
Progateも終わったし、サイトの写経でもやってみるかな
という人も多いと思います。確かにWebサイトを写経することはスキルアップの近道です。
ただ、写経のやり方を丁寧に解説している記事がなかったので、現役エンジニアの僕がまとめてみました。
この記事を参考に、ぜひ実践してみてください。
写経の前に準備しておくこと

この記事で紹介する写経では、以下の条件を満たした方を対象としています。
- Google Chromeをインストール済み
- Visual Studio Codeなどのテキストエディタをインストール済み
- HTML/CSS、jQuery(+ JavaScript)の知識(Progateを1回やったぐらいのレベル感)
Visual Studio Codeのインストールがまだの人は、以下のサイトからダウンローダーを入手できます。
https://code.visualstudio.com/
また、HTML/CSSやjQueryをProgateで勉強する手順については、別の記事にまとめているので、まだ学習できていない人は読んでみてください。
Webサイトの写経手順

手順は以下の5ステップです。
- 写経用のサイトを決める(この記事では架空の建設会社のサイトを例に紹介します)
- 写経用のフォルダと必要なファイルを作成する
- HTMLを書いていく
- 同時にCSSも書いていく
- HTML/CSSを書き終えたらJavaScriptをコピーする
詳しく解説していきます。
写経用のサイトを決める
今回は、だん@Web制作(@dan03301)さんが作成した架空の建設会社のサイトを題材にさせていただきました。サイト構成がシンプルで、模写には最適だと思ったからです。
自分で写経用のサイトを探すときは、Webサイト制作で参考になるようなサイトを集めているSANKOU!などを使うといいでしょう。
ただし、多くのサイトはWordPressで作られています。
WordPressで作られているサイトは、HTML/CSSやJavaScript以外にもWordPressの知識が必要なので、避けるようにしましょう。
WordPressで作られているかどうかは、ブラウザのディベロッパーツールを見れば分かります。
Google Chromeの場合、Macだとcommand + option + i、Windowsの場合だとF12で開けます。
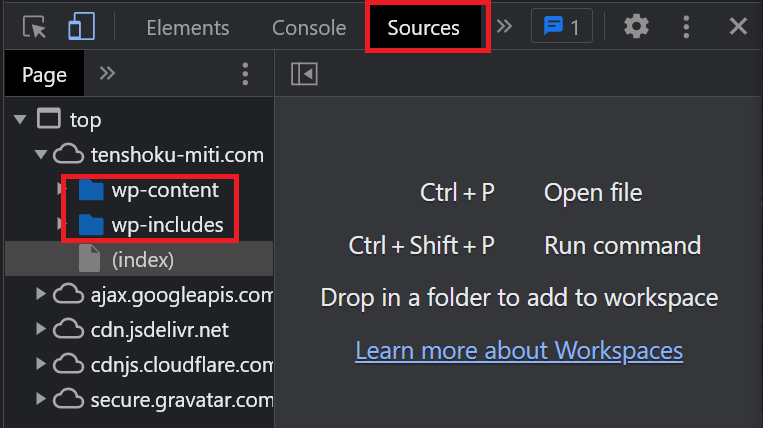
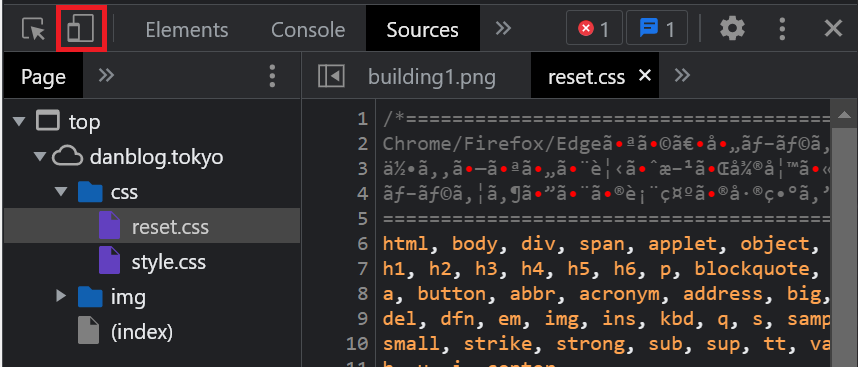
ディベロッパーツールを開いたら、右のメニューで「Sources」を選択します。「wp-content」や「wp-includes」などのフォルダがあれば、そのサイトはWordPressで作成されています。

「wp-content」や「wp-includes」などがなければ、WordPressが使われていないサイトです。

写経用のフォルダと必要なファイルを作成する
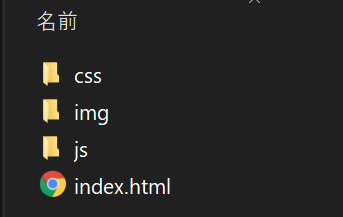
「勉強用」など分かりやすい名前のフォルダを作成し、その中に
- index.html
- style.css
- script.js
- imageフォルダ
を作成します。
cssフォルダ、jsフォルダも作成し、
移動します。

また、「reset.css」をダウンロードしてcssフォルダに入れておきましょう。
「reset.css」とは、ブラウザごとにデフォルトで適応されているスタイルをリセットするためのものです。「reset.css」を読み込ませることで、ChromeやSafariなど、様々なブラウザで開いたときの表示の差をなくします(完全に差がなくなるわけではありませんが)。
「reset.css」のダウンロードのために、Chromeのディベロッパーツールを開きます。Macだとcommand + option + i、Windowsの場合だとF12で開けます。
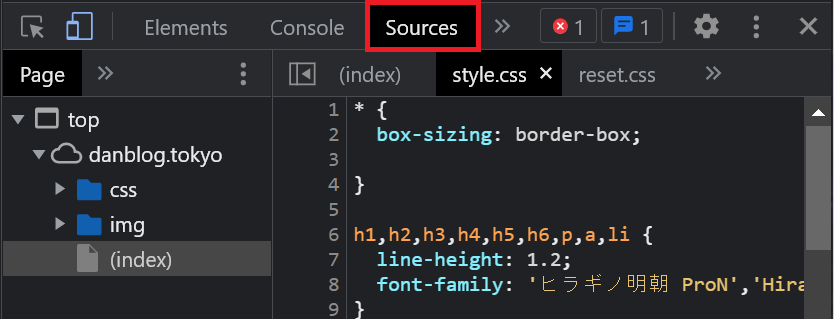
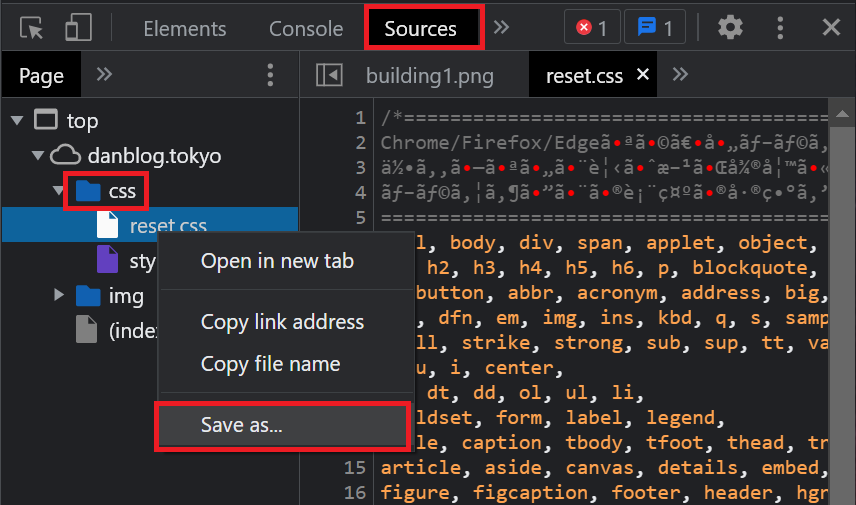
メニューで「Sources」を選択し、「css」をクリックして「reset.css」を表示させます。そして「reset.css」の上で右クリックして「Save as…」を選択すればダウンロードできます。

さらに、画像ファイルはあらかじめダウンロードしておきましょう。
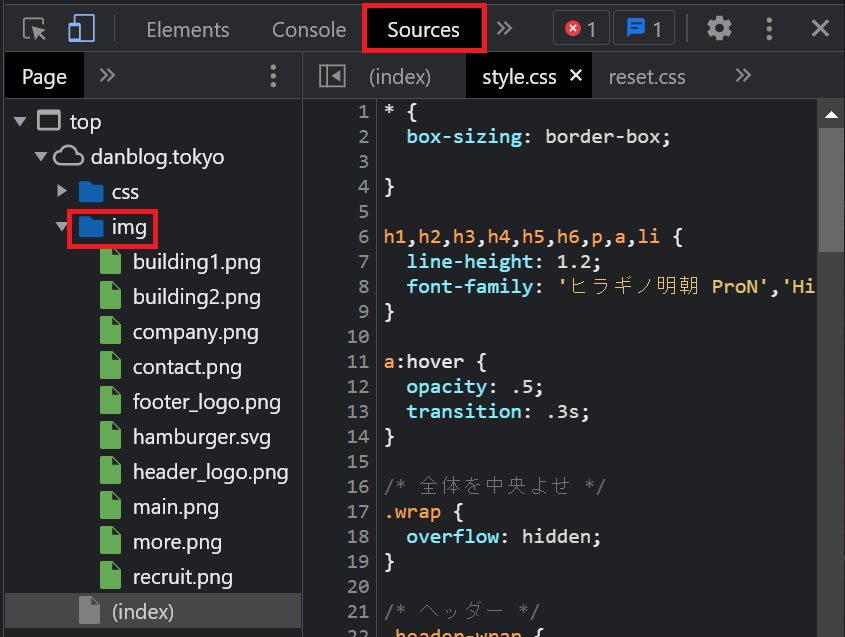
「img」をクリックすると、サイトで使用されている画像が一覧で表示されます。

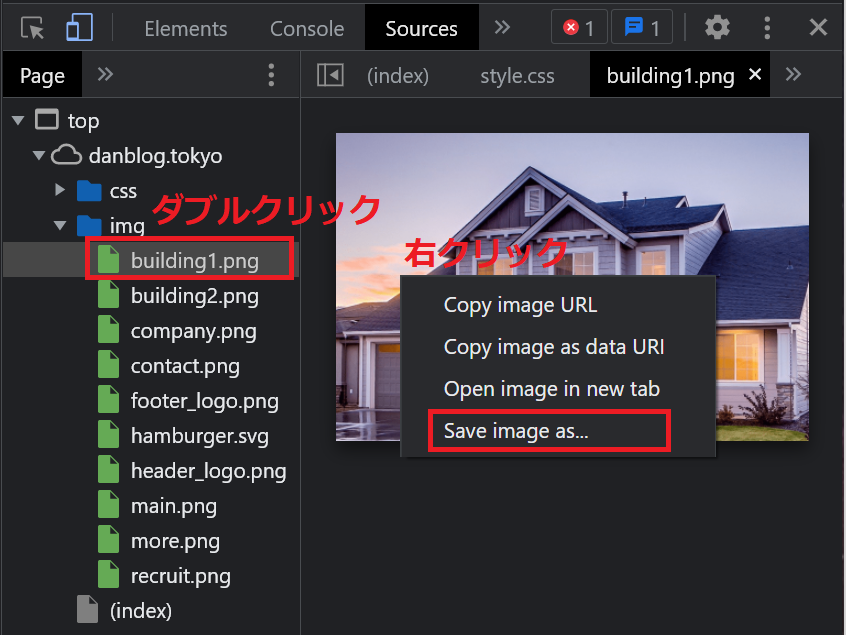
さらに、ダウンロードしたい画像をダブルクリックします。右に画像が表示されるので、画像の上で右クリックして「Save image as…」を選択します。これで画像をダウンロードできます。

ダウンロードした画像は、imgフォルダに移動しておきましょう。
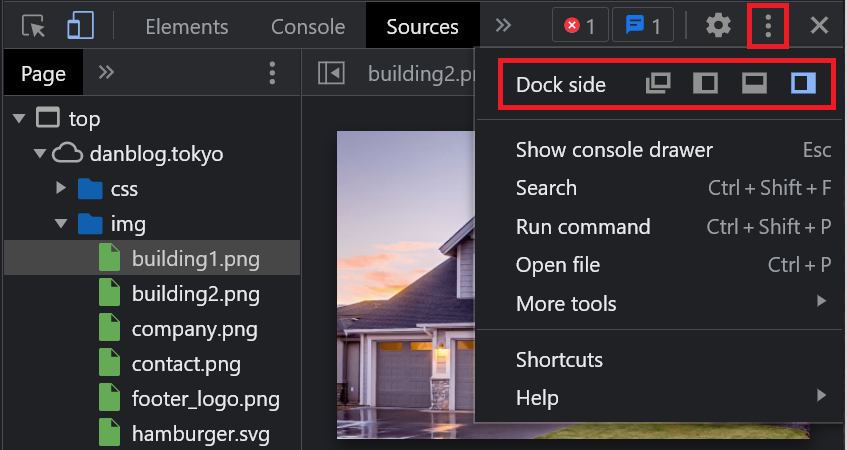
余談ですが、ディベロッパーツールは右側に表示させておくと便利です。
︙をクリックして「Dock side」で表示位置を変更できます。

HTMLを書いていく
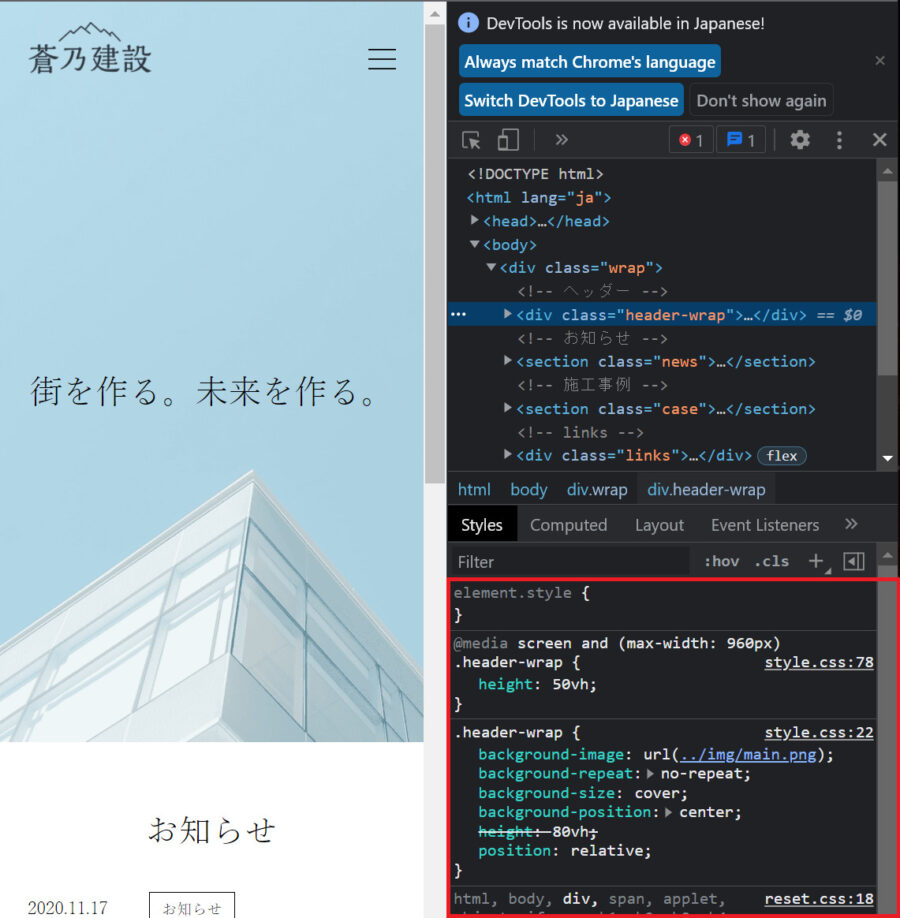
ディベロッパーツールで、「Elements」を選択すればHTMLソースコードを見ることができます。

閉じられているところは、クリックすれば開けます。

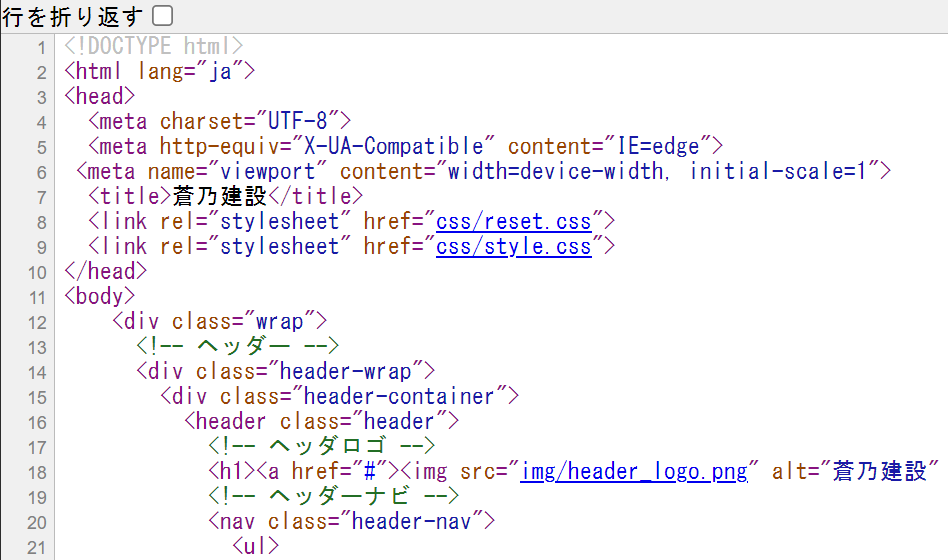
もしくは、 Macだとcommand + option + u、Windowsの場合だとCtrl + uでHTMLソースコードを全て表示できます。

こうして表示したHTMLコードを「index.html」のファイルに写経していきましょう。
同時にCSSも書いていく
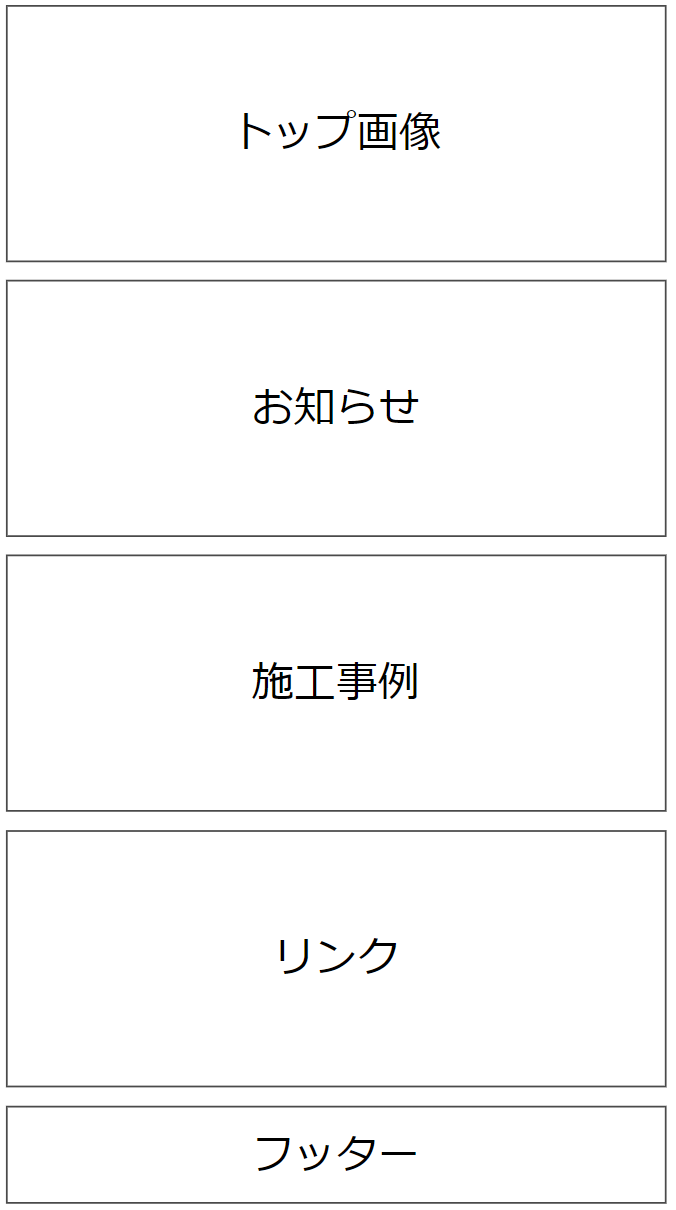
HTMLを写経するときには、ブロックごとに進めるようにしましょう。
架空の建設会社のサイトでは、大きく分けると以下のブロックに分かれています。

これらのブロックの中にもさらにブロックがありますが、一気にHTMLを書いてその後にCSSを書くよりかは、ブロックごとに進めたほうがやりやすいと思います。
なお、ディベロッパーツールでHTMLのコードごとに適応されているCSSを見ることができます。

HTMLのタグ一個ずつ、『どんなCSSがかかっているのか』『そのCSSはどんな意味があるのか』を確認しながら「sytle.css」のファイルに書いていきます。
CSSを追加したら、「index.html」のファイルをChromeにドラッグ&ドロップし、表示が変わったかを確認します。
さらにCSSを追加したときには、Macだとcommand + shift + r 、 Windowsの場合だとCtrl + Shift + rでページの再読み込みを行いましょう。
このようにして進めていきます。
HTML/CSSを書き終えたらjQueryやJavaScriptを追加する
CSSを書き終えたら次はjQueryやJavaScript、と行きたいのですが、架空の建設会社のサイトでは、jQueryやJavaScriptが使われていません…。
なので、写経用にスマホメニューをjQueryで開けるようなコードを用意しました。
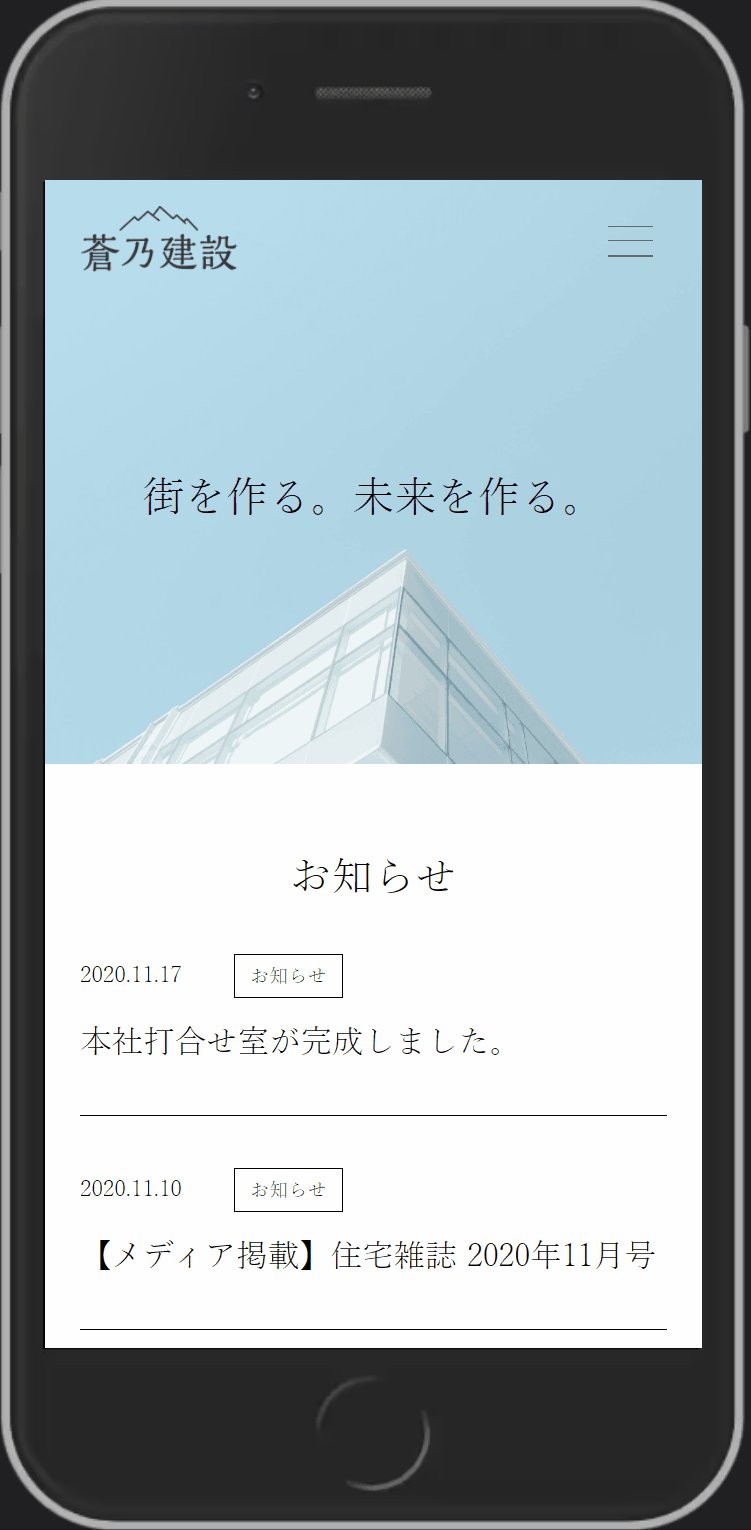
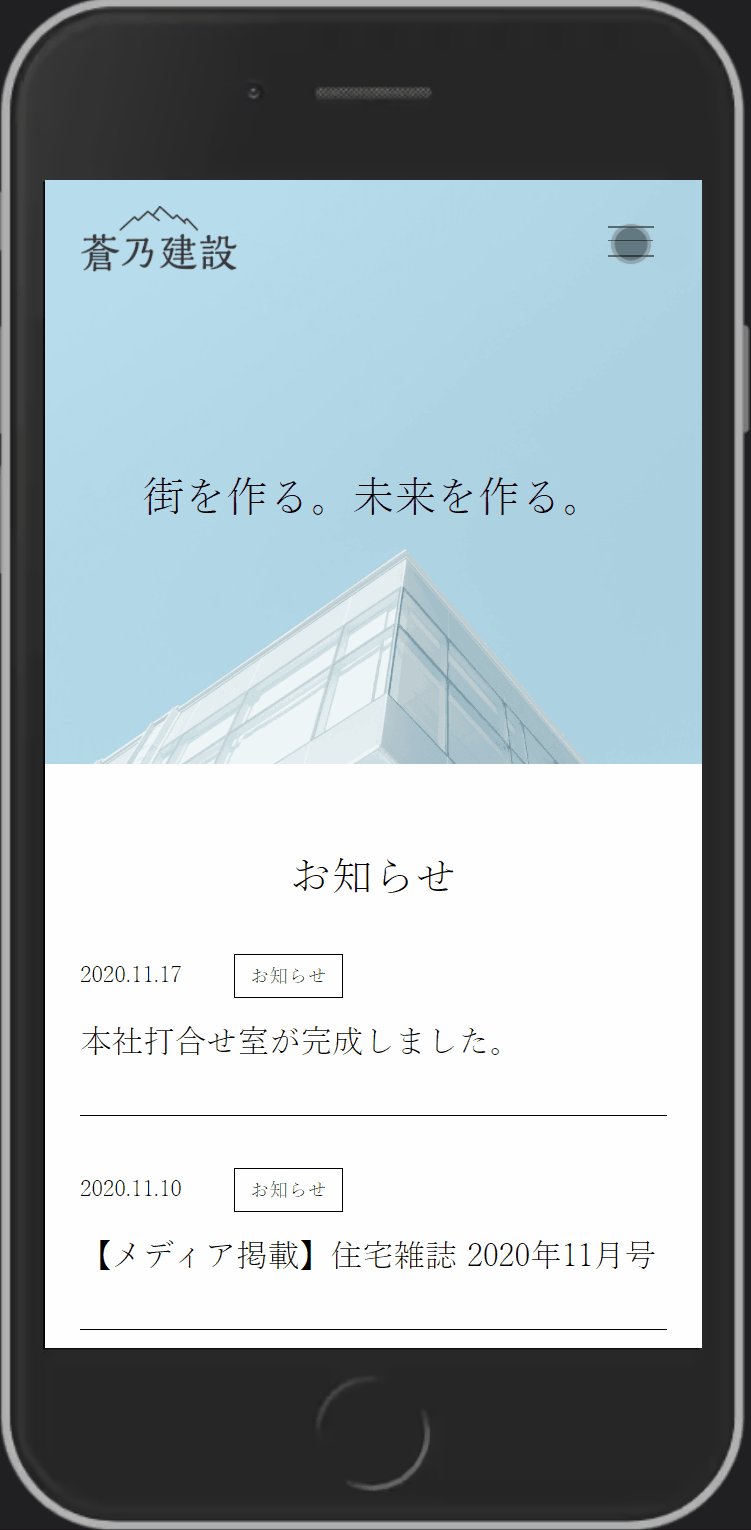
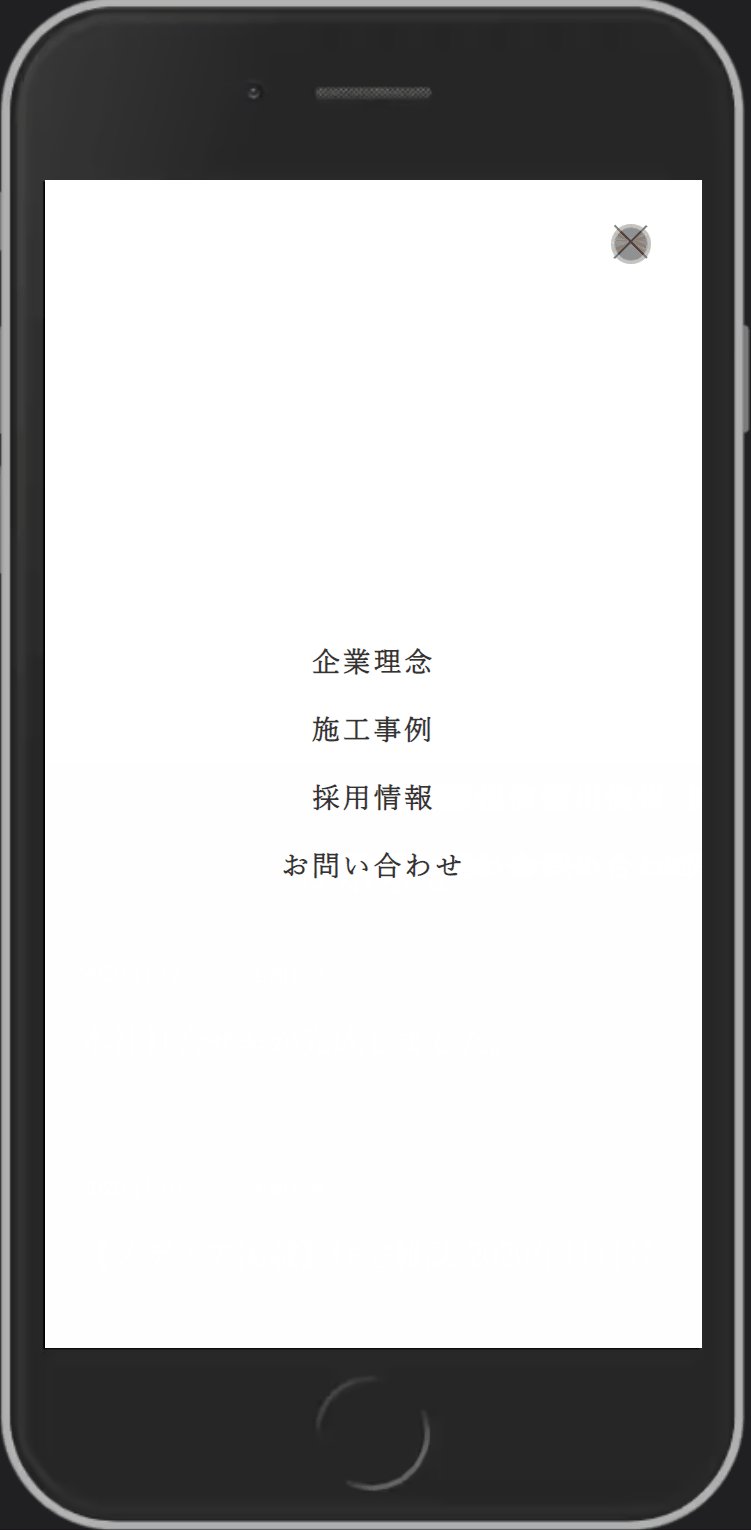
架空の建設会社のサイトでは、スマホメニューが単なる画像で、クリックしても開けないのですが、jQueryを追加すれば以下のようにメニューを開けるようになります。

追加するコードを紹介します。
index.htmlの28行目、
<div class="header-icon"><img src="img/hamburger.svg" alt="ハンバーガーメニュー"></div>を削除して、以下のコードを追加します。
<!-- スマホメニュー -->
<div class="sp_navi">
<dl class="sp_navi_fixed_area">
<dt>
<a>
<span></span>
<span></span>
<span></span>
</a>
</dt>
<dd class="sp_navi_list">
<ul>
<li><a href="#">企業理念</a></li>
<li><a href="#">施工事例</a></li>
<li><a href="#">採用情報</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</dd>
</dl>
</div>また、jQueryを適応させるために、</body>の直前に以下のコードを追加します。
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<script type='text/javascript' src='js/script.js'></script>
style.cssには、以下を追加します。
/* スマホメニュー */
.sp_navi {
display: none;
}
@media screen and (max-width: 960px) {
.sp_navi,
.sp_navi dt a,
.sp_navi dt a span {
display: block;
position: absolute;
}
.sp_navi,
.sp_navi dt a {
width: 60px;
height: 60px;
right: 5px;
z-index: 99;
text-align: center;
}
.sp_navi {
z-index: 99;
}
.sp_navi dt a {
z-index: 999;
}
.sp_navi dt a span {
background: #000;
width: 26px;
height: 1px;
left: 16px;
transition: all 0.4s;
-webkit-transition: all 0.4s;
-moz-transition: all 0.4s;
}
.sp_navi dt a span:nth-child(1) {
top: 21px;
}
.sp_navi dt a span:nth-child(2) {
margin-top: -1px;
top: 50%;
}
.sp_navi dt a span:nth-child(3) {
bottom: 21px;
}
.sp_navi dt a.active span:nth-child(1) {
top: 22px;
transform: translateY(8px) rotate(225deg);
}
.sp_navi dt a.active span:nth-child(2) {
opacity: 0;
}
.sp_navi dt a.active span:nth-child(3) {
transform: translateY(-8px) rotate(-225deg);
}
.sp_navi_list {
position: fixed;
z-index: 100;
top: 0;
right: -120%;
width: 100%;
height: 100vh;
background: #fff;
transition: all 0.6s;
}
.sp_navi_list.active {
right: 0;
}
.sp_navi_list ul {
position: absolute;
z-index: 999;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
.sp_navi_list li {
list-style: none;
text-align: center;
}
.sp_navi_list li a {
color: #333;
text-decoration: none;
padding: 10px;
display: block;
text-transform: uppercase;
letter-spacing: 0.1em;
font-weight: bold;
}
}最後に、script.jsには以下を追加します。
/******************************
.sp_navi
******************************/
/* スマホメニューを開く */
$(function () {
$('.sp_navi dt a').on('click', function () {
$('.sp_navi_fixed_area').toggleClass('active');
$(this).toggleClass('active');
$('.sp_navi dd').toggleClass('active');
});
});
/* スマホメニューのリンクをタップしたときにメニューを閉じる */
$(function () {
$('.sp_navi dd a').on('click', function () {
$('.sp_navi dt a').click(); // メニューを閉じる
});
});(参考記事)クリックしたらナビが右から左に出現 | 動くWebデザインアイディア帳
なお、ディベロッパーツールでスマホ表示にするには、スマホアイコンをクリックしてページを再読み込みさせます。

写経の後にやるべきこと(ステップアップ方法)

ここまではWebページの写経をメインに進めてきましたが、さらに一歩レベルアップを目指すのであれば自分でコードを編集をしてみましょう。
レベル1:コピーしたサイトを編集してみる
まずは、簡単な編集をやってみるといいでしょう。例えば
- 背景色を変えてみる
- メニューを追加してみる
などです。ちょっと簡単すぎるかもしれませんね。
レベル2:サイトにコードを追加してみる
次に、少し難し目の編集を加えてみましょう。例えば
- お問い合わせフォーム(見た目だけ)を作ってみる
- 「先頭に戻る」ボタンを作ってみる
- ヘッダーをスクロールしても画面の一番上に表示するようにする
- トップページの画像をスライドショーにする
などです。分からないところは調べながら進めていきましょう。
エンジニアとしてさらにステップアップしていくために
フロントエンドエンジニアを目指すならJavaScriptを、バックエンドエンジニアを目指すならPHPやRubyを学習しましょう。
なお、未経験からエンジニアを目指すのであれば、個人的にはバックエンドで使用するPHPやRubyを学習することがおすすめです。
PHPやRubyの方が習得するのは比較的かんたんですし、JavaScriptでポートフォリオを作成するとなると、デザインのスキルも必要となってくるからです。
より深く学習したい人向けの記事も紹介します。
本気でエンジニアを目指すならスクールを利用すべき
ここまでの内容を読んで、

プログラミングの勉強って大変そう…
と思った人もいるかもしれません。
実際、90%の人はプログラミング学習で挫折しているというデータがあります。
挫折しそうだと思った方はプログラミングスクールを利用してみるといいでしょう。
今では価格が安めのプログラミングスクールも充実してきているので、目的に合わせたスクールを選ぶことで費用も抑えることができます。
おすすめのプログラミングスクールも選んでおいたので、紹介します。
おすすめのプログラミングスクール
| スクール名 | おすすめな人 | 受講料 | 年齢制限 | 転職保証 | 対応言語 | 受講形態 | 受講期間 |
|---|---|---|---|---|---|---|---|
| ポテパン キャンプ | Web系の開発企業 に就職したい人 | 440,000円 (税込) | なし | あり (20代のみ) | ・Ruby ・JavaScript | オンライン | 5ヶ月 |
| 侍テラコヤ | ある程度自分で学習 でき、分からない ところを質問したい人 | 月額2,980円 (税込)~ 無料プラン あり | なし | なし | ・PHP ・JavaScript ・Ruby、など | オンライン | 1ヶ月~ |
| tech boost | 30代でもエンジニア に転職したい人 | 126,500円 +月額67,540円 (税込)~ | なし | なし | ・JavaScript ・Ruby ・PHP、など | オンライン or 通学(渋谷) | 3~12ヶ月 |
| Programmer College | 無料でエンジニア に転職したい20代の人 | 全て0円 | ~30歳 | なし | ・Java ・PHP、など | オンライン | 1~3ヶ月 |
| TechAcademy | 副業したい人 | 99,000円 (税込)~ | なし | あり (プラン による) | ・JavaScript ・WordPress ・PHP、など | オンライン | 1~4ヶ月 |
ポテパンキャンプ

ポテパンキャンプは、転職成功者のWeb系開発企業の内定率100%!
未経験からでもWeb系開発企業で通用するようなスキルが身につくカリキュラムに加え、卒業生の紹介先としてWeb系企業100社以上と提携。
そのため、Web系企業への高い就職率を誇ります。
分からないことがあっても、毎日10時〜23時までと幅広い時間帯で質問に対応してくれます。
ポートフォリオ作成や面談対策などの転職サポートも充実しています。
侍テラコヤ

侍テラコヤは、サブスクリプション型のプログラミング学習サービスです。
- 質問し放題、回答率100%のQ&A掲示板が利用できる(しかも平均30分で回答が来る!)
- 月に1回、現役エンジニアのレッスンが受けられる
- プログラミングやWebアプリ開発、機械学習などの50種類以上の教材が学習し放題
といったサービスが受けられます。
これだけの内容にも関わらず、料金も入学金は無料、月額料金も無料のフリープランがあります(ただし、フリープランだと一部の教材やQ&A、現役エンジニアのレッスンは利用不可)。
すべての教材が利用できる有料プランでも月額2,980円(税込)~という格安で利用できます。
この料金にも関わらず、未経験からエンジニアに転職・就職するための面接対策や職務経歴書の作成サポートも付いています。
いつでも退会可能で1ヶ月だけの利用もOK!(有料プランの場合は、途中解約で解約手数料が発生する場合あり)
まずは無料で始められるので、とりあえず登録してみましょう。
tech boost

tech boostは、エンジニアが選ぶプログラミングスクールNo.1!
運営会社がエンジニア向けの転職エージェントやフリーランスエージェントを運営しているので、キャリアサポートに強みがあります。
メンターは100%現役のエンジニアで、転職時のポートフォリオとして使えるオリジナルアプリ作成もできます。
入学金がかかるため料金は少し高めですが、着実にスキルを身につけられるため、料金に見合ったリターンがあると言えます。
まずは無料相談会で、あなたに合った学習プランを提案してもらうといいでしょう。
ProgrammerCollege

ProgrammerCollegeは、正社員経験が1年以上ある30歳までの方限定で、入会金も受講料も完全無料!転職しなかったときの違約金もありません。
有料のプログラミングスクールと違い、受講者が転職することで企業から報酬を得ています。なので、他社スクールよりも就活支援が圧倒的に強く、就職率も96.2%を誇ります。
マンツーマンでとことん質問できる環境があり、Java Silverの資格取得もできます(受験料も負担してくれます)。
TechAcademy

TechAcademyの副業コースは、はじめての仕事の受注を保証してもらえます。
オンラインでの学習に特化しており、毎日15時〜23時の間はメンターが常時オンラインで待機しているので質問し放題。
副業中の疑問解決や品質管理も、メンターがメンタリングとチャットでサポートしてもらえます。プロからのアドバイスを通して、実務をこなす力が着実に身につきます。
TechAcademyは無料体験も可能なので、どうしても不安な方はまずは体験してみるといいでしょう。


