テーマやプラグインの開発はもちろん、WordPressのアップデートで問題が起きないかの確認などでも使えるローカル環境。
WordPressのローカル環境の構築方法はXAMPPやMAMPが有名ですが、ガチのエンジニアでなければ環境構築は結構たいへんです。

僕も挫折しました…
しかし今では「Local」というソフトがあり、誰でも簡単にWordPressのローカル環境を構築できるようになりました。しかも、Windows・Macの両方に対応しています。
この記事では、Localの特徴や使い方、本番環境とローカル環境のデータの同期方法などを紹介します。
Localとは?

Localには以下の特徴があります。
- 初心者でも簡単にローカル環境が構築できる
- Webサーバー、データベース、PHPのバージョンが選べる
- WordPressを複数インストールできる
- 共有URLで開発中のサイトを他の人に共有できる
一方で、動作が重く、ページの表示に時間がかかるというデメリットもあります。
とはいえ、10分で作れるWordPressのローカル環境としては申し分ありません。
Localの使い方
まずはインストール方法から紹介します。
Localのインストール
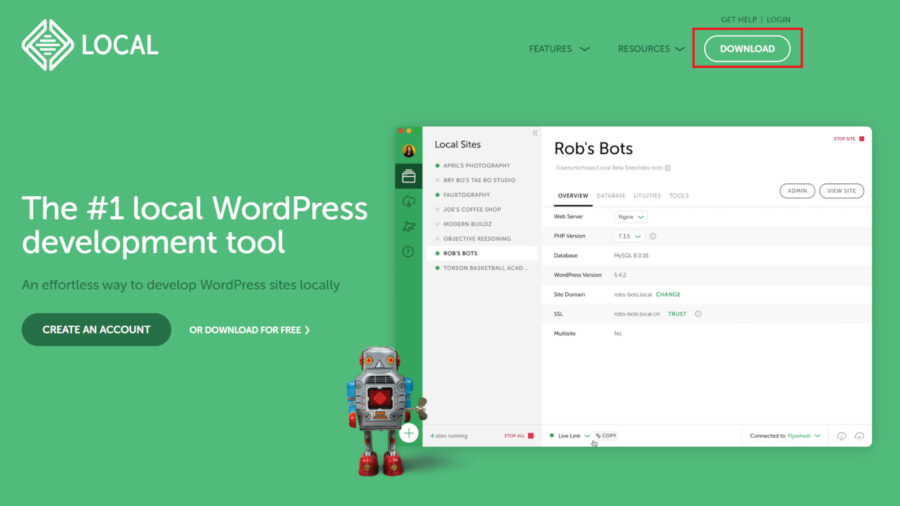
Localの公式ホームページからインストーラーをダウンロードします。
右上の「DOWNLOAD」をクリックします。

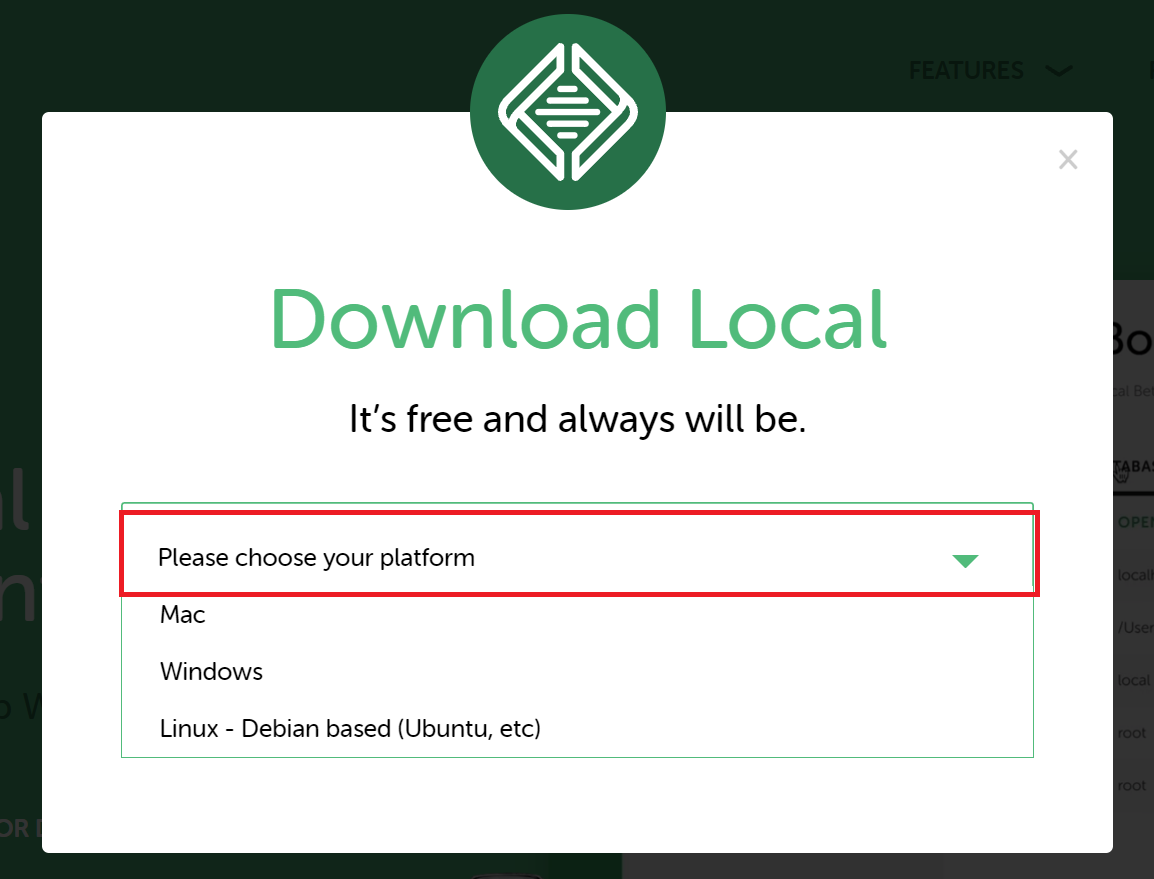
「Please choose your platform」をクリックして、あなたのPCのOSを選択します。

