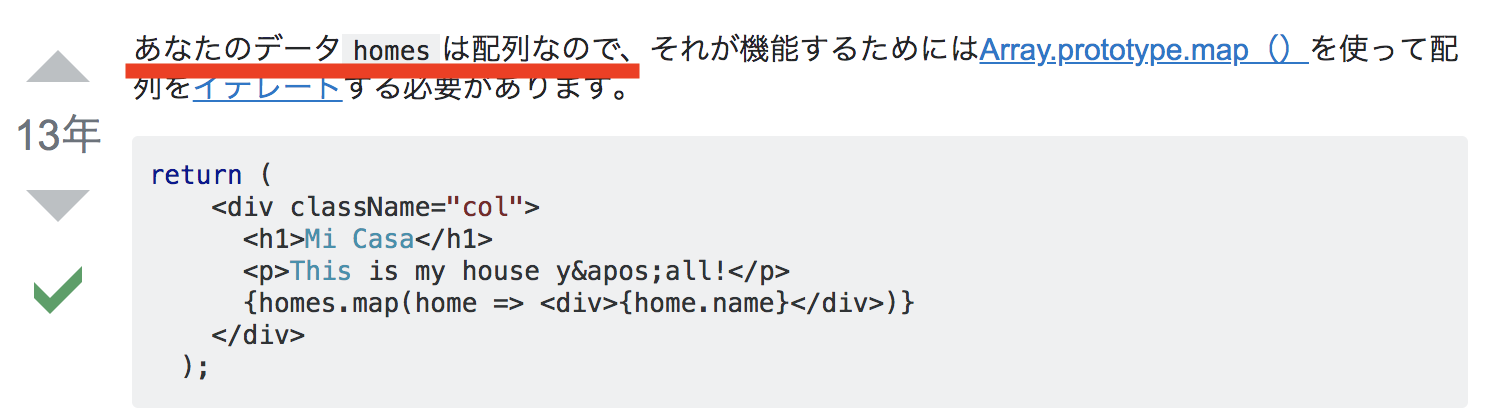
そうすると解答のところにこんな1文がありました。

この文のhomesは、今考えているthis.propsと同じだと思ってください。
つまり、homes(=this.props)は配列だからそのまま文字列で表示できないと言っているわけなのです。(正確には配列ではなくてオブジェクト)
ここまで把握できれば解決まで近いです。
4. エラーの内容を把握する
ここで再度、先程のエラーメッセージを見てみましょう。
オブジェクトはReactの子としては無効です(見つかったキーが{param}のオブジェクト)。子のコレクションをレンダリングするつもりなら、代わりに配列を使ってください。
先程のstackoverflowと合わせると、やはり{this.props} がオブジェクト型になっているのが問題でありそうなことがわかります。
実際にthis.propsの中身を表示してみると、下記のようになっていました。
{param: 1}
このオブジェクトを文字列で表示することができないエラーということがわかりました。
5. 自分の書いたコードを修正する
では、実際にこれまでの流れからエラーの修正をします。
this.propsのparamを取得するために、Hoge.jsの {this.props} -> {this.props.param} に修正します。
import React, { Component } from 'react';
export default class Hoge extends Component {
render() {
return <div>hoge {this.props.param}</div>;
}
}そうするとブラウザにきちんと表示されるようになりました。

ここまでの手順を踏めると、今後同様の間違いも減らせそうですね。
それでもエラーがわからないときの超効率解決手順

基本的には上記手順の繰り返しで、ほとんど全てのエラーを解決することができます。
しかし、特に初心者のうちはエラーが思うように解決できない!ということも少なくありません。
そうしたときの対策は以下の2つです。
- プログラミングに特化したQ&Aサイトで質問する
- ココナラで質問する
プログラミングに特化したQ&Aサイトで質問する
Q&Aサイトにも大きく2種類あります。
- 無料で利用できるteratail
- 月額3,278円(税込)~利用できる侍テラコヤ
teratail

まずは無料で気軽に質問をすることができるteratailです。
ご存知の方もいるかもしれませんが、簡単に言うとyahoo知恵袋のプログラミング版といったところでしょうか。
完全無料で利用できるメリットがあるものの、
- すぐに解答がつくわけではない
- 必ず解答されるわけではない
- たまにマサカリを投げられる
などおすすめできない面もあります。
使い方によりますが、エラーに悩むたびに質問をしたい人はあまり向かないという印象です。
侍テラコヤ
少しお金はかかりますが、確実にエラーを解決したいなら侍テラコヤの利用がおすすめです。

侍テラコヤは、サブスクリプション型のプログラミング学習サービスです。
- 質問し放題、回答率100%のQ&A掲示板が利用できる(しかも平均30分で回答が来る!)
- 月に1回、現役エンジニアのレッスンが受けられる
- プログラミングやWebアプリ開発、機械学習などの50種類以上の教材が学習し放題
といったサービスが受けられます。
これだけの内容にも関わらず、料金も入学金は無料、月額料金も無料のフリープランがあります(ただし、フリープランだと一部の教材やQ&A、現役エンジニアのレッスンは利用不可)。
すべての教材が利用できる有料プランでも月額2,980円(税込)~という格安で利用できます。
この料金にも関わらず、未経験からエンジニアに転職・就職するための面接対策や職務経歴書の作成サポートも付いています。
いつでも退会可能で1ヶ月だけの利用もOK!(有料プランの場合は、途中解約で解約手数料が発生する場合あり)
まずは無料で始められるので、とりあえず登録してみましょう。
ココナラで質問する
侍テラコヤの利用にも抵抗がある方は、もっと安く質問ができるココナラを利用してみるといいでしょう。

検索してみるとわかりますが、500~1000円でプログラミング課題の解決をしてくれる募集がいくつも見つかります。


1,000円であれば学生バイトでも1時間働けば回収できます。
数時間エラーに頭を悩ませるより、1,000円払って10分で解決した方が効率もいいと感じられるのではないでしょうか。
まとめ|プログラミングのエラーがわからないときはエラー文を読もう!

ここまでのポイントをまとめます。
- プログラミングのエラー解決には正しいステップがある
- エラー解決にはエラー内容の把握が必須
- どうしても解決できないときは他者の力を借りよう!
プログラミングを学習するにあたって、エラー解決は必ず超えなければならない壁です。
しかし、エラー解決はやり方を知らないと簡単にできるものではありませんし、無駄な時間を過ごすことになりかねません。
正しいエラー解決方法を身につけて着実にスキルアップしていきましょう!
どうしても解決できないときは、メンターに相談するのが手っ取り早いですよ。