Todoアプリケーションは、プログラミング言語の基本を身につける意味で最も優れたアプリケーションの1つです。
現役のプログラマも新しい言語を学ぶときに、まず最初にTodoアプリを作るという人は多いですからね。

僕もLaravelやVue.jsを学んだときは、まず最初にTodoアプリを作ったよ!
エンジニアとしてレベルアップしたい人必見です!
Todoアプリの作成で身につく力

まず、Todoアプリを最初に作る理由を説明しておきます。結論、以下のような力を身につけられるからです。
- 基本的なアプリケーションを自力で作る力
- イチから新しい言語を学ぶ力
基本的なアプリケーションを自力で作る力
まず最初に、Todoアプリを作ることによって、基本的なアプリケーションであれば自力で作るイメージが湧くようになります。
なぜなら、Todoアプリは以下のようなあらゆるアプリケーションを作る上で必須の技術が詰まっているためです。
- form処理(GET・POSTリクエスト)
- セキュリティの知識
- データベースの登録・削除・更新・編集処理
- CookieやSession(ログイン機能を作るなら)
これらの技術は世の中にあるWebサービスの9割9分に使われていると言って過言ではありません。
逆に言えば、これらを使いこなすことができれば、あなたの作りたいような
- 飲食の注文を取るシステム
- 読みたい本の書籍管理システム
- TwitterやinstagramのようなSNS
- ブログの投稿システム
といったサービスを作ることができるようになります。
イチから新しい言語を学ぶ力
また、上記でもお話しましたが、現役プログラマもまず最初に作るアプリケーションはTodoアプリということが多いです。
新しい言語なりフレームワークなり勉強するなら、いきなり作りたいものとか考えて作るよりも、まず最初は思考停止して、
— セヤ🤔webエンジニア (@ceya_net) June 7, 2019
TODOアプリなり、日記アプリなり、掲示板なり、フォームなり、
シンプルに簡単作れるものを、ドキュメント見ながら、実際に手動かして作ってみるのがベストかなぁ
つまり、Todoアプリを自力で作ることができるようになれば、何か新しい言語を学ぶ際にもスムーズに学習を進めることができるというわけです。
今はこれまでに学んできた言語で作るのが精一杯と思われるかもしれません。しかし、プログラミングに慣れてくると新しい言語でもサクッとTodoアプリを作れるようになりますよ。
Todoアプリ作成の具体的な手順

では、Todoアプリを作成していきましょう。
今週の学習目的は「自力でオリジナルアプリケーションを作るイメージができるようになること」です。
したがって、これまでの学習とは少し違いますが、以下の手順でTodoアプリを作成してみてください。
- Todoアプリのフローチャートを紙に書いてみる
- 「言語名 Todoアプリ」で調べて1. の作り方との違いを見比べる
- できるだけ写さずに実装してみる
Todoアプリの全体像を紙に書いてみる
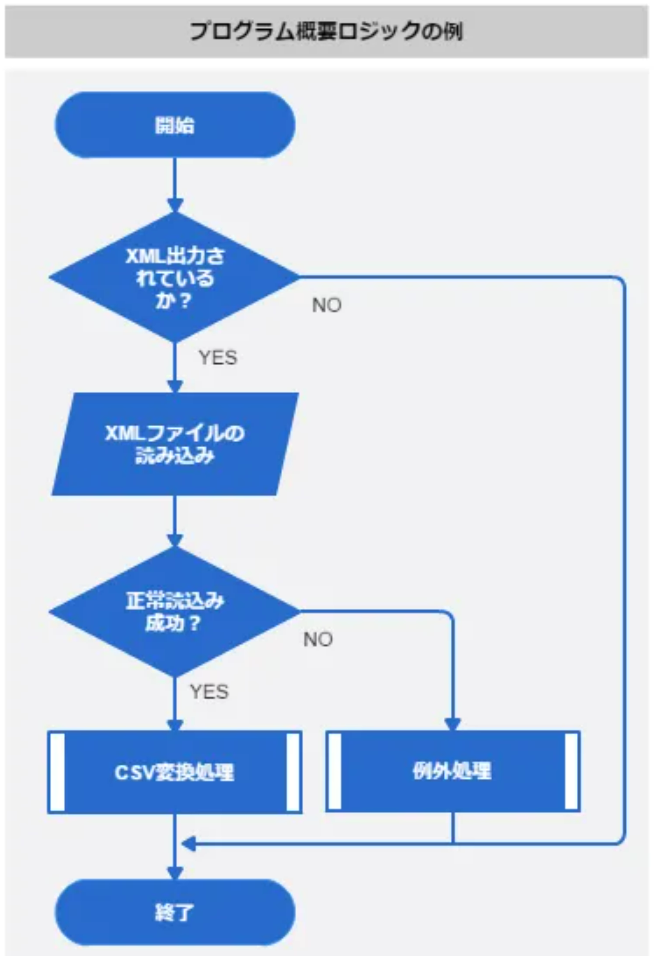
まず、Todoアプリを作る前に一度全体像を把握するためにフローチャートを簡単に書いてみましょう。
フローチャートとは、以下のような処理の流れを簡単に図で表したものです。