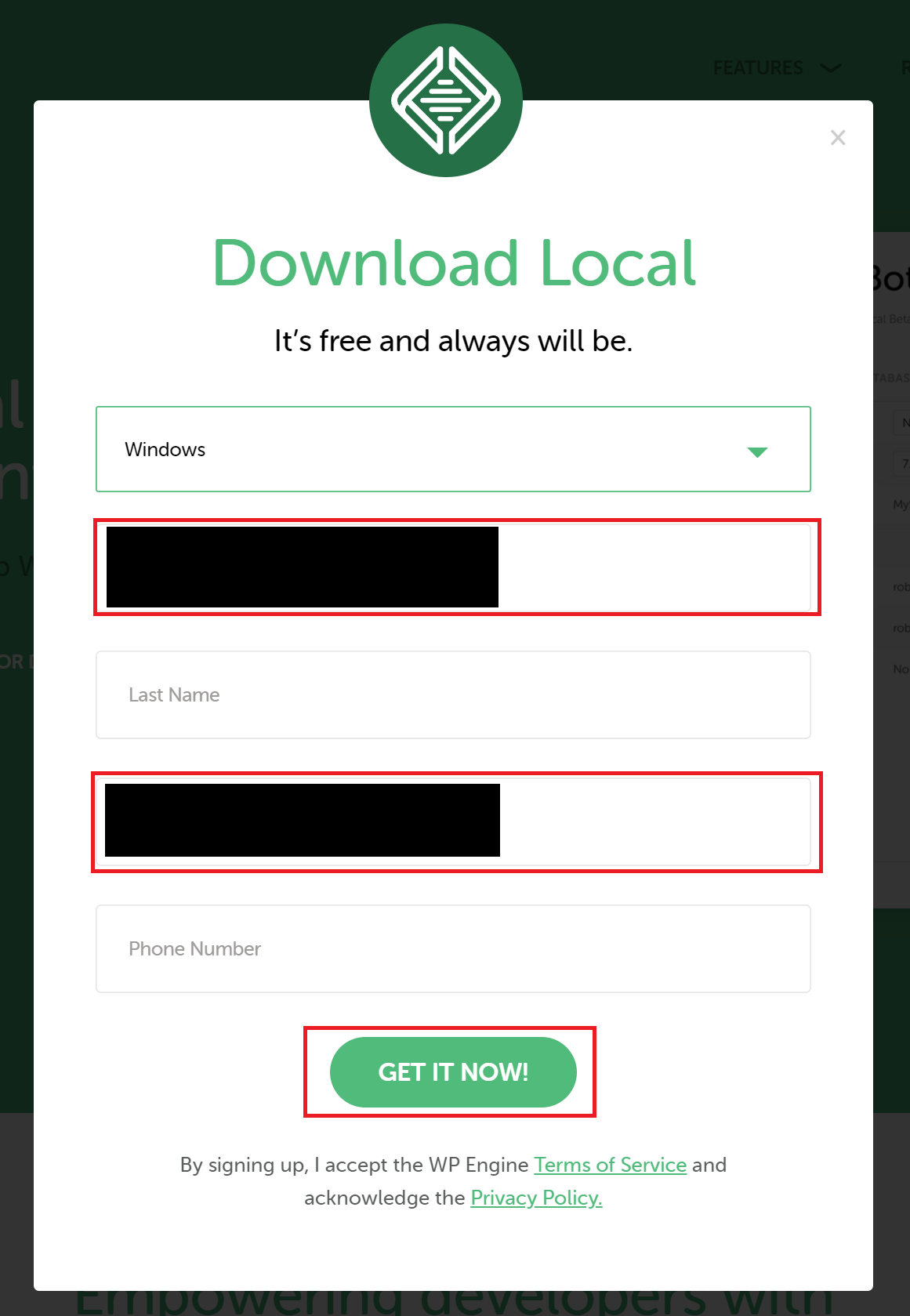
個人情報の入力を求められますが、「First Name」と「Work Email」だけ入力すればダウンロードできます。名前は適当でもOKで、メールアドレスは捨てアドレスでも大丈夫です。
その後「GET IT NOW!」をクリックします。

