React Nativeでデバッグをする際にどのようにデバッグをしているでしょうか。
最も一般的な方法として、Google Chromeでhttps://localhost:8081/debbuger-uiにアクセスするとデバッグ機能が利用できます。
ただ、正直いちいちデバッグのためにそれほど見やすくないChromeに移動してデベロッパーツールを開いて…というのも面倒な話です。
そこでおすすめしたいのが、React Native Debuggerというツールです。このツールを使うとWebのデバッグに慣れている人であれば、同様の感覚でアプリのデバッグを行うことができます。
今回は、そんなReact Native Debuggerについてお話していきます。
React Native Debuggerの魅力
まず、React Native Debuggerの大きな魅力の1つとしてReduxのデバッグが簡単に行えるという点です。
React Nativeである程度の規模のアプリを作成しようと思うとstate管理が必要になり、現在であればReduxが主流でしょう。
しかし、Reduxは、一つのstate管理のためにaction, reducer, storeを用意しなければならないので、開発を行っていると「今ってどの処理がきちんとできてるんだ?」と混乱しがちです。
そんなstateが管理しにくいReduxでも、React Native Debuggerでは、ひと目で理解することができます。
複雑になりやすいReduxを使うためには可視化できるデバッガーの存在があると心強いですね。
React Native Debuggerのインストール方法
では、実際にReact Native Debuggerをインストールしてみましょう。
brew update && brew cask install react-native-debugger あとは、インストールしたReact Native Debuggerを起動して、React Nativeで作成したアプリでデバッグ表示を行うだけで使えます。
React Native Debuggerの使い方