細かいフローチャートの形や線はあまり意識しなくても構いません。それよりも、全体の処理の流れを自分の中でイメージできるかが非常に重要です。
Web上で作成するのであれば、Cacooを使うと便利です。フローチャートのテンプレートもあります。
また、紙に書くのであれば、メモ程度に機能の実現方法やURLなどを書き込んでおくのもありかもしれませんね。
「言語名 Todoアプリ」と調べて自分で考えた作り方と見比べる
続いて、Todoアプリは少し探すとわかりますが、様々な言語で作り方の解説記事が見つかるかと思います。
これらの記事を参考にして、自分が書いたフローチャートと処理にどんな違いがあるのか、じっくり読んでみましょう。

ポイントは時間をかけてでもじっくりコードを読んで理解することだよ!
そうすると様々な発見があるかと思います。
コードを読むのは面倒!と思われるかもしれませんが、プログラミングを学びたての人にとって書くことよりも読むことの方が力になるケースも少なくありません。
数時間かけてでもじっくり読んで、自分が書いたイメージと比べてみてください。

理解ができたら、フローチャートに足りなかった部分を足していきましょう!
できるだけ写さずに実装してみる
最後に、処理の流れを把握できたところでTodoアプリを作成していきましょう。
作成にあたっては、できるだけ「言語名 Todoアプリ」で調べて出てきた記事を見ずに作成していきます。
その中で、どうしても自力では解決できない場所が出てくるかと思いますので、そのときだけ記事の中身を確認して実装を進めてみましょう。

まずは自力で作れないか頑張ってみましょう!
発展編:さらにスキルアップを目指せるTodoアプリの機能

ここまででもTodoアプリは十分完成していますが、さらにスキルアップを目指す方は「お気に入り」を追加してみましょう。
お気に入りは、Twitterのいいね!を思い浮かべてもらえるとイメージがつきやすいと思いますが、以下の機能を実現してみてください。下に行くほど難易度が上がっていきます。
- Level 1
└ 特定のタスクだけをお気に入りすることができる
└ お気に入りはボタンを押して登録・解除ができる - Level 2
└ お気に入りしたタスク一覧を表示できる - Level 3
└ お気に入りの選択登録、削除・一括削除ができる
全部できなくてもOKなので、「こうやったら実現できそうかな?」という頭の体操として考えてみてください!

さらに自分のオリジナルで考えた機能を実現できれば言うことなしだよ!
まとめ|Todoアプリを使ってプログラミングの基礎を完璧に!

この記事では、Todoアプリの作り方を紹介してきました。
繰り返しですが、Todoアプリの開発はエンジニアとしてのスキルアップにもってこいです。
この記事に書かれたことを終えるころには、転職活動を始めても話を聞いてくれる企業もあることでしょう。
しかし、より優良企業を目指したい!という思いのある方は、もう少し学習を進めることによってさらに盤石な体制を整えることができます。Todoアプリは転職時のポートフォリオとしては弱いですし。
やはり、オリジナルアプリケーションを作った上で転職活動に望んだほうが成功確率がぐっと上がります。オリジナルアプリの作り方は以下の記事で紹介しているので、ぜひ読んでみてください。
» 【5ステップ】初めてのオリジナルアプリの作り方!アイデアの出し方も公開
しかし、自分一人でオリジナルアプリを開発するのは大変です。エラー対応からアプリの公開まで、全部自分でやっていく必要があります。
そうなると、思っている以上に時間がかかってしまうものです。もし最短でエンジニアに転職したいのならばプログラミングスクールの利用を検討してみてはいかがでしょうか。
今では価格が安めのプログラミングスクールも充実してきているので、目的に合わせたスクールを選ぶことで費用も抑えることができます。
おすすめのプログラミングスクールも選んでおいたので、紹介します。
おすすめのプログラミングスクール
| スクール名 | おすすめな人 | 受講料 | 年齢制限 | 転職保証 | 対応言語 | 受講形態 | 受講期間 |
|---|---|---|---|---|---|---|---|
| ポテパン キャンプ | Web系の開発企業 に就職したい人 | 440,000円 (税込) | なし | あり (20代のみ) | ・Ruby ・JavaScript | オンライン | 5ヶ月 |
| 侍テラコヤ | ある程度自分で学習 でき、分からない ところを質問したい人 | 月額2,980円 (税込)~ 無料プラン あり | なし | なし | ・PHP ・JavaScript ・Ruby、など | オンライン | 1ヶ月~ |
| tech boost | 30代でもエンジニア に転職したい人 | 126,500円 +月額67,540円 (税込)~ | なし | なし | ・JavaScript ・Ruby ・PHP、など | オンライン or 通学(渋谷) | 3~12ヶ月 |
| Programmer College | 無料でエンジニア に転職したい20代の人 | 全て0円 | ~30歳 | なし | ・Java ・PHP、など | オンライン | 1~3ヶ月 |
| TechAcademy | 副業したい人 | 99,000円 (税込)~ | なし | あり (プラン による) | ・JavaScript ・WordPress ・PHP、など | オンライン | 1~4ヶ月 |
ポテパンキャンプ

ポテパンキャンプは、転職成功者のWeb系開発企業の内定率100%!
未経験からでもWeb系開発企業で通用するようなスキルが身につくカリキュラムに加え、卒業生の紹介先としてWeb系企業100社以上と提携。
そのため、Web系企業への高い就職率を誇ります。
分からないことがあっても、毎日10時〜23時までと幅広い時間帯で質問に対応してくれます。
ポートフォリオ作成や面談対策などの転職サポートも充実しています。
侍テラコヤ

侍テラコヤは、サブスクリプション型のプログラミング学習サービスです。
- 質問し放題、回答率100%のQ&A掲示板が利用できる(しかも平均30分で回答が来る!)
- 月に1回、現役エンジニアのレッスンが受けられる
- プログラミングやWebアプリ開発、機械学習などの50種類以上の教材が学習し放題
といったサービスが受けられます。
これだけの内容にも関わらず、料金も入学金は無料、月額料金も無料のフリープランがあります(ただし、フリープランだと一部の教材やQ&A、現役エンジニアのレッスンは利用不可)。
すべての教材が利用できる有料プランでも月額2,980円(税込)~という格安で利用できます。
この料金にも関わらず、未経験からエンジニアに転職・就職するための面接対策や職務経歴書の作成サポートも付いています。
いつでも退会可能で1ヶ月だけの利用もOK!(有料プランの場合は、途中解約で解約手数料が発生する場合あり)
まずは無料で始められるので、とりあえず登録してみましょう。
tech boost

tech boostは、エンジニアが選ぶプログラミングスクールNo.1!
運営会社がエンジニア向けの転職エージェントやフリーランスエージェントを運営しているので、キャリアサポートに強みがあります。
メンターは100%現役のエンジニアで、転職時のポートフォリオとして使えるオリジナルアプリ作成もできます。
入学金がかかるため料金は少し高めですが、着実にスキルを身につけられるため、料金に見合ったリターンがあると言えます。
まずは無料相談会で、あなたに合った学習プランを提案してもらうといいでしょう。
ProgrammerCollege

ProgrammerCollegeは、正社員経験が1年以上ある30歳までの方限定で、入会金も受講料も完全無料!転職しなかったときの違約金もありません。
有料のプログラミングスクールと違い、受講者が転職することで企業から報酬を得ています。なので、他社スクールよりも就活支援が圧倒的に強く、就職率も96.2%を誇ります。
マンツーマンでとことん質問できる環境があり、Java Silverの資格取得もできます(受験料も負担してくれます)。
TechAcademy

TechAcademyの副業コースは、はじめての仕事の受注を保証してもらえます。
オンラインでの学習に特化しており、毎日15時〜23時の間はメンターが常時オンラインで待機しているので質問し放題。
副業中の疑問解決や品質管理も、メンターがメンタリングとチャットでサポートしてもらえます。プロからのアドバイスを通して、実務をこなす力が着実に身につきます。
TechAcademyは無料体験も可能なので、どうしても不安な方はまずは体験してみるといいでしょう。