ダウンロードしたインストーラーを起動し、案内に従ってインストールします。
以下の画面が表示されたらインストール完了です。
「完了」を押してLocalを起動します。

Localでサイトを立ち上げる
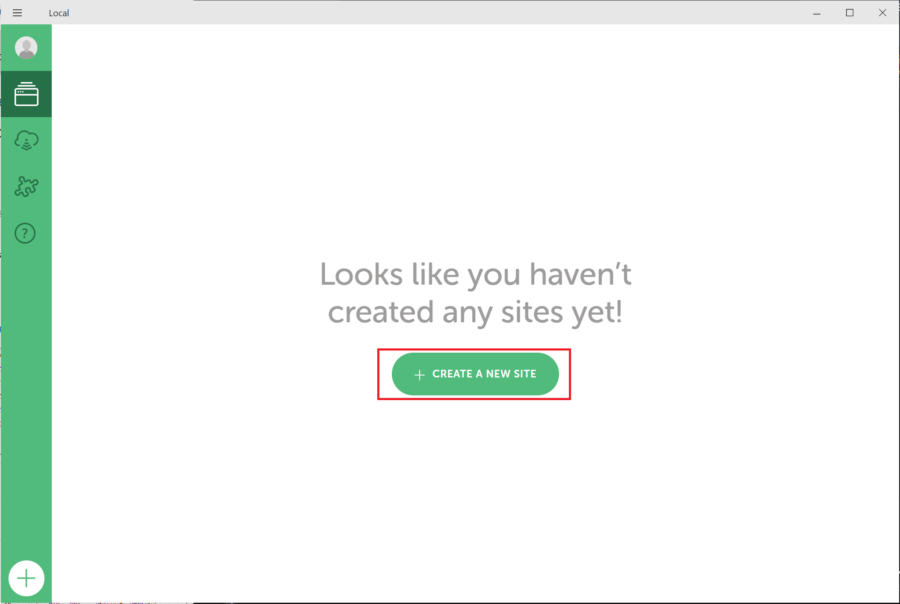
Step1. Localを起動
Localが立ち上がったら、「+ CREATE A NEW SITE」をクリックします。

Step2. サイト名などの設定
サイト名を入力します。
次に「ADVANCED OPTIONS」をクリックして、
- サイトのドメイン
- PC上での保存場所
を入力します。

なお、「Blueprint」とは、過去にサイトを作成して削除したことがある場合、削除する時に残しておいたサイトのデータのことです。要は、Blueprintを利用すれば削除したサイトを復活させることができます。
初めてサイトを立ち上げるときは無視して大丈夫です。
「CONTINUE」を押して次に進みます。
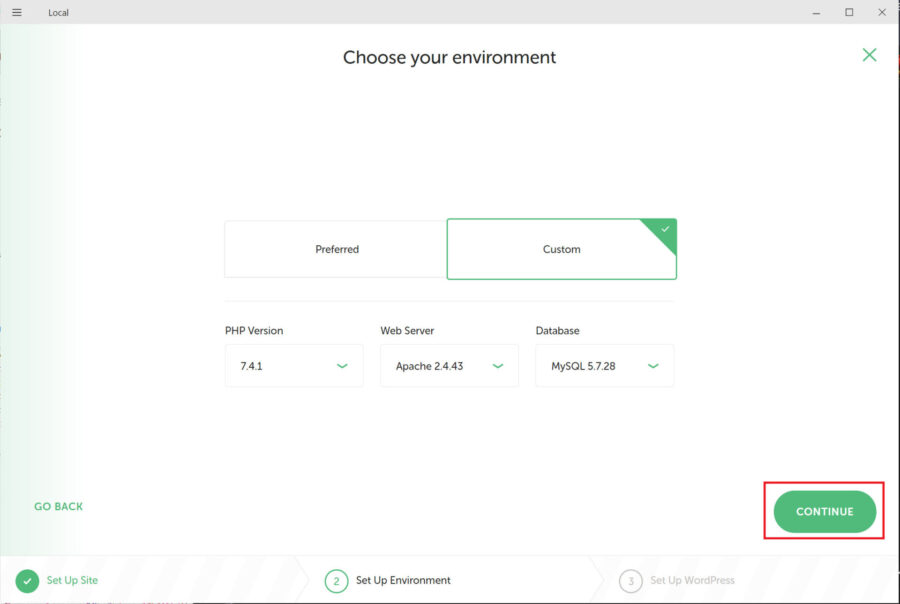
Step3. PHP、Webサーバー、MySQLのバージョン設定
PHPのバージョンやWebサーバー、データベースが選択できます。
特にこだわりがなければ、「Preferred」を選択しましょう。

