
え、こんなに容量使ってるの?
サイトの移管やバックアップをしようとしたときに、サイトの容量がバカでかいことに気づきます。
サイトの容量が大きくなる主な原因は、無駄な画像が多いことです。
実は、WordPressに画像をアップするとサイズ違いの画像が自動で生成されます。他にも、アップしたけど使ってない画像が多いという人もいるでしょう。
そこでこの記事では、無駄な画像を削除する方法や、画像の容量を圧縮する方法などを紹介していきます。
今すぐ容量を減らす方法3つ

以下の3つの方法を順番に実施していくことをおすすめします。
- アップしたけど使っていない画像を削除する
- サイズ違いの画像を一括で削除する
- 容量の大きい画像を圧縮する
アップしたけど使っていない画像を削除する方法
まずはアップしたけど使っていない画像の削除方法からです。「Media Cleaner」というプラグインを使用すると楽に削除できます。

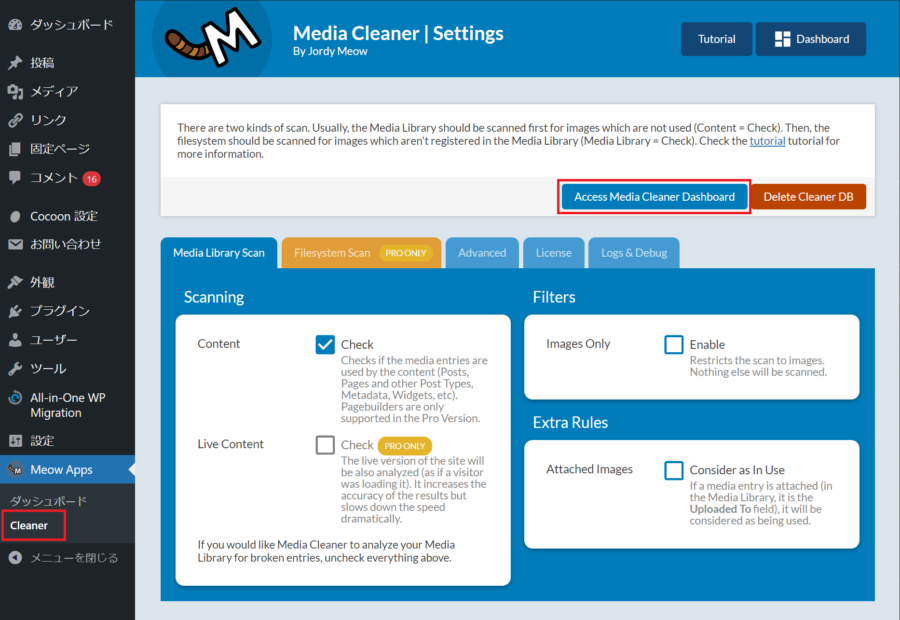
すると左のメニューが増えてます。「Meow Apps」->「Cleaner」を選択します。
表示された画面の右上にある「Access Media Cleaner Dashboard」をクリックします。

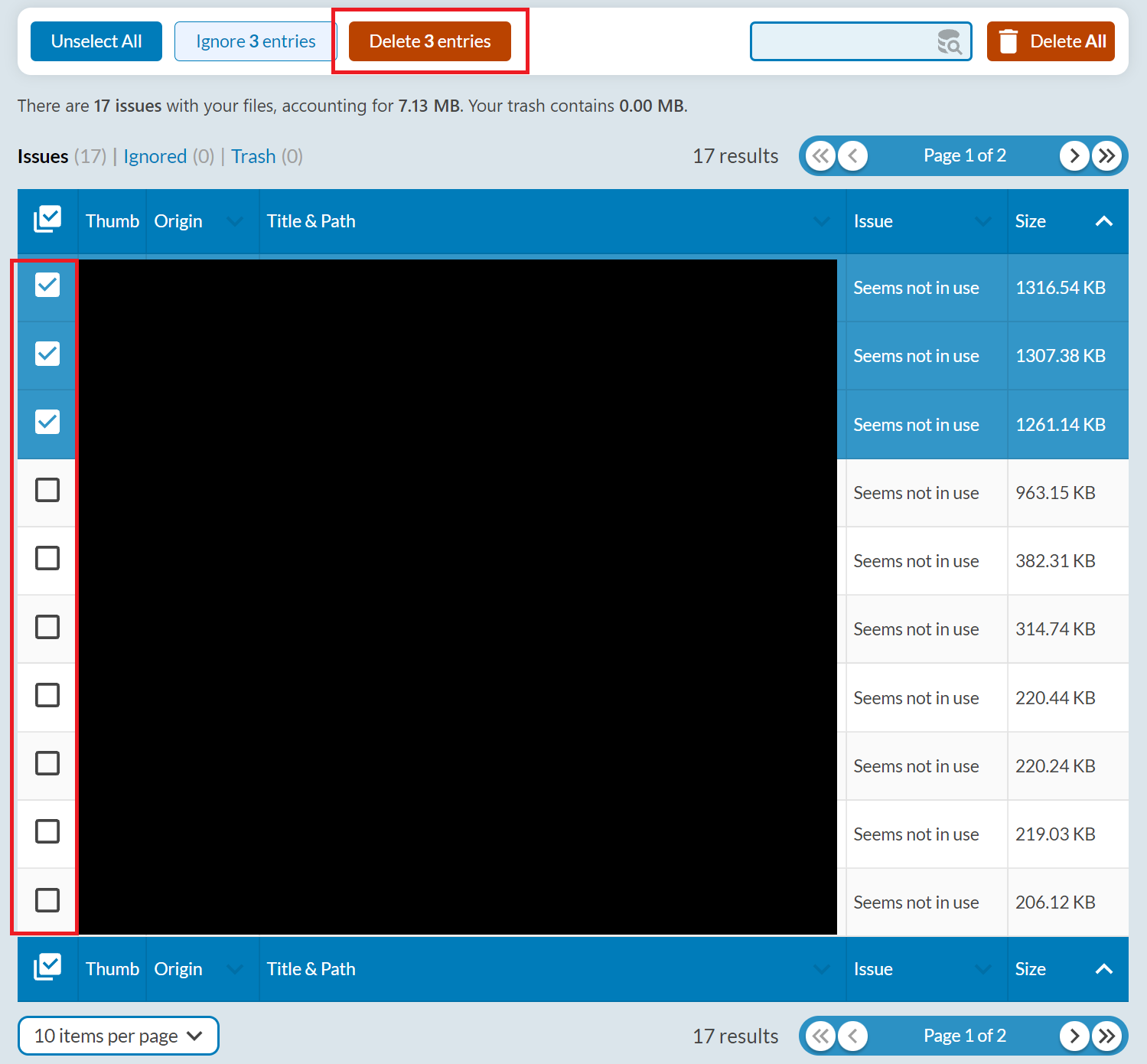
投稿などで使用されていない画像が表示されるので、不要な画像の左のチェックボックスを選択し、上の「Delete ◯ entries」を押して削除します。
なお、このとき選択した画像のサイズ違いのものも一緒に削除されます。

サイズ違いの画像を一括で削除する方法
次に、オリジナルの画像は必要だけど、自動生成されたサイズ違いの画像を削除する方法を紹介します。
使用するのは「DNUI」というプラグインです。

DNUIの使い方は、以下の記事が分かりやすいです。
» 【WordPress】自動生成されるサムネイルを一括削除するプラグイン「DNUI」|takalog
また、もし必要な画像を消してしまったときのために、削除前にバックアップを取得しておくことをおすすめします。
バックアップの取得方法は以下の記事で解説しています。
» WordPressのバックアップ用プラグインとしてAll-in-One WP Migrationを使う方法
容量の大きい画像を圧縮する方法
ここまでやれば残っているのは必要な画像のみです。ただ中には容量の大きな画像も含まれていると思います。特にスマホで撮影した写真は2~3MBぐらいはありますからね…。
容量の大きい画像を圧縮するには「EWWW Image Optimizer」というプラグインを使用します。

プラグインをインストールして有効化したら、初期設定のために「設定」->「EWWW Image Optimizer」を選択します。
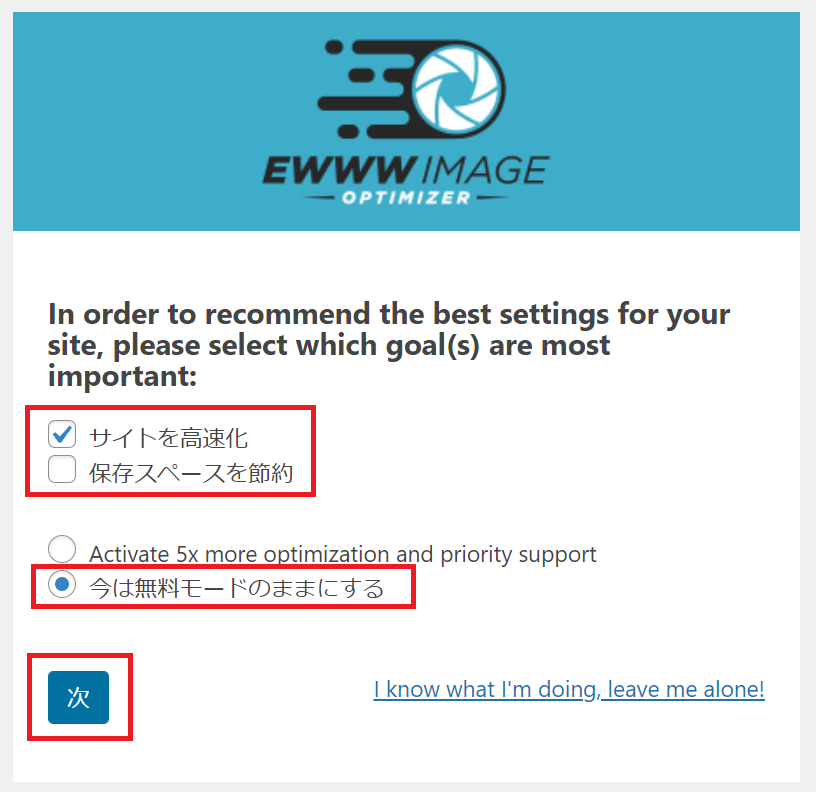
すると以下の画面が表示されます。

「サイトを高速化」と「保存スペースを節約」のどちらを選択するかは人によります。
「サイトを高速化」と「保存スペースを節約」のどちらであっても画像ファイルの圧縮はできます。
ただ、「サイトを高速化」だとページの高速表示をするためにWebP形式の画像が自動で生成されます。
WebP形式の画像は容量は小さいので、個人的には「サイトを高速化」を選んでページ表示速度を上げるほうがおすすめです。
あとは、「今は無料モードもままにする」を選択し、「次」を押します。
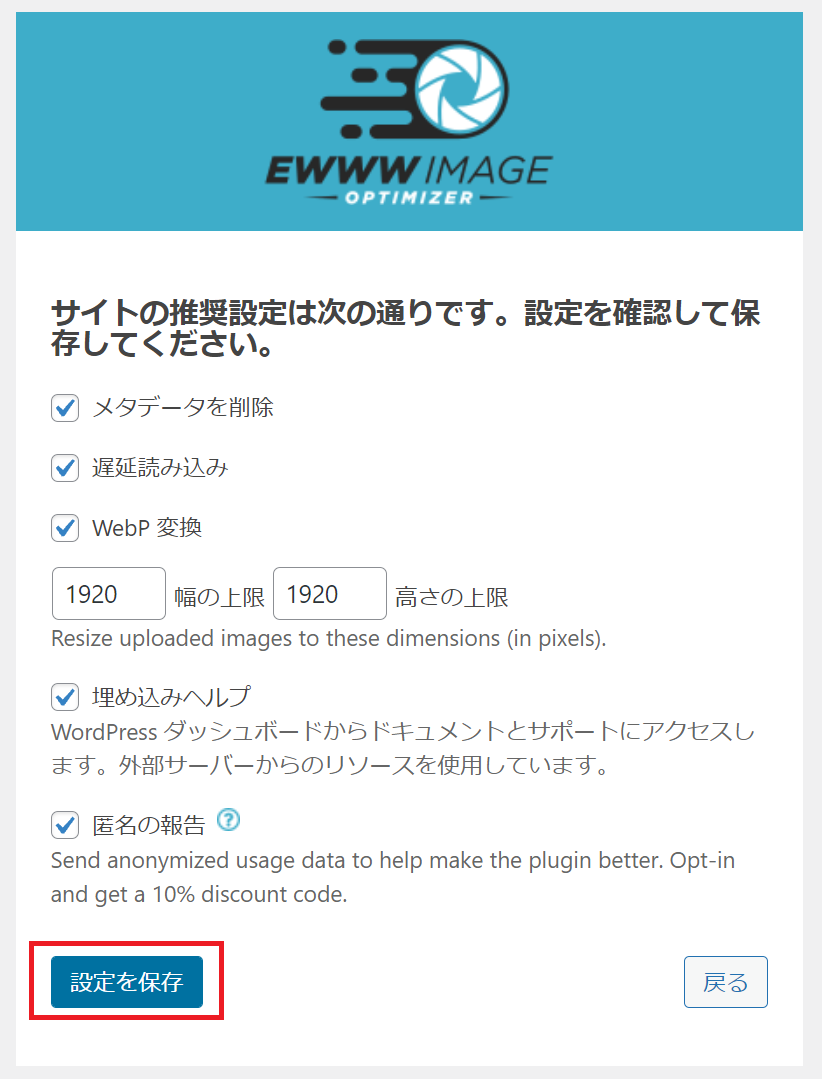
次の画面では、設定内容は特に変えず、「設定を保存」をクリックします。

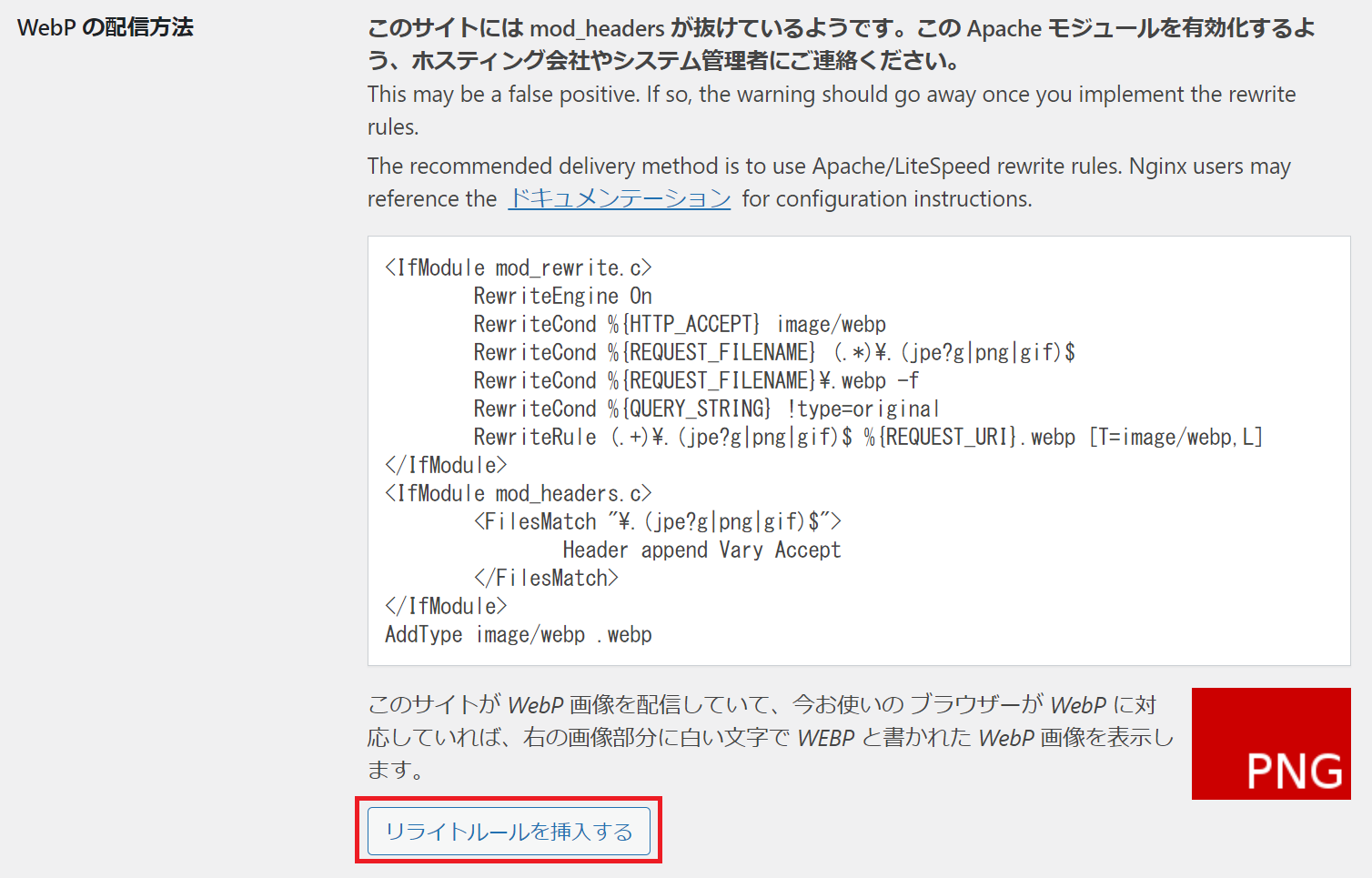
また、これは画像ファイルのサイズ圧縮とは関係ないですが、先ほど「サイトを高速化」を選択した場合は、設定画面の「WebPの配信方法」で「リライトルールを挿入する」をクリックしておきましょう。
こうすることで、対応ブラウザではWebP画像が表示され、画像の表示速度が上がります。

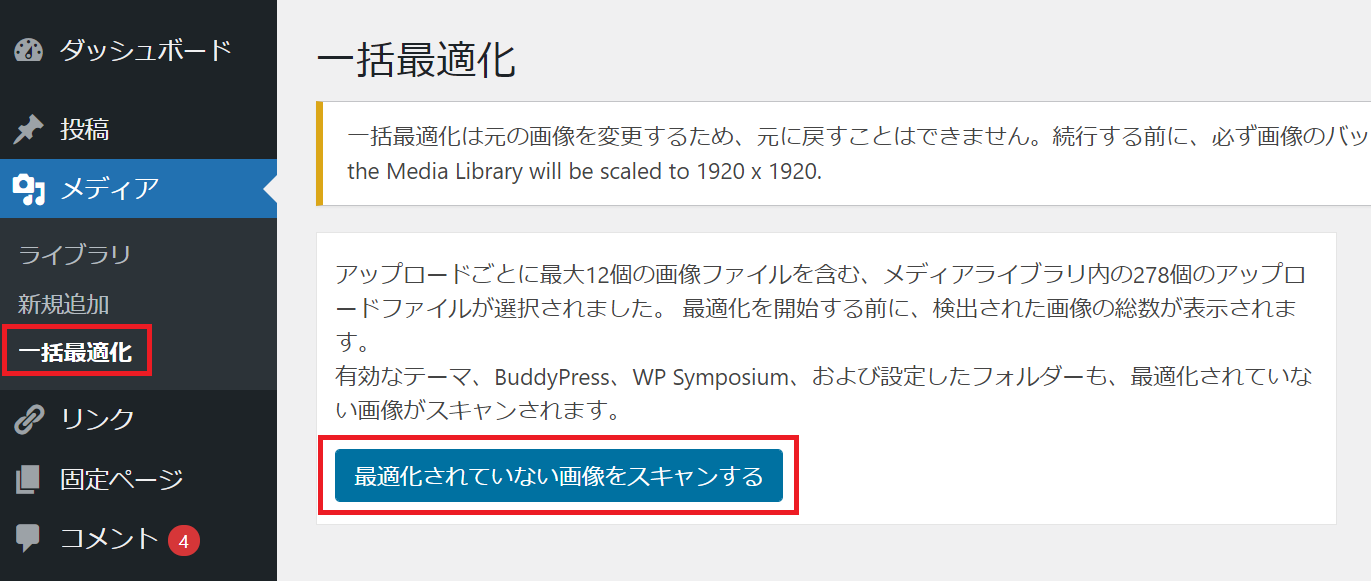
設定が完了したら、左のメニューの「メディア」->「一括最適化」を選択し、「最適化されていない画像をスキャンする」をクリックします。

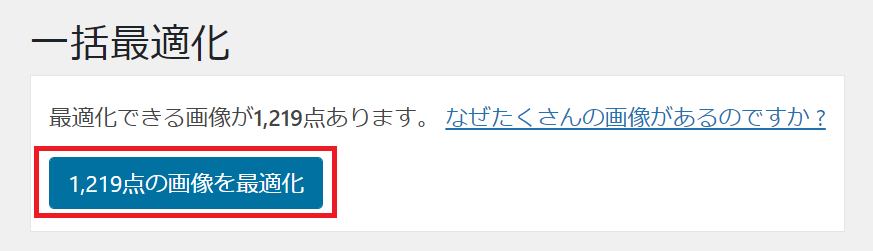
最適化しましょう。

画像の数が多いと結構時間がかかります。1219点の画像だと10分近くかかりました。
これで完了です。
なお、「EWWW Image Optimizer」をインストールしておくと、画像をアップした時に容量の大きな画像は自動で圧縮してくれます。
ただ、WebP画像の生成は「一括最適化」を行わないと実行されないので、定期的に「一括最適化」するようにしましょう。
サイズ違いの画像の自動生成を無効化する方法
無駄な画像の削除が完了したら、今後は自動でサイズ違いの画像が生成されないように設定しておきましょう。
なお、これから紹介する方法では「functions.php」という重要なファイルを編集します。
最悪の場合サイトが映らなくなるので、絶対にバックアップをとっておきましょう。
再掲ですが、バックアップの取得方法は以下の記事で解説しています。
» WordPressのバックアップ用プラグインとしてAll-in-One WP Migrationを使う方法
やり方は「functions.php」に以下のコードを追加するだけです。
また、<?php と ?> の間に追加してください。 <?php と ?> がなけば最初と最後に付けてください。
/* WordPressによる画像の自動生成を停止 */
function not_create_image($sizes){
$sizes = array(); # 空にする
return $sizes;
}
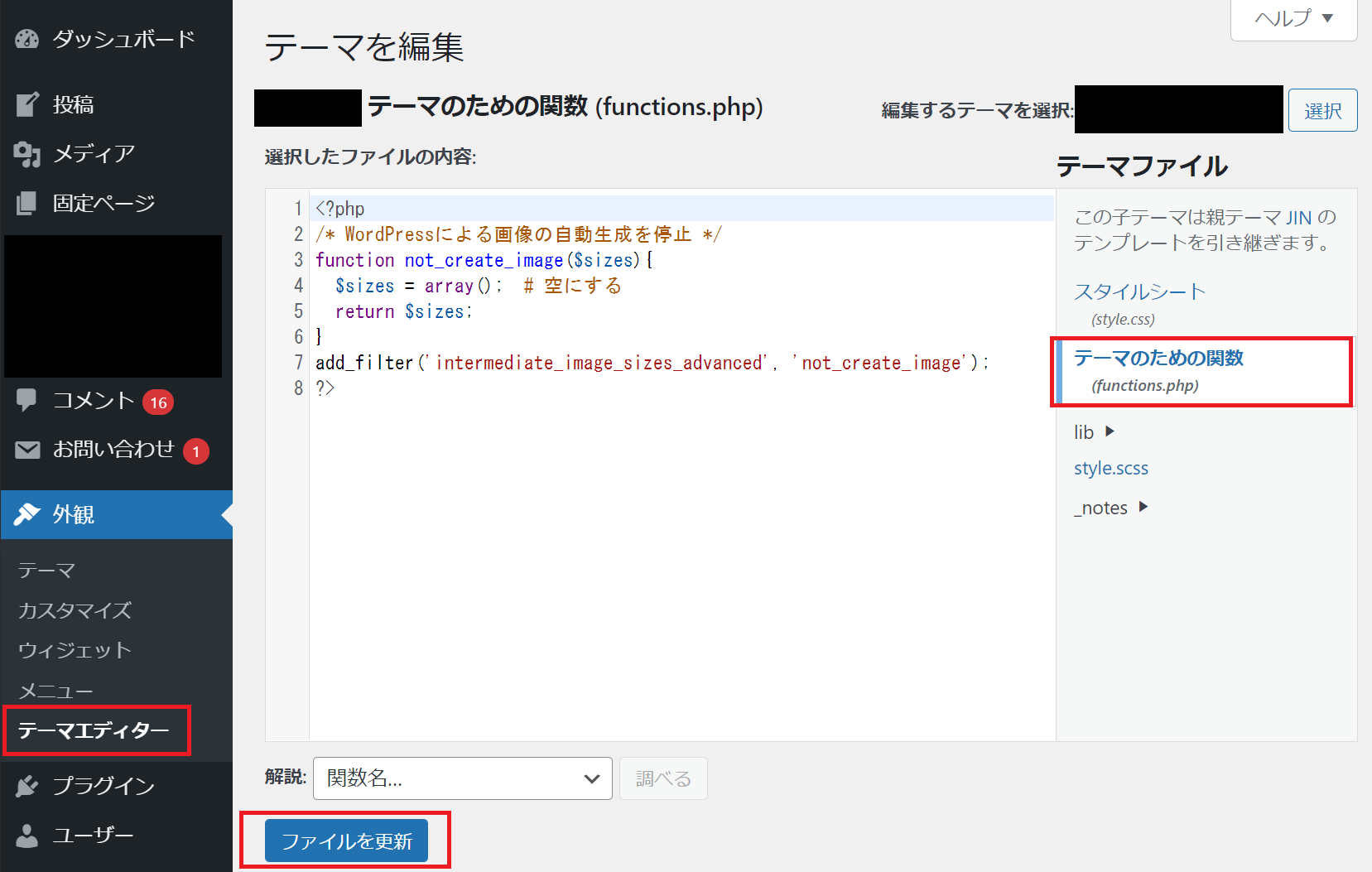
add_filter('intermediate_image_sizes_advanced', 'not_create_image');「functions.php」は、左のメニューの「外観」->「テーマエディター」を選択し、右のテーマファイルで「テーマのための関数(functions.php)」を選びます。
「ファイルを更新」を押して完了です。

補足:メディア設定では自動生成を無効化できない
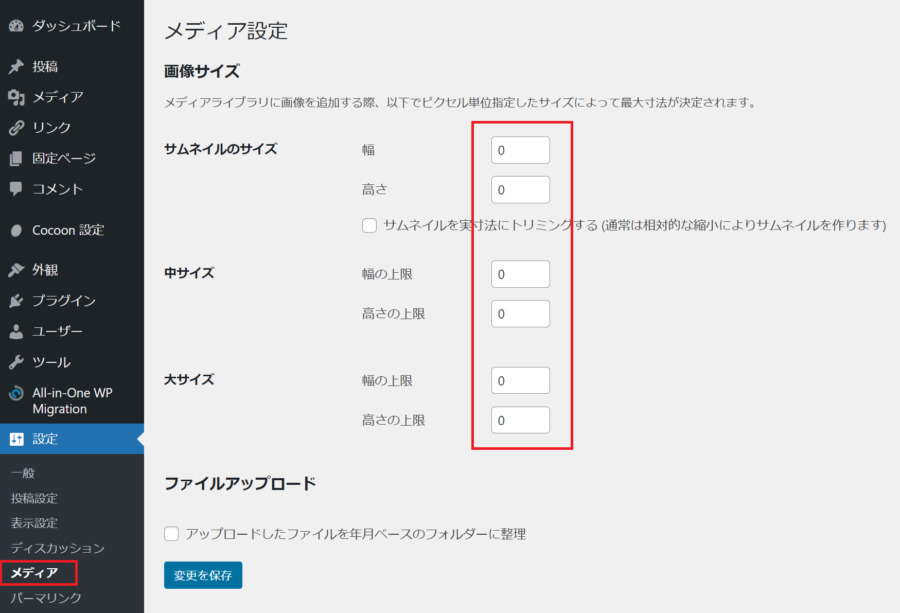
他のサイトの記事では、「設定」->「メディア」のメディア設定で、画像サイズをすべて0にすればサイズ違いの画像が自動生成されるのを無効化できると書いているものもあります。

しかし、この設定では無効化できません。
もしかするとテーマによって異なるのかもしれませんが、「functions.php」にコードを追加する方法のほうが確実です。
サーバーの容量で困らないようにするために
ここまでサイトの容量を減らす方法や、無駄に容量を増やさないようにする方法を紹介してきました。
ただ、今後もサイト運営を続けるのであればサイトの容量はどうしても大きくなっていきます。
もしあなたが今使っているサーバーのディスク容量が小さいのであれば、この機会に別のレンタルサーバーへの乗り換えを検討してみてはいかがでしょうか?
一番のおすすめはエックスサーバー。

- 初期費用無料
- 300GBのディスク容量が月額990円(税込)~で使える
- サーバー速度が速い(国内最速)
- 管理画面がシンプルで使いやすい
- 18年以上の運営歴があり、困った時でも情報がすぐ見つかる
- サポート体制も充実しており、すぐに返信をもらえる
本格的にサイト運営するなら、乗り換えてでも利用する価値ありです。
また、一番安いプランだとディスク容量が200GBだったのが、追加料金無しで300GBにアップするなど、利用者への還元も行っているところが好感が持てます。
\10日間の無料お試し付き/