プログラミングの勉強を始めようと思ったときに、真っ先に取り組むのがProgateだと思います。ただ、学べる言語の数が多く、どれから勉強を始めればいいのかは非常に悩ましいところ。
僕は現役のエンジニアですが、タイトルの通り、まずはHTML/CSSから学習すべきだと思います。その理由は以下の2点。
- 難しい言語を初めに勉強すると挫折しやすいから
- HTML/CSSは自分で作ったものを手軽にテストできるから

いやいや、早くプログラミングのスキルを身につけたいから、HTML/CSSなんてすっ飛ばしたいんだけど
という人は最後に紹介するプログラミングスクールに通ったほうがいいかと思います。
何でもそうですが、そんな簡単に新しいスキルを身につけることはできません。僕自身、エンジニアになってから必死に勉強しました。独学で、無料で、最短で、プログラミングスキルを身につけようと思うのは、ちょっと考えが甘いと思います。
まずは、HTML/CSSから学んだほうがいい理由を解説していきます。
HTML/CSSから学習すべき理由

難しい言語は挫折しやすい
プログラミングに限らず、何事も継続することでスキルは身についていきます。RubyやPHPをすぐ身につけてエンジニアに転職したい人もいると思いますが、これらの言語はHTML/CSSに比べると学習のハードルは高いです。
一方でHTML/CSSは、時間をかければ誰でも習得できると言っても過言ではないぐらい簡単です。
そして重要なのはプログラミングは楽しいと思えるようになること。
最初はわからないことだらけで楽しくはないですが、自分で作ったものを手軽にテストできるため、「自分で作った感」や「やればできるんだ!」という感情を味わうことができます。
できることが増えてくると「楽しい!」と思えるようになってくるのです。
自分で作ったものを手軽にテストできる
HTML/CSSは 、コードを書いたファイルをブラウザにドラッグ&ドロップするだけで表示をテストできます。
このようにHTML/CSSは、RubyやPHPと違って「開発環境」を構築する必要がありません。プログラミング初心者だと「開発環境」の構築でつまづく人も多いんですが。
なお、ProgateではRubyやPHPであっても「開発環境」を構築する必要はありません。全てWeb上で学習できます。
Progateで学ぶべき内容と目安時間

では、Progateで何から学習すべきなのかを紹介します。
だいたい1週間で以下の内容を学習するのを目標にすすめるといいです。
TOTAL: 18時間
つまり、ProgateのHTML&CSSの上級編(道場コース)を除く全てのコースです。
Progateは課金して有料会員になろう
上記のコースを進めるにあたって、Progateに課金して有料会員になる必要があります。
とはいっても、月額で1,078円(税込)しかかかりませんし、月に1回同僚とのランチを断れば十分なレベルです。
無料会員でも一部のコースは受けられますが、それほど高額でもありませんし、課金するのが無難かなと思ったりします。

↑無料会員では、中級編以上のコースがほとんど受けられません
サクッと学習を進めたい人は、Progateは1~2ヶ月も利用すれば十分なので、さっさと登録してしまいましょう。
補足:Progateの退会方法
Progateの退会方法も知らないと有料会員に登録するのが不安という方もいるかもしれないので、退会方法だけ合わせて記載しておきます。
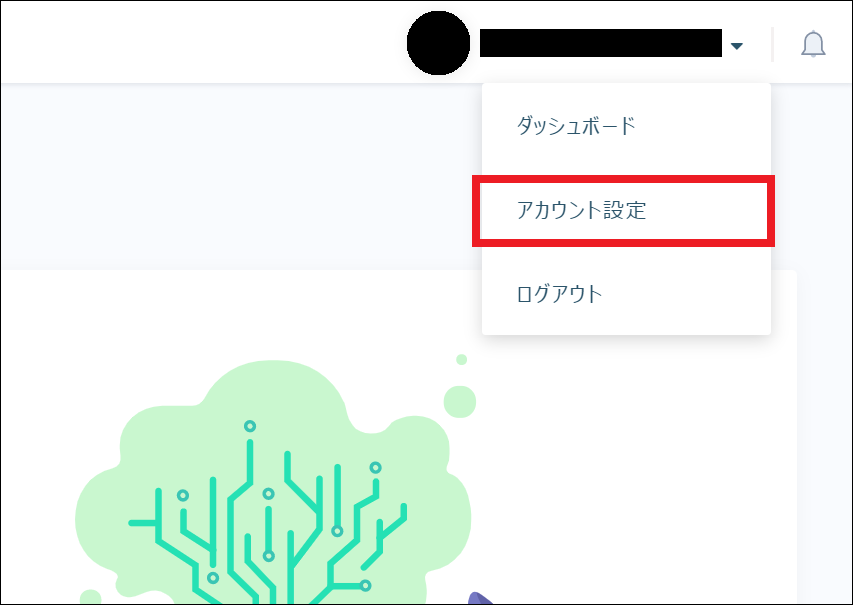
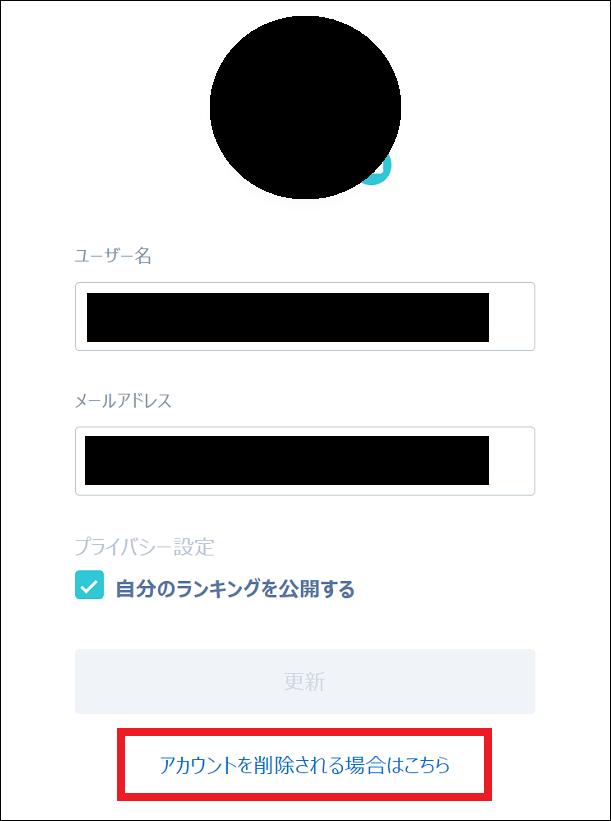
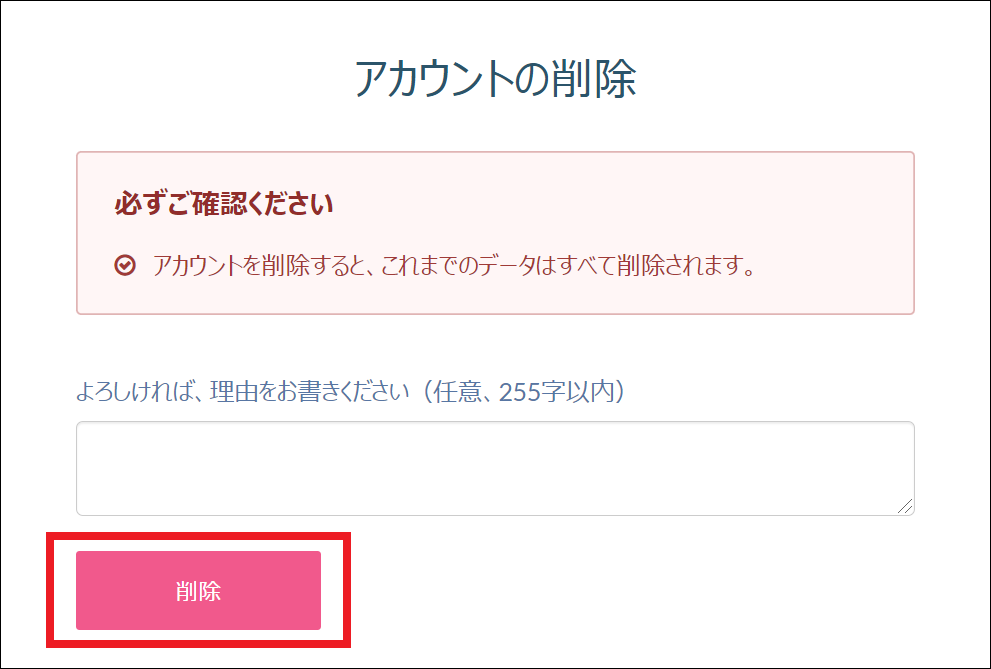
Progateの退会方法は非常に簡単です。以下の3枚の画像のように「アカウント設定」⇒「アカウントを削除される場合はこちら」⇒「アカウントの削除」とするだけです。



退会のやり方も非常に簡単なので、特に心配することもないかと思います。
Progateでの学習の進め方
Progateが誘導するままに進めていけばOKです。
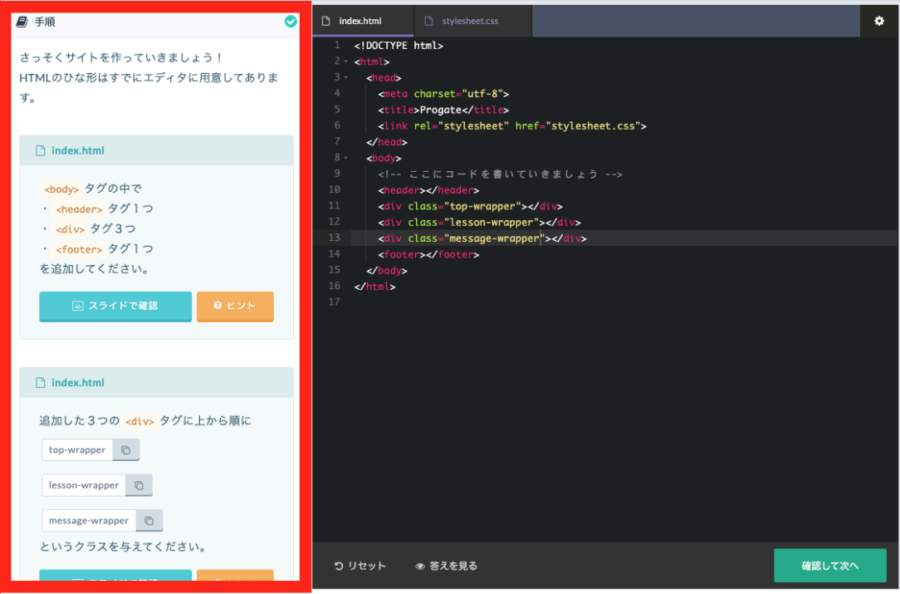
基本的な学習の流れは「スライド」⇒「演習」となっており、直前に学んだことを演習で実践する形で進めることができます。
↓スライド

↓演習画面

演習の手順についても赤枠の部分できちんと書いてくれているので、迷わずに次に何をすればいいのかがひと目でわかります。
また、初学者がプログラミングで挫折する最も大きな理由として、エラーが発生した時に何をすればいいのかわからない点があります。
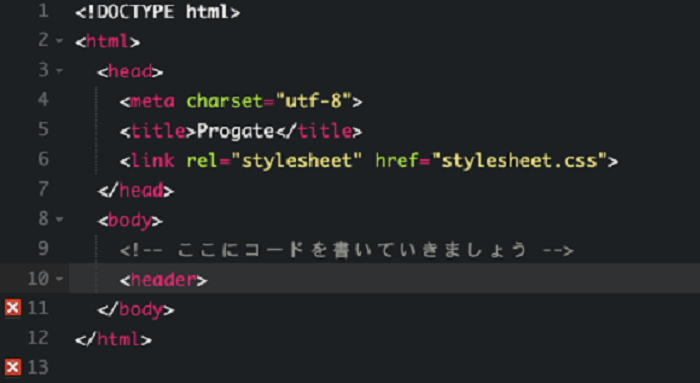
Progateはこのあたりも非常に丁寧で、コードを書いているときも以下のように警告を出してくれます。

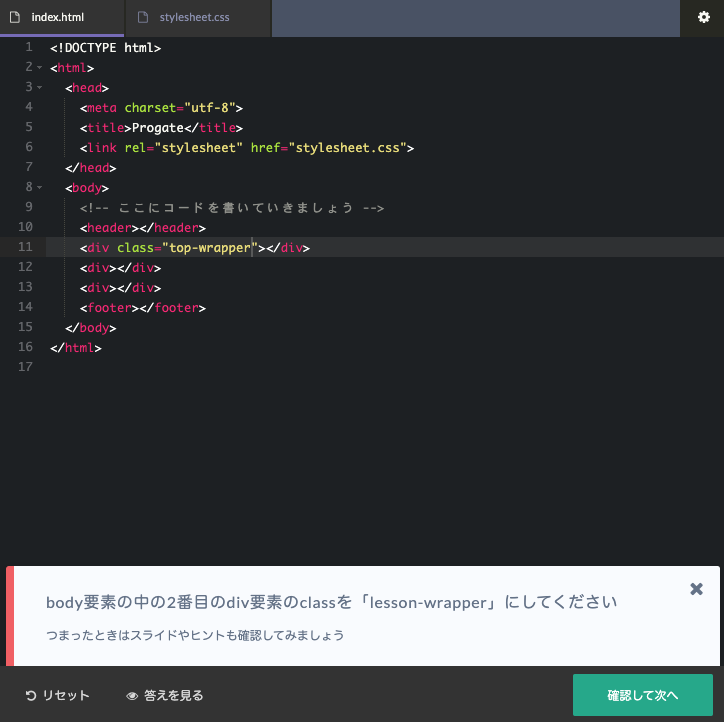
さらに、答えが間違っていたときも、どこが間違っていたのかわかりやすく教えてくれるため、さくさくと学習を進めることができます。

最初から完璧を目指さないようにしよう
プログラミングの学習を進めるにあたって、全てを理解して進めるのは現実的ではありません。
特に初心者のうちは以下のことを意識しながら学習を進める必要があります。
本当にこれらの繰り返しを何回もするだけです。
僕も新しい言語を学ぶときはチュートリアルなどを通して「なんでこれで動くんだ?」と疑問に感じながらも、まずは動くものを作ることを目指します。
その後、自分がコードを変更した箇所については、なんとなくこんな理由で動くのかな?とアテをつけるようにしておくのです。
したがって、最初から完璧を目指さずにプログラムが動くことを体験した上で、なぜ動くのか?を考えるようにしていきましょう。
コードを暗記する必要はない

また、初学者がやりがちなミスとして多いのが、知識を全て暗記しようとすることです。
正直、プログラミングに暗記は不要です。もちろん、ある程度覚えておかないといけない知識はあるのですが、手を動かしていればよく使うコードなどは自然と覚えられます。それに、覚えてなくても都度検索すればいいのです。
コードを覚えることよりも、
- なぜこのコードだとこういうふうに表示されるのか?
- ここを変えるとこういうふうに表示が変わるのか
など、どういうふうにコードを書けばどういうふうに表示されるのかを理解することに重点をおきましょう。
最後に|まずはプログラミングに慣れよう!

プログラミングの学習方法には人それぞれのやり方があるかもしれませんが、まずは1にも2にも慣れるところからのスタートになるかと思います。
最初から完璧を追い求めるのは、基本的に無理なので、まずは自分が理解できる範囲で進めていくのがいいですね!
どんな凄腕のプログラマーでも、最初はみんな初心者です。少しずつでも積み上げを重ねていきましょう!
実はこの記事の内容は、知識ゼロのプログラミング初心者の方がプログラマーとしてのキャリアをスタートできることを目指す10週間プログラミング講座の第1週目にあたります。
2週目ではいよいよプログラミングらしい言語であるJavaScriptとjQueryの学習方法について解説しています。
» ProgateでJavaScriptとjQueryを学ぶときの勉強手順や身につくスキル
10週間プログラミング講座の全体像は以下の記事にまとめています。先に全体像を確認してから学習を始めるのもいいと思います。
ただ、僕が書いている記事を読んでいただければある程度独学できますが、エラーが出たときの対処法などを細かく記載しているわけではありません。
エラーへの対応に不安がある人や、とにかく最短でプログラミングスキルを身につけたい、エンジニアに転職したい人はプログラミングスクールを利用するのが手っ取り早いです。
今では価格が安めのプログラミングスクールも充実してきているので、目的に合わせたスクールを選ぶことで費用も抑えることができます。
おすすめのプログラミングスクールも選んでおいたので、紹介します。
おすすめのプログラミングスクール
| スクール名 | おすすめな人 | 受講料 | 年齢制限 | 転職保証 | 対応言語 | 受講形態 | 受講期間 |
|---|---|---|---|---|---|---|---|
| ポテパン キャンプ | Web系の開発企業 に就職したい人 | 440,000円 (税込) | なし | あり (20代のみ) | ・Ruby ・JavaScript | オンライン | 5ヶ月 |
| 侍テラコヤ | ある程度自分で学習 でき、分からない ところを質問したい人 | 月額2,980円 (税込)~ 無料プラン あり | なし | なし | ・PHP ・JavaScript ・Ruby、など | オンライン | 1ヶ月~ |
| tech boost | 30代でもエンジニア に転職したい人 | 126,500円 +月額67,540円 (税込)~ | なし | なし | ・JavaScript ・Ruby ・PHP、など | オンライン or 通学(渋谷) | 3~12ヶ月 |
| Programmer College | 無料でエンジニア に転職したい20代の人 | 全て0円 | ~30歳 | なし | ・Java ・PHP、など | オンライン | 1~3ヶ月 |
| TechAcademy | 副業したい人 | 99,000円 (税込)~ | なし | あり (プラン による) | ・JavaScript ・WordPress ・PHP、など | オンライン | 1~4ヶ月 |
ポテパンキャンプ

ポテパンキャンプは、転職成功者のWeb系開発企業の内定率100%!
未経験からでもWeb系開発企業で通用するようなスキルが身につくカリキュラムに加え、卒業生の紹介先としてWeb系企業100社以上と提携。
そのため、Web系企業への高い就職率を誇ります。
分からないことがあっても、毎日10時〜23時までと幅広い時間帯で質問に対応してくれます。
ポートフォリオ作成や面談対策などの転職サポートも充実しています。
侍テラコヤ

侍テラコヤは、サブスクリプション型のプログラミング学習サービスです。
- 質問し放題、回答率100%のQ&A掲示板が利用できる(しかも平均30分で回答が来る!)
- 月に1回、現役エンジニアのレッスンが受けられる
- プログラミングやWebアプリ開発、機械学習などの50種類以上の教材が学習し放題
といったサービスが受けられます。
これだけの内容にも関わらず、料金も入学金は無料、月額料金も無料のフリープランがあります(ただし、フリープランだと一部の教材やQ&A、現役エンジニアのレッスンは利用不可)。
すべての教材が利用できる有料プランでも月額2,980円(税込)~という格安で利用できます。
この料金にも関わらず、未経験からエンジニアに転職・就職するための面接対策や職務経歴書の作成サポートも付いています。
いつでも退会可能で1ヶ月だけの利用もOK!(有料プランの場合は、途中解約で解約手数料が発生する場合あり)
まずは無料で始められるので、とりあえず登録してみましょう。
tech boost

tech boostは、エンジニアが選ぶプログラミングスクールNo.1!
運営会社がエンジニア向けの転職エージェントやフリーランスエージェントを運営しているので、キャリアサポートに強みがあります。
メンターは100%現役のエンジニアで、転職時のポートフォリオとして使えるオリジナルアプリ作成もできます。
入学金がかかるため料金は少し高めですが、着実にスキルを身につけられるため、料金に見合ったリターンがあると言えます。
まずは無料相談会で、あなたに合った学習プランを提案してもらうといいでしょう。
ProgrammerCollege

ProgrammerCollegeは、正社員経験が1年以上ある30歳までの方限定で、入会金も受講料も完全無料!転職しなかったときの違約金もありません。
有料のプログラミングスクールと違い、受講者が転職することで企業から報酬を得ています。なので、他社スクールよりも就活支援が圧倒的に強く、就職率も96.2%を誇ります。
マンツーマンでとことん質問できる環境があり、Java Silverの資格取得もできます(受験料も負担してくれます)。
TechAcademy

TechAcademyの副業コースは、はじめての仕事の受注を保証してもらえます。
オンラインでの学習に特化しており、毎日15時〜23時の間はメンターが常時オンラインで待機しているので質問し放題。
副業中の疑問解決や品質管理も、メンターがメンタリングとチャットでサポートしてもらえます。プロからのアドバイスを通して、実務をこなす力が着実に身につきます。
TechAcademyは無料体験も可能なので、どうしても不安な方はまずは体験してみるといいでしょう。