「CONTINUE」を押して次に進みます。
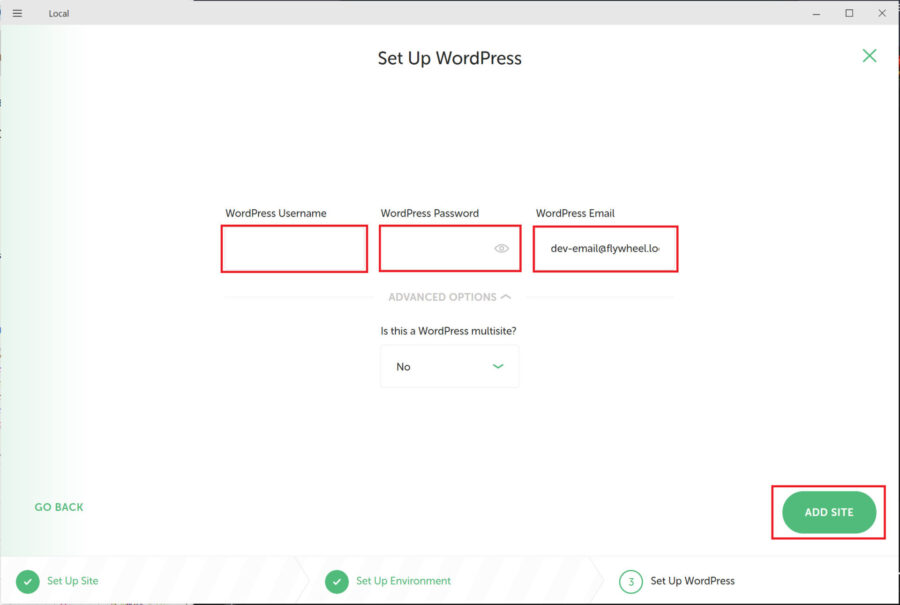
Step4. WordPressのログイン情報を入力
ユーザー名とパスワード、メールアドレスを入力します。
「ADVANCED OPTIONS」をクリックすればマルチサイトの設定もできますが、よく分からなければ「No」のままで大丈夫です。

