プログラミング学習を始める際に、本屋に行って入門書を購入しようと考える人は多いですよね。
しかし、プログラミング初心者が学習する際に本を使う必要はありません。
今回は、未経験からエンジニアになった人の指導も数多くする僕が、
- プログラミング初心者に本がいらない理由
- 初心者のプログラミング学習本の使い方
- 完全ゼロから効率よく学習する方法
についてお話します。
初心者にプログラミングの本がいらない理由

プログラミングを学習するにあたって、おすすめの本を探す人は少なくありません。
しかし、完全未経験でゼロから学習するならプログラミングの本は不要です。
その理由は以下の通りです。
- プログラミングの学習本はどれも分厚いため
- 序盤は「習うより慣れる」ことが大事なため
- 挫折しやすい環境構築が前提になるため
プログラミングの学習本はどれも分厚い
まず、プログラミングの本はどれも分厚く、初心者は学習していると「終わりが見えない…」と感じるでしょう。
初心者向けの本の一例を挙げてみましょう。
- 気づけばプロ並みPHP 改訂版–ゼロから作れる人になる! → 328ページ
- 現場で使える Ruby on Rails 5速習実践ガイド → 480ページ
- Webサーバを作りながら学ぶ 基礎からのWebアプリケーション開発入門 (Software Design plus) → 304ページ
手を動かしながら進めるため、仮に1ページ進めるのに10分かかるとすると、300ページの本を1冊読むためには
もの時間がかかる計算になります。1冊読むのに50時間かかるとなると、多くの人は辛く感じるのではないでしょうか。
プログラミング学習は「体系的理解」より「慣れ」
プログラミング初心者が最初から体系的理解をしようとすると、量の多さと意味のわからなさに挫折します。
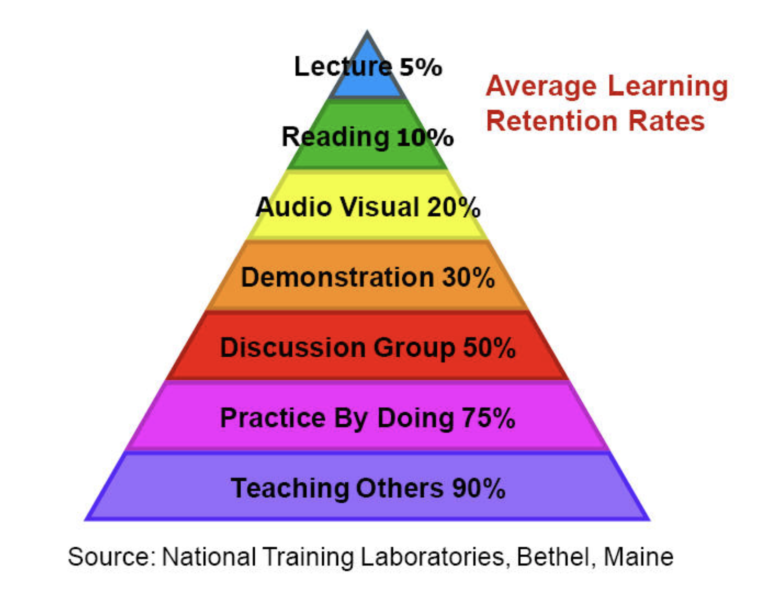
しかも、米国大学・研究図書館協会の記事によると、本で学んだ知識は2週間後には10%しか覚えていないそうです。

一方で、自分が実際に体験したこと(≒手を動かしたこと)は、75%も覚えているそうです。
つまり、書籍で覚えることの多い初心者の間は、本で知識を入れるのではなく、手を動かしてプログラミングに慣れる学習が効果的なのです。

本の学習内容で覚えが良くなったのはスキルがある程度ついてからだと実感してるよ!
本の学習は環境構築が前提になるため
最後に多くの入門書では、プログラミング言語の環境構築が必要になります。
しかし、プログラミング初心者にとっては、環境構築が最も難しいと言っても過言ではありません。
この世界に存在するあらゆるプログラミング言語は、まず環境構築で9割5分の人を挫折させる。
— 伊藤 祐策(パソコンの大先生) (@ito_yusaku) November 21, 2017
プログラミングの勉強がしたくて色々調べた。最初の挫折は環境設定、この本が分かりやすいと知り購入したがる、XAMPPのダウンロードはできた。インストールもできた。でも本のようにはできない。アンインストールして何回も挑戦。気持ちが落ち込む(>_<) pic.twitter.com/2qw22SJkSB
— キムチショップあげお (@ageokimuti) March 19, 2020
しかし、入門者向けのオンラインの学習サイトでは、このような環境構築が終えた状態で学習を進めることができます。
学習を進める中で必要になりますが、最初は学習のハードルを下げるために環境構築を避けましょう。

とにかくプログラムを書いて学習する環境を整えることが大事!
完全ゼロからプログラミングを独学するなら

では、本を使わず、どのような学習を進めればいいか疑問に持つ方も多いですよね。
ざっくりとプログラミングを独学する手順は以下の通りです。
- Progateで基礎を固める
- 既存のWebサイトを写経する
- todoアプリなどの簡単なものを作ってみる
Progateで基礎を固める

Progateは、完全初心者がプログラミングを学ぶサービスとして、デファクトスタンダードになっています。
全てのプランを受けようとすると月額980円かかりますが、Progateを通して学べることの多さを考えると安いです。
まずは、Progateで以下の言語をさくっと学習していきましょう。
- HTML
- CSS
- JavaScript
- jQuery
- PHP or Ruby
より、Progateについて詳しく知りたい!という方は、以下の記事でおすすめポイントや使い方を解説しているのでこちらもご覧ください。
» ProgateはHTML/CSSから始めるべき!その理由と学習の進め方を紹介します
既存のWebサイトを写経する
ProgateのHTML/CSSコースを学んだとしても、いきなりゼロからサイトを制作するのは難しいと思います。
そこでおすすめなのが、実際に公開されているWebサイトの写経です。
例えば、この架空の建設会社のサイトは写経に最適です。

写経をする際のポイントは以下の2つです。
- HTMLと同時にCSSも書いていく
- CSSの意味などを調べて理解しながら進める
写経の詳しいやり方は以下の記事で詳しく解説しているので、合わせてご覧ください!
todoアプリなどの簡単なものを作ってみる
HTML/CSSについて、ある程度理解が深まったら、次はPHPやRubyで簡単なアプリを作ってみましょう。
とはいえ、いきなりオリジナルアプリを作るのは難しいので、まずはtodoアプリを作成することから始めるのがおすすめです。
なぜなら、現役のプログラマも新しい言語を学ぶときに、まず最初にTodoアプリを作るという人は多いほど学習に向いているからです。
言語別のTodoアプリの作り方は以下のリンク先を参考にしてみて下さい。
また、より詳しくは以下の記事にまとめているので、合わせて読んでみて下さい。
» 初めてTodoアプリを作成する際に意識したい本気のスキルアップ学習手順
この後は、オリジナルアプリの作成へと続いていきます。
より具体的な学習ステップを知りたい方は、以下に未経験から1週間ごとの学習ステップをまとめているので合わせてご覧ください。
» プログラミングの独学勉強法と1週間ごとのロードマップを解説!
初心者にプログラミングの本をあえておすすめするなら

ここまで、初心者にプログラミングの本はいらないという話をしましたが、書籍が全く無駄ばかりというわけではありません。
書籍のいいところは、ポイントが上手くまとめられており、プログラミングの概念を理解するためには効果的です。
したがって、漫画やストーリー立てられた本は初心者でも読む価値があると言えます。
そのような使い方ができる、初心者におすすめの本は以下の通りです。
- わかばちゃんシリーズ
- これからはじめるプログラミング 基礎の基礎
わかばちゃんシリーズ
わかばちゃんと学ぶ〜で始まるタイトルの本は、漫画でわかりやすく解説されているため非常におすすめです。
Web系のエンジニアを目指したいと考える方は、「わかばちゃんと学ぶ Git使い方入門」は必読の1冊と言えます。
これからはじめるプログラミング 基礎の基礎
プログラミングの技術的な概念を理解するために役立つ1冊です。
プログラミング初心者が詰まりやすい配列やオブジェクト、型定義などについて「なぜ必要なのか」が詳しく解説されています。
プログラミングの学習をこれから始める、もしくは始めたばかりという人にはおすすめできる1冊です。
まとめ|プログラミング学習に本はいらないので慣れることを優先しよう!

ここまでの記事のポイントをまとめます。
- 初心者のプログラミング学習で本はいらない
- ただし概念を理解するためには活用できる
- オンラインサービスを使ってプログラミングに慣れよう
今回はプログラミング学習において本の必要性についてお話してきました。
僕も始めは、本で学習していましたが、とにかく意味がわからず挫折した記憶があります。
プログラミング学習は挫折率がとにかく高いです。挫折しないためには、正しい学習手順で学習することが重要です。
以下にその学習ステップを解説しているので、ぜひ合わせてご覧ください。