この10週間プログラミング講座では、知識ゼロのプログラミング初心者の方がプログラマーとしてのキャリアをスタートできることを目指す講座です。
第7週目の「【ゼロから作る】本格的なWebアプリの作り方を学ぶ!学習手順と注意ポイント」をまだ読んでいない方は、ぜひ先にこちらをお読みください。
先週、今までよりも規模が大きなwebアプリ開発を体験されたかと思いますが、「これまでにはない気づきがたくさん見つかった!」と感じられた方も多いのではないでしょうか。
規模が少し大きくなるだけで、Webアプリ開発の難易度はグッと上がります。
しかし、オリジナルアプリ開発に向けて必要な知識なので、今週の学習を通して少しずつでも理解を深めていきましょう!
今週の講座を終えるころには以下のことができるようになることを目指します。
- フレームワークの機能を写しながら使えるようになる
- アーキテクチャとは何かをざっくり理解する
それでは見ていきましょう!
個人Webアプリ開発でもフレームワークを使うべき理由

そもそもこれまで学んできた知識で十分オリジナルアプリを作れるし、フレームワークの学習は不要なのでは?と思われるかもしれません。
しかし、個人のWebアプリ開発でもフレームワークを使うメリットは大きく、使うべきと言えます。
その理由は以下の3つです。
- 開発期間を短くできる
- オリジナルアプリを作る際にコードを使いまわししやすい
- 情報量が多く学習コストもそれほど大きくない
開発期間を短くできる
まず、1つ目の理由として開発期間を短くできることが挙げられます。
フレームワークを使えば基本的なアプリケーション開発で実装する機能を簡単にしてくれる仕組みが整っています。
例えば、PHPのフレームワークであるLaravelを例に挙げると
- ログインなどの認証を行う機能
- DB操作を簡単に行えるORM
- テストデータを簡単に行えるマイグレーション
- 外部メールサービスやslackとの連動
など、他にも数多くの機能が存在します。
これらの機能を利用することによって、フレームワークを使わずに開発をするよりも高速でWebアプリ開発を行えるのです。
今後オリジナルアプリを作る際に使いまわししやすい
また、フレームワークを使って開発をすると、他のアプリ開発で同じような機能を実装する際に使いまわしが簡単です。
なぜなら、フレームワークは最初から標準機能が揃っているため、少し自分で拡張しても十分に使いまわせる設計を組みやすいのです。
ただ、最初から使いまわしすることを考えると難しいかと思うので、他の人がどんなコードを書くのか写経する中で見ていくようにしましょう!

フレームワークを使って何回かアプリ開発をすると使いまわししやすいコードが見えてくるよ!
情報量が多く学習コストもそれほど大きくない
また、流行りのフレームワークはどれも日本語のドキュメントが豊富なことが多く、最低限の導入であれば学習コストもそれほど大きくありません。
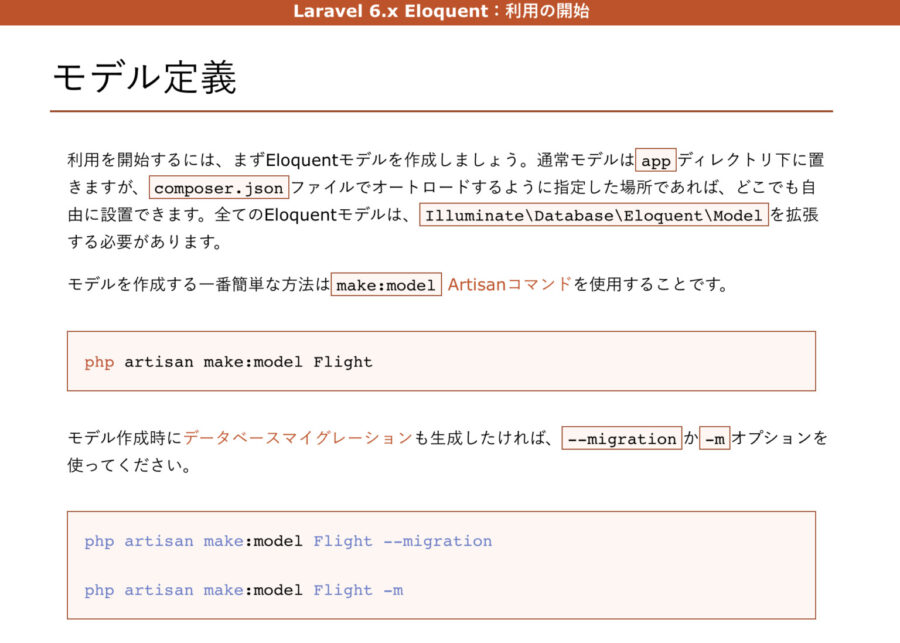
例えば、Laravelの公式ドキュメントを見てみましょう。