「ADD SITE」をクリックすれば、サイトのインストールは完了です。
インストールしたサイトの管理画面にログインする
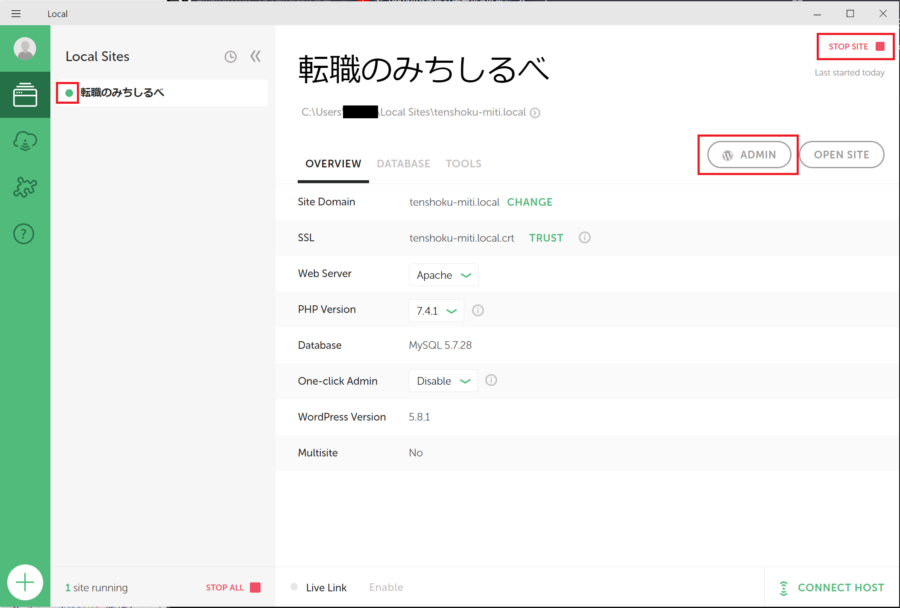
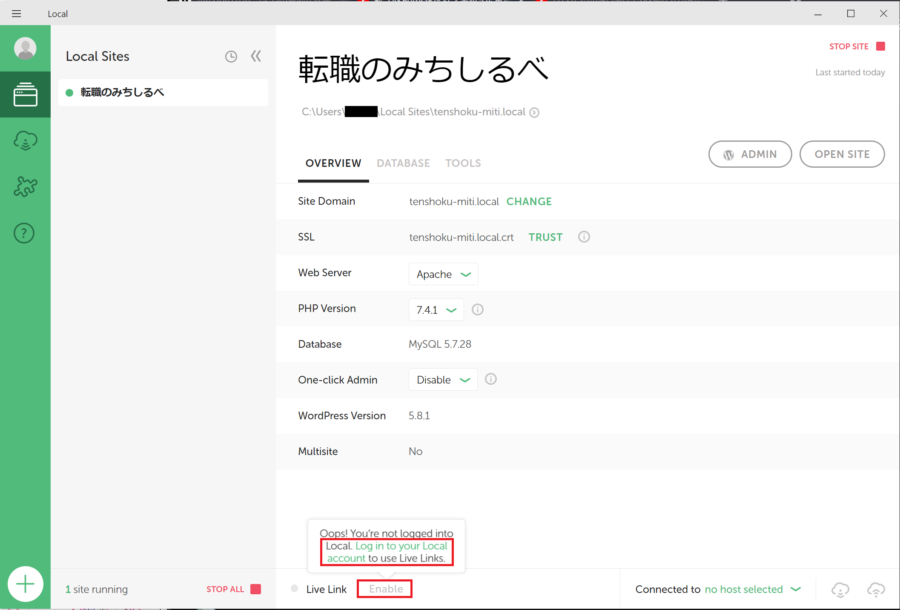
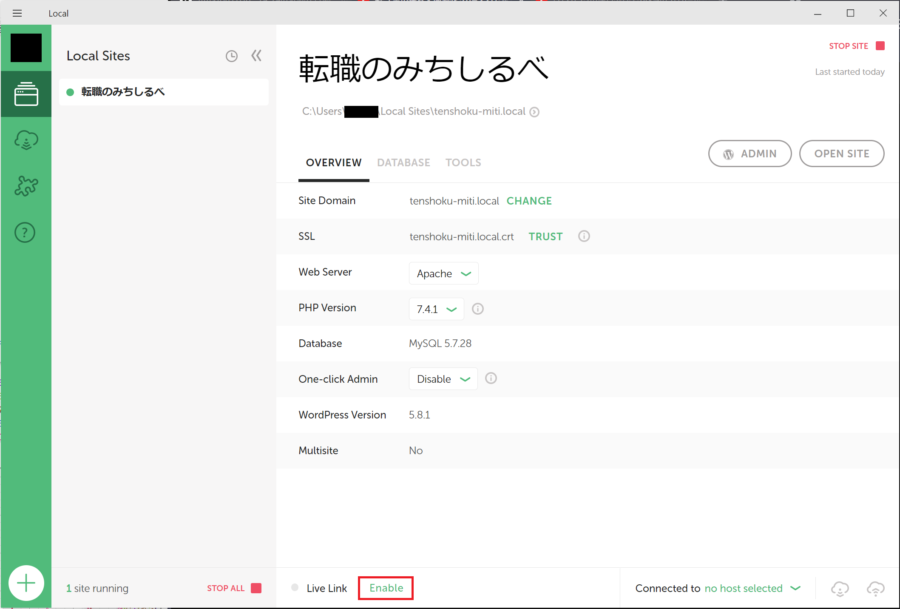
まず、インストールしたサイトが起動しているか確かめます。
サイト名の左の⚫が緑色、もしくは画面の右上が「STOP SITE ■」となっていれば起動しています。
この状態で「ADMIN」をクリックします。

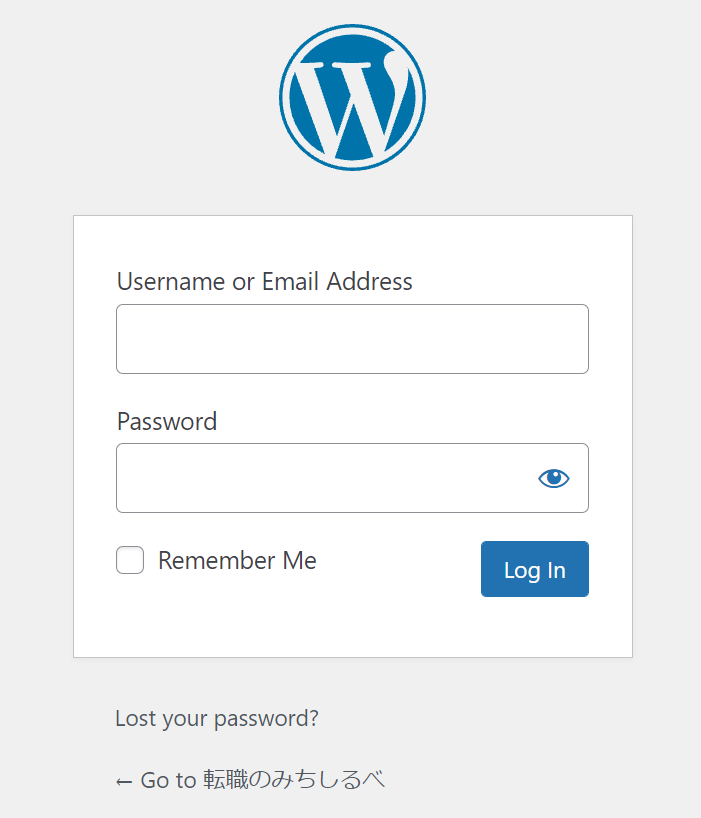
すると、ブラウザに管理画面へのログインページが表示されるので、ログインします。

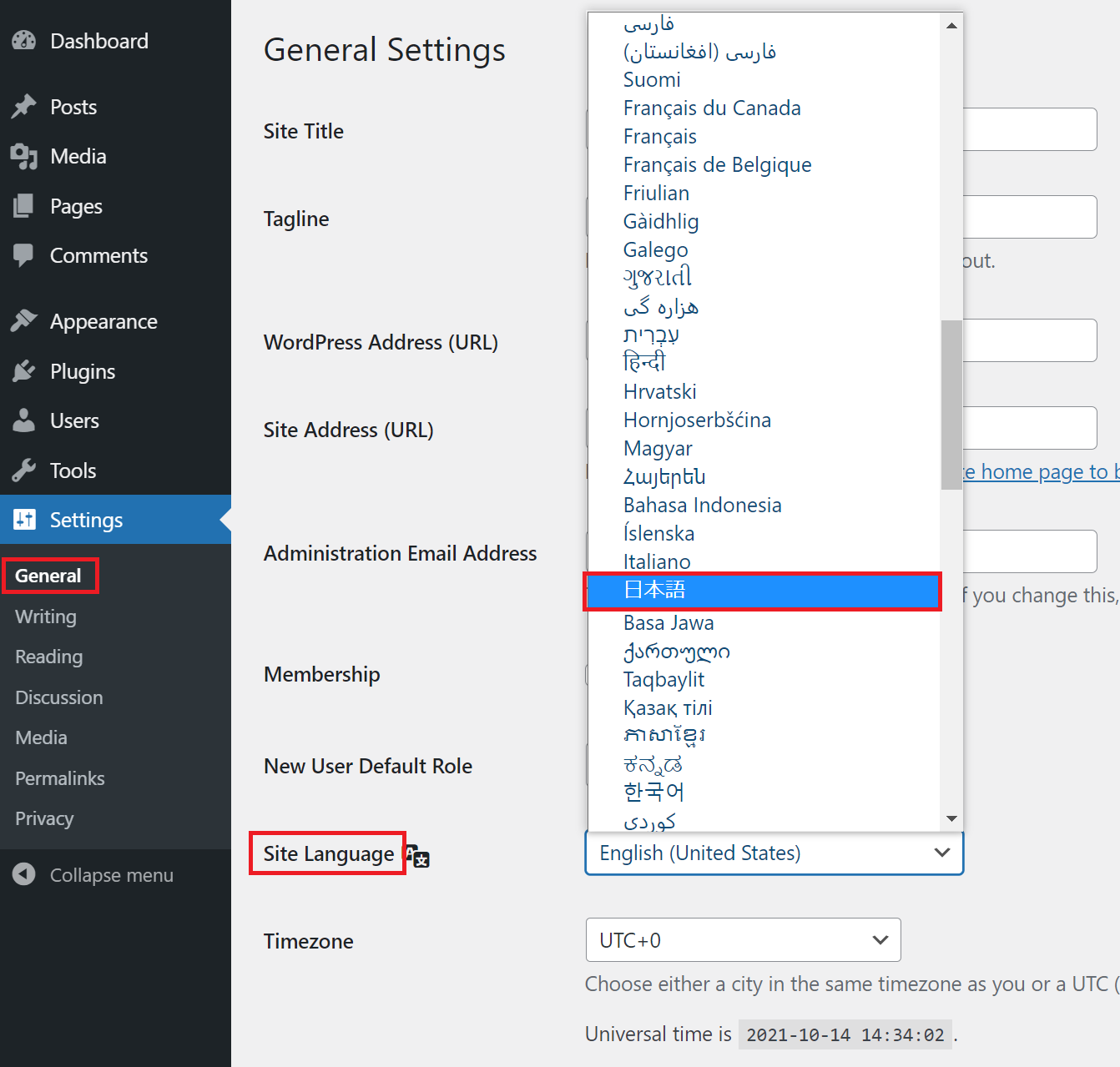
言語が英語になっているので、日本語にしておきましょう。
左のメニューの「Settings」->「General」を選択し、「Site Language」のプルダウンメニューで日本語を選択します。
下にスクロールし「Save Changes」のボタンをクリックすれば変更完了です。

サイトのURLを共有する
サイトのURLを共有できるようにするには、Localのアカウントへのログインが必要です。
画面の下側の「Live Link」の右の「Enable」にマウスを持っていくと、ポップアップが表示されます。
その中の「Log in to your Local account」をクリックします。

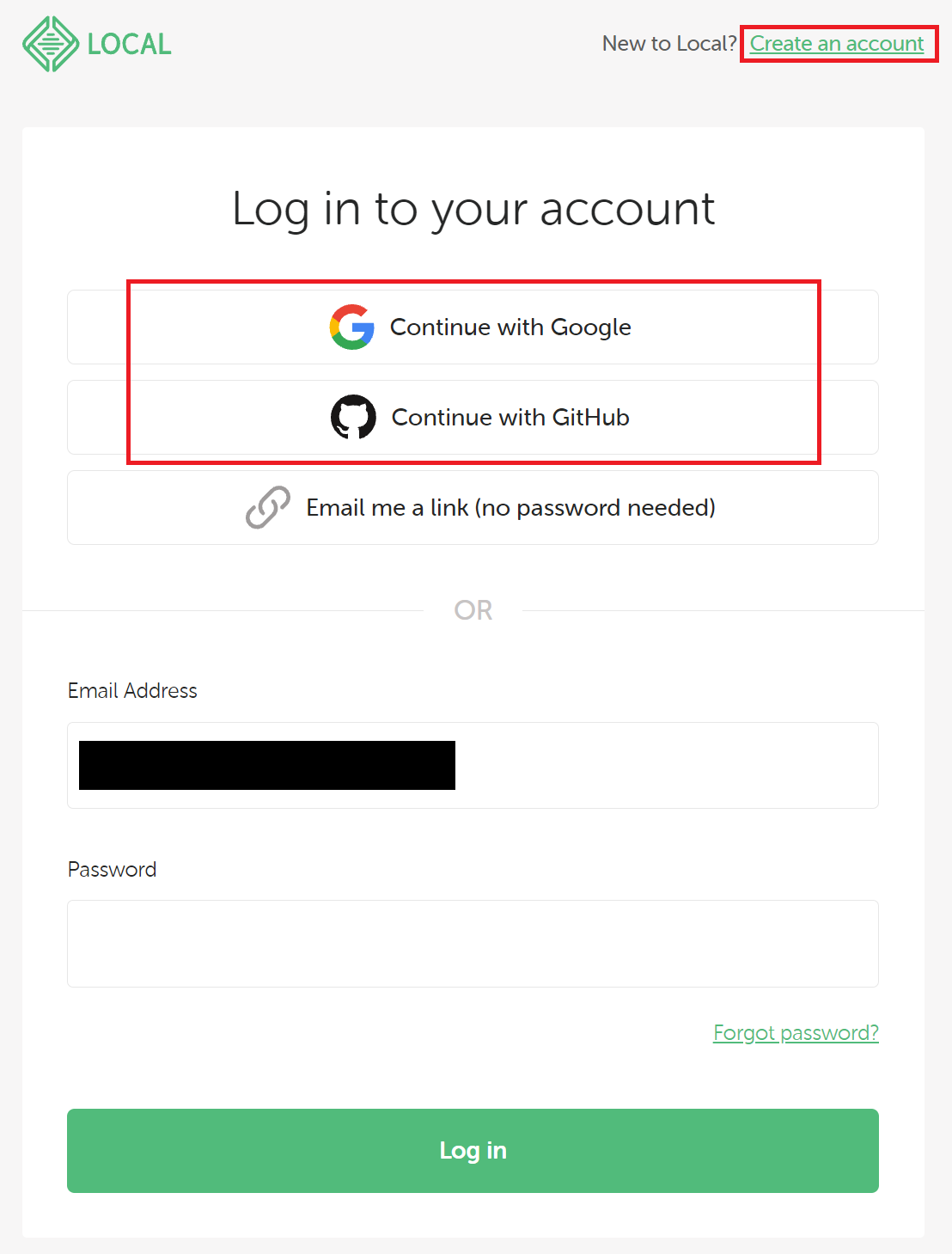
GoogleもしくはGitHubアカウントでログインするか、右上の「Create an account」からメールアドレスやパスワードを登録してアカウントを作成します。

以下の画面が表示されればログイン完了です。

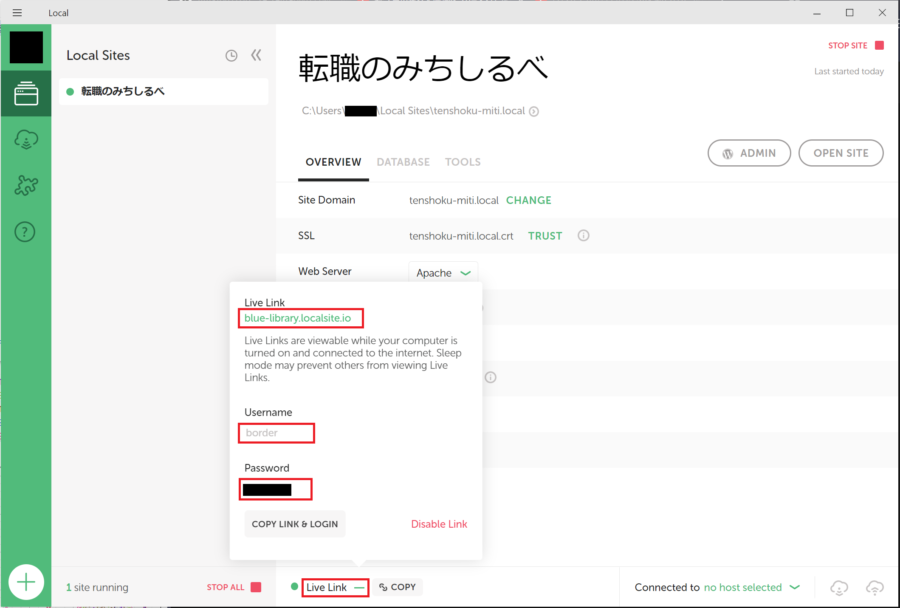
Localの画面に戻ると、「Live Link」の右の「Enable」がクリックできるようになっているので、クリックします。

「Live Link」をクリックすると、共有用のURLが表示されます。
UsernameとPasswordはサイトを見るのに必要なので、URLを共有する時に一緒に伝えましょう。

本番環境とローカル環境を同期する方法

ローカル環境を構築したら、本番環境のデータを移行し、制作や開発を進めたいと思う人が多いでしょう。
そんなときに便利なのが「All-in-One WP Migration」というプラグイン。シンプルで使いやすく、データの移行も非常に簡単です。
All-in-One WP Migrationについては以下の記事で詳しく紹介しています。
» WordPressのバックアップ用プラグインとしてAll-in-One WP Migrationを使う方法
データの同期方法を簡単に紹介すると、以下の通りです。
- Step1本番環境でAll-in-One WP Migrationをインストール
- Step2データ移行用ファイルをダウンロード
- Step3ローカル環境でAll-in-One WP Migrationをインストール
- Step4ローカル環境でデータ移行用ファイルをインポート
移行時の注意点としては、「Broken Link Checker」などの処理が重いプラグインを有効にしたまま復元すると、Localでサイトが表示されなくなることがあります。
All-in-One WP Migrationの詳しい使い方については、以下の記事をご覧ください。
ローカル環境を本番環境に反映したい人へ
逆に、ローカル環境で制作や開発した内容を本番環境に反映したい人もいるでしょう。
先ほどのAll-in-One WP Migrationを使うという方法もありますが、WordPressをGitで管理する環境を構築しておけば、バージョン管理も一緒にできます。
やり方を簡単に簡単に紹介すると、以下の通りです。
- Step1サーバーにGitをインストールする
- Step2Gitリポジトリを作成する
- Step3ローカル環境のデータをリモートリポジトリにPush
- Step4本番用サーバーでリモートリポジトリのデータをPull