JavaScriptの勉強法について調べてみると「意外と具体的な勉強法が出てこない」と悩む方も多いかと思います。
なぜなら、最近のJavaScriptは変化が非常に激しいため、そもそもきちんとJavaScriptを扱えるエンジニアが多くないためです。
そこで、今回は現役でReact、Vue.jsのエンジニアであり、プロジェクトリーダーも務める僕が
について解説していきます。
この記事を読み終えるころには以下のような理解ができています。
- JavaScriptを学習すべき手順が明確化する
- フロントエンジニアになるロードマップが見える
それでは見ていきましょう。
JavaScriptを勉強するための基礎知識とよくある勘違い

一般的にJavaScriptは初心者向けの言語だと言われます。
その理由は様々ですが、一言でいうと以下のように学習コストが低いことが挙げられています。
- ブラウザで動作可能のため環境構築が不要
- バックエンド言語と比較して覚えることが少ない
しかし、ここ数年はJavaScriptを取り巻く環境が大きく変化しています。
JavaScriptの勉強を進めるにあたって以下のポイントは押さえておきましょう。
- 知識1:JavaScriptの学習コストは増加し続けている
- 知識2:就職をゴールにするために必要な知識
- 知識3:就職をゴールにするなら学習時間は200時間
知識1:JavaScriptの学習コストは増加し続けている
まず始めに、これを伝えるために記事を書いたと言っても過言ではありませんが、JavaScriptの学習コストは増加し続けています。
具体的に以前までのJavaScriptと現在のJavaScriptを取り巻く環境を比較してみると以下のようになります。
↓↓↓
など、比べるまでもなく圧倒的に学習することが増えていることがわかります。
上記全ての知識を知っておく必要はありませんが、フロントエンドエンジニアを目指すなら以下の赤文字項目は必須になります。
したがって、なんとなく「JavaScriptが簡単そうだから学ぼうかな」と考えている人は、少し気を引き締める必要があるかと思います。
知識2:就職をゴールにするために必要な知識
では、どれくらいの知識を身につければ就職は可能になるか疑問を持たれるかと思います。
この答えに関しては「フロントエンドエンジニア」を目指すか「Webデザイナー」を目指すかで変わってきます。
- コードを書くことが主な仕事
- デザイナーがデザインしたものをシステムに組み込む
- バックエンドエンジニアともコミュニケーションを取る
- 企業によってはアプリ開発を行う場合もある
- デザインをすることが主な仕事
- お客さんの要望に合わせてデザインをする
- システムの内部に関わるプログラミングはしない
それぞれにおいて目標としては以下のスキル感を身につけておきたいところです。
あくまでもJavaScriptに限定すれば、上記のようなスキルを持っておけばOKです。
Webデザイナーは上記以外にも、PhotoshopやIllustratorなどを使ったWebデザインのスキルが当然求められます。

この記事ではフロントエンドエンジニアを目指す想定で話をするよ!
知識3:就職をゴールにするなら学習時間は200時間
JavaScriptを学習するにあたって就職をゴールにするなら200時間程度の学習時間は確保しましょう。
ただ、なんとなく時間をかけて勉強をするだけでは意味がないので、具体的な学習ステップについて解説していきます。
JavaScriptのおすすめ勉強法10ステップ

では、具体的にJavaScriptを勉強する順番について解説していきます。
勉強の順番は一覧で見ると以下の通りです。
それでは見ていきましょう。
Step1:ProgateでHTMLとCSSを学ぶ

まずJavaScriptを学ぶにあたって、HTMLとCSSの知識を身につける必要があります。
なぜなら、最近のJavaScriptフレームワークでも、最後に表示されるのはHTMLやCSSに変換されたコードのためです。
つまり、HTMLやCSSの知識をつけていなければ、JavaScriptはなんの役にも立たないのです。
具体的なコースは以下のコースを学習しましょう。以下のコースを全て学習しようと考えると月額1,078円(税込)かかりますが、それだけの価値は十分にあります。
HTML&CSSの上級コースやその他のコースについて学習しなくてもいいのか?と思われるかもしれませんが、Progateだけで完全にその言語を理解をすることはできません。
そのため、概要を理解できたら早めに次のステップに進むようにしましょう。
Step2:ProgateでJavaScriptの文法を学ぶ
続いてProgateでJavaScriptの基本文法について勉強していきましょう。
一例を挙げるとJavaScriptでは以下のような処理を行うことができます。
- 特定の値を保持することができる変数
- 「1〜100を表示する」のような繰り返しの処理
- 「変数が2のときだけ実行」のような特定の条件のときだけ実行する処理
正直、あまりおもしろい勉強ではないですが、これらを使うとWebアプリケーションの幅が広がります。
- ログインをしているときだけ「〇〇さん」とユーザー名を表示する
- お知らせ一覧を一括で表示する
- ユーザーがスクロールしたときにアニメーションをする
以下の講座をすることでアプリケーション開発の基礎を固めましょう。
もし、「どうしてもJavaScriptがわからない!」となった場合は、次のjQueryを学習すると理解が深まるので、先にjQueryを学習するのもいいでしょう。
Step3:ProgateでjQueryを学ぶ
引き続きProgateでjQueryについて学習していきましょう。
jQueryとは、簡単に言うとJavaScriptでアニメーションを作りやすくしてくれるライブラリです。
よくわからない方は、あまり深く考えず「jQueryはより簡単にアニメーションが作れる」くらいの理解でOKです。
よりリッチな見た目のWebサイトを制作するために、コースは以下のレッスンを進めていきましょう。
ちなみにProgateにはJavaScriptやjQueryの他の講座も数多くありますが、現時点では不要です。
もし、時間的に余裕がある!と思われる方は、これまでの勉強をしっかり理解するように時間を使いましょう。

応用に手を出すよりも基礎をコツコツ積み重ねるほうが大切!
Step4:Webサイトを自作してみる
ここまで勉強が進んだのであれば、Webサイトを作るだけのスキルは十分身についています。簡単なWebページでいいので、自分でコーディングしてみるといいでしょう。
Webサイトを作る学習として最も効果的な方法は、実際に公開されているWebサイトの写経です。
例えば、この架空の建設会社のサイトは写経に最適です。

写経をする際のポイントは以下の2つです。
- HTMLと同時にCSSも書いていく
- CSSの意味などを調べて理解しながら進める
写経の詳しいやり方は以下の記事で詳しく解説しているので、合わせてご覧ください。
Step5:JavaScriptフレームワークを触ってみる
ここまでの学習が終えれば、いよいよJavaScriptのフレームワークを学習していきましょう。
現在、JavaScriptには以下の3大フレームワークがありますが、まずはVue.jsから学ぶことをおすすめします。
- Vue.js(初学者におすすめ)
- React
- Angular
理由としては、ReactやAngularはコーディングルールがしっかりしているため、初学者には少しハードルが高いためです(個人的にはReactが好きですが)。
学習内容としては、英語になりますがVue Schoolという動画サイトがおすすめです。

公式のドキュメントでもVue.jsを使ったTODOアプリケーションの作成講座もあるので、こちらを進めるのもいいですね。
» ToDoリストを作りながら学習しよう!|基礎から学ぶ Vue.js
まずは写しながらアプリケーションを作っていき、同時並行でなぜこれで動作するのか?は考えながら進めましょう!

どのフレームワークも思想は似ているから、1つマスターすると他も勉強しやすいよ!
Step6:バージョン管理について学ぶ
続いて、必須ではありませんが、JavaScriptを独学するにあたってGitというツールの使い方について知っておきたいところです。
Gitとは、ソースコードにバージョンをつけることで、以前のバージョンのソースコードに簡単に戻れるバージョン管理ツールのことです。
例えば、Gitを使用していないと以下のように編集したファイルが乱立します。
こうした状況を避けるためにも、Gitを使ってきちんと古いバージョンも新しいバージョンも管理できることが重要というわけなのです。
学習方法についてですが、YouTubeの動画でも十分です。無料ですし。
学習後は、実際に自分でコードを書くときにGitを使いながら慣れていきましょう。
備考:これより先の項目はスクールが効率的
余談ですが、ここから先の学習は独学でも可能ですが、より本質的な理解が必要なためプログラミングスクールが効率的です。
今では価格が安めのプログラミングスクールも充実してきているので、目的に合わせたスクールを選ぶことで費用も抑えることができます。
おすすめのプログラミングスクールも選んでおいたので、紹介します(見たい人は↓をクリックして開いてください)。
| スクール名 | おすすめな人 | 受講料 | 年齢制限 | 転職保証 | 対応言語 | 受講形態 | 受講期間 |
|---|---|---|---|---|---|---|---|
| TechAcademy (フロント エンドコース) | 本格的なJavaScript のプログラミングを 学習したい人 | 163,900円 (税込)~ | なし | なし | ・JavaScript (jQuery、Vue.js を含む) ・Bootstrap | オンライン | 1~4ヶ月 |
| 侍テラコヤ | ある程度自分で学習 でき、分からない ところを質問したい人 | 月額2,980円 (税込)~ 無料プラン あり | なし | なし | ・JavaScript (jQuery) ・Webデザイン など | オンライン | 1ヶ月~ |
| Web食い オンライン | Webデザインの スキルも 身に着けたい人 | 59,800円 + 月額10,800円 (税込)~ | なし | なし | ・Webデザイン ・JavaScript など | オンライン | 自由 (目安は 3ヶ月程) |
| DIVE INTO CODE | ハイレベルな エンジニアを 目指したい人 | 647,800円 (税込) ↓ 給付金で 197,800円 (実質、税込) | なし | なし | ・JavaScript (Vue.jsを含む) ・Ruby ・AWS、など | オンライン or 通学(渋谷) | 4,10ヶ月 |
TechAcademy(フロントエンドコース)

TechAcademyは、受講者数No.1!最短4週間から受講可能で、自分に合った受講期間を選択することで、他のプログラミングスクールよりも料金を抑えることができます。
通過率10%を突破した現役エンジニアのメンタリングを週2回受けることができます。
また、毎日15時〜23時はメンターが常駐しているので、質問すればすぐに疑問を解決できます。
フロントエンドコースではVue.jsもカリキュラムにしっかりと入っているので、本格的なJavaScriptのプログラミングが学べます。
TechAcademyは無料体験も可能なので、どうしても不安な方はまずは体験してみるといいでしょう。

侍テラコヤ

侍テラコヤは、サブスクリプション型のプログラミング学習サービスです。
- 質問し放題、回答率100%のQ&A掲示板が利用できる(しかも平均30分で回答が来る!)
- 月に1回、現役エンジニアのレッスンが受けられる
- プログラミングやWebアプリ開発、機械学習などの50種類以上の教材が学習し放題
といったサービスが受けられます。
これだけの内容にも関わらず、料金も入学金は無料、月額料金も無料のフリープランがあります(ただし、フリープランだと一部の教材やQ&A、現役エンジニアのレッスンは利用不可)。
すべての教材が利用できる有料プランでも月額2,980円(税込)~という格安で利用できます。
この料金にも関わらず、未経験からエンジニアに転職・就職するための面接対策や職務経歴書の作成サポートも付いています。
いつでも退会可能で1ヶ月だけの利用もOK!(有料プランの場合は、途中解約で解約手数料が発生する場合あり)
まずは無料で始められるので、とりあえず登録してみましょう。
Web食いオンライン

Web食いオンラインは、現役フリーランスの添削をガッツリ受けられる高コスパのプログラミングスクールです。
他のスクールと違い、プログラミング・デザイン・マーケティングを全て学ぶことができます。
加えてチャットで質問し放題にも関わらず、料金は入学金59,800円+月額10,800円(どちらも税込)と格安です。
学習期間の定めがなく、稼げるスキルが身につけばいつでも退会可能です(目安は3ヶ月ぐらい)。
ただし受講できる人数に限りがあり、毎回満員になっているので、早目に申し込むことをおすすめします。
DIVE INTO CODE

DIVE INTO CODEは、実務レベルのプログラミングが学べます。卒業生の中には、実務経験が2~3年必要とされる求人票で内定を得ている人もいます。
就職活動時に評価されるオリジナルアプリケーションの作成や就職サポートはもちろん、とにかく実践に出れるレベルを意識しながら学べます。
受講料が最大70%キャッシュバックされる給付金の制度もありますが、人数制限があるので早めに無料の相談会に参加してみましょう。
他にもおすすめのスクールは以下の記事で紹介しているので、ぜひ読んでみてください。
また、これから紹介する学習方法については、本当に独学にできそうか?を考えながら読み進めてください。
Step7:JavaScriptフレームワークで中規模アプリケーションを作ってみる
続いて、JavaScriptのフレームワークで中規模のアプリケーションを作ってみましょう。
とはいえ、いきなりゼロから作るのはハードルが高いので、Udemyを活用して勉強するのがいいでしょう。
少しボリュームは大きいですが、学習には以下の動画がおすすめです。

この動画では、Vue.jsやフロントエンドエンジニアとして必要な以下の知識を網羅してくれています。
動画は16時間と少し長いですが、それだけ学習できることも非常に多いです。
もし、自分でアプリケーションを作りたい!と考える人は、この動画の内容を写経した上でオリジナルで作るのが最短コースと言えるでしょう。

最初から自分で作るのではなくまずは写経して学習を進めよう!
Step8:package managerを理解する
フロントエンドエンジニアになることを考えるならnpmやyarnといったパッケージマネージャーについての理解が必須です。
パッケージマネージャーとは、簡単に言うと「外部の人が公開したプログラムを管理するシステム」のことです。
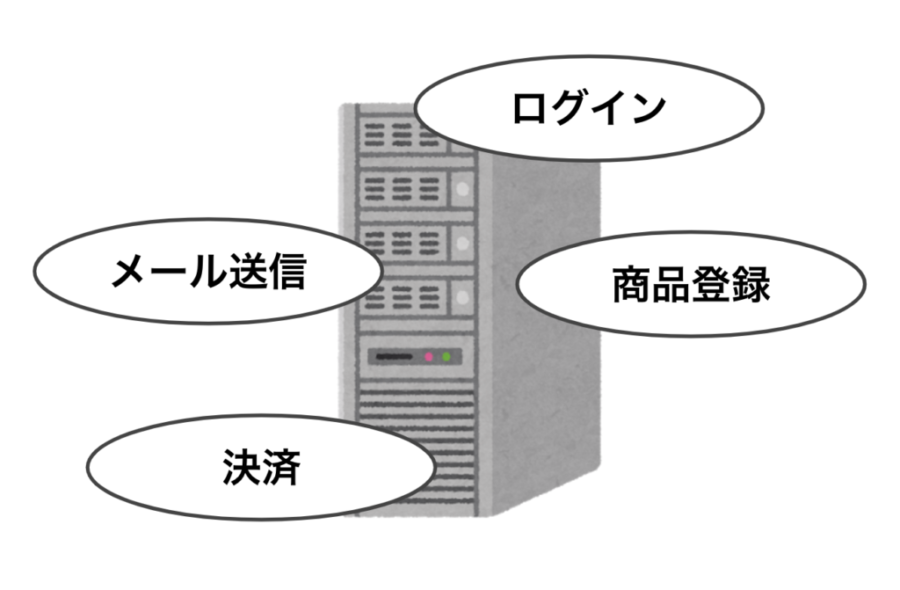
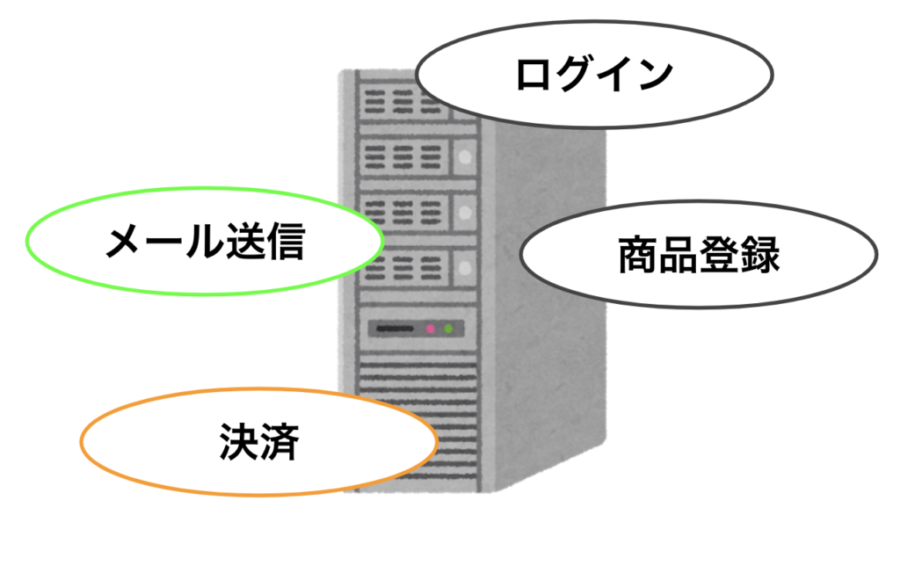
イメージしにくいかもしれませんが、1つのシステムには様々な機能がついています。

その中で、わざわざ自分で実装する必要のない機能は、他の人が作ったシステムを活用させてもらうことがよくあります。
例えば、「メール送信」「決済」は他のプログラムを使うことにしましょう。

これをすることによって、「どの機能がどのシステムで作られているか?」が見えにくくなってしまいます。
それを管理してくれるのが、パッケージマネージャーの役割なのです。package.jsonを見て、どんなライブラリがあるのか?見てみると理解が深まるでしょう。
Step9:タスクランナーを理解する
続いて、gulpやwebpackといったタスクランナーについて理解を深める必要があります。
タスクランナーとは、「自動でプログラムを実行してくれる便利屋」と思ってもらえれば大丈夫です。
先程のVue.jsにおいても、Google Chromeなどのブラウザで実行できる状態にするためにはいくつかのステップが必要です。
- Vue.jsを通常のJavaScriptにビルドする
- 最新のJavaScriptをブラウザが読み取れるバージョンまでトランスパイルする
コードを変更する度に上記のことを手動で実行するのは大変なので、プログラムで自動的に実行するのがタスクランナーの役割になります。
こちらもwebpack.config.jsなどを見ることによって、何をしているのか理解を深めていきましょう。
Step10:サーバレスアーキテクチャを作ってみる
ここまで学習できれば、サーバレスアーキテクチャの構築を進めていきましょう。
サーバレスアーキテクチャは以下の記事のようにいくつかサービスがあります。
その中でも、個人的にはFirebaseをおすすめしています。

具体的な学習方法としては「JavaScriptフレームワークで中規模アプリケーションを作ってみる」で紹介した「超Vue.js 2 完全パック」の動画で学ぶのが手っ取り早いでしょう。
まずは、サーバレスアーキテクチャとはなにか?手を動かす中でイメージを掴んでいただければと思います。
まとめ|JavaScriptの勉強は最初は大変だが未来はある

この記事で紹介してきた学習ステップをまとめます。
ステップが非常に多いですが、実際、最近のフロントエンド事情は昔から大きく変わっています。
とはいえ、JavaScriptは今や最も注目される言語の1つなので習得できれば、将来的にも非常に希望がある言語です。
難しいと思われるかもしれませんが、スクールなども上手く活用しながらスキルアップしていただければと思います。
まずは、TechAcademyの無料体験を受けてみるのをおすすめします。