このように実際のコードを参考にしながら学習を進めることができるので、「これってどうやればいいの?」と疑問に思った際も詰まりにくいです。
どのフレームワークを学ぼうか?と考えたときに、日本語の公式ドキュメントが丁寧かどうか?を判断の基準にするのもありかもしれませんね。
フレームワークの理解を深める具体的な学習方法

では、フレームワークをより深く理解する具体的な学習内容についてお話します。
具体的な学習内容は10週間プログラミング講座の先週の講座で解説した内容と同じです。
既に内容を知っている方は、今週の学習でフレームワークをより深く理解する着目ポイントまで記事をスキップしてください。
学習方法は様々ありますが、まずはYouTubeで動画を探してみることをおすすめします。無料ですしね。
例えば、PHPのLaravelであれば、以下のようにLaravelから実際にWebアプリを作るところまで解説してくれているものがあります。
また、JavaScriptのVue.jsについて簡単に解説してくれている動画もあります。
もしくは、公式ドキュメントにTODOアプリケーションの作成講座もあるので、こちらを進めるのでもいいでしょう。
» ToDoリストを作りながら学習しよう!|Vue.js
これらの動画や教材をとっかかりにして、これから紹介する着目ポイントを踏まえながら理解を進めると、かなりオリジナルアプリの開発イメージが湧きやすくなるかと思います。
フレームワークの理解を深めるWebアプリ制作の着目ポイント

では、フレームワークの理解を深めるためのポイントについて解説していきます。
フレームワークをより便利に扱うために、理解したいポイントは以下の3つです。
- Level 1:フレームワークのファイル構成と役割
- Level 2:言語とフレームワークの関数の違い
- Level 3:フレームワークが出力するコードについて
Level 1:フレームワークのファイル構成と役割
まず、フレームワークを知る上で欠かせないのが、それぞれのファイル構成とその役割を理解することでしょう。
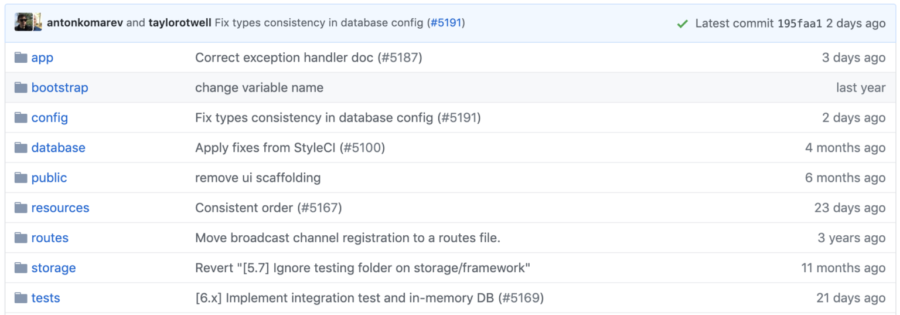
例えば、Laravelのフレームワークを見ていきましょう。

ざっと見てみると、上記のようなディレクトリ構成になっていますが、
- app => ユーザーからのアクセスに対する処理を書く
- bootstrap => Laravelの初期設定
- config => 様々な定数などの設定ファイル
- database => データベース設定に関するファイル
etc…
といったように、「どのディレクトリで何をするか?」が決まっています。
最初から全て覚える必要はないので、今自分が実装したい機能はどこにコードを書けばいいのか?を調べながら進めていきましょう。
Level 2:言語とフレームワークの関数の違い
続いて気にしなければならない点として「言語」と「フレームワーク」の関数を分ける必要があることです。
例えば、LaravelとPHPを例にして、新しくインスタンスを作るコードについて考えてみます。
↓Laravel
$test = $this->app()->make('\Test');↓PHP
$test = new Test();これらはそれぞれ同じ操作を表しますが、実務未経験の人によくある例として上の2つがコードの中で入り交じることがあります。
class CreateInstance() {
function makeInstance() {
$test = $this->app()->make('\Test'); // ①
...
}
function testInstance() {
$test = new Test(); // ①と内容は同じ
...
}
}このようにフレームワークと言語の書き方を意識せずに実装しているとコードの統一性がなくなることが多いです。
そうすると、間違えたコードを書いてバグが発生した際に原因が追いづらくなってしまうというわけなのです。
このあたりも「今自分が書いているコードはフレームワークなしでも動作するか?」を考えながら書くようにするといいでしょう。

エラーが発生した際に原因を見つける力を身に着けよう!
Level 3:フレームワークが出力するコードについて
また、Level 2の内容と似ていますが、フレームワークが最終的に出力するコードを知っておくことは非常に重要です。
例えば、HTMLを書くときもLaravelであれば .bladeファイル、Railsであれば .erbファイルといったファイルを使用します。
これらのファイルも最後に出力されるHTMLを見ないと、CSSで「思ったようにレイアウトが整えられない!」ケースがありえます。
したがって、最終的にフレームワークがどんなコードを出力するのか?を意識しながら学習を進められると、より成長速度を上げられるでしょう。

地味な作業に感じるかもしれないけど、こうした地味な作業こそスキルアップするよ!
学習の途中でつまづいたときの対処法

独学で学習を進めていると、どうしてもエラーが解消できず、つまづきそうになることがあります。
そんなときの対処法を2つ紹介します。
- 不明点を都度ココナラで質問する
- いつでも質問できる侍テラコヤを利用する
不明点を都度ココナラで質問する
スキルの売り買いをすることができるオンラインプラットフォームのココナラですが、プログラミングのエラーが解決できないときにも役立てることができます。
例えば、以下のサービスなどです。

プログラミング全般の課題を解決してくれるサービスなので、自分では解決できないようなエラーでも2,000円払えばベテランのエンジニアに質問することができます。
したがって、プログラミングの副業で稼ぐことを考えるのであれば、最初の一歩は以下の組み合わせで、納品までたどり着くことを考えるといいでしょう。
- 自分が8割イメージできる仕事
- 解決できないエラーはココナラで解決
いつでも質問できる侍テラコヤを利用する
分からないことが出てきた度に、いちいちココナラで依頼をするのも面倒に感じる人もいると思います。
そういう方には、侍テラコヤがおすすめです。

侍テラコヤは、サブスクリプション型のプログラミング学習サービスです。
- 質問し放題、回答率100%のQ&A掲示板が利用できる(しかも平均30分で回答が来る!)
- 月に1回、現役エンジニアのレッスンが受けられる
- プログラミングやWebアプリ開発、機械学習などの50種類以上の教材が学習し放題
といったサービスが受けられます。
これだけの内容にも関わらず、料金も入学金は無料、月額料金も無料のフリープランがあります(ただし、フリープランだと一部の教材やQ&A、現役エンジニアのレッスンは利用不可)。
すべての教材が利用できる有料プランでも月額2,980円(税込)~という格安で利用できます。
この料金にも関わらず、未経験からエンジニアに転職・就職するための面接対策や職務経歴書の作成サポートも付いています。
いつでも退会可能で1ヶ月だけの利用もOK!(有料プランの場合は、途中解約で解約手数料が発生する場合あり)
まずは無料で始められるので、とりあえず登録してみましょう。
まとめ|フレームワークを理解してアプリ開発を加速させよう!

今回は、10週間プログラミング講座の第8週目としてフレームワークをより深く理解するポイントについて解説してきました。
この週の学習が終われば、かなりフレームワークでアプリ開発をするイメージがついているかと思います。
いよいよ10週間講座も残り2週となりましたが、いよいよ残りの2週はオリジナルアプリ開発を進めていきます。
第9週目では、オリジナルアプリ開発を始めるにあたって、気をつけるべきポイントについて解説していくので、ぜひご覧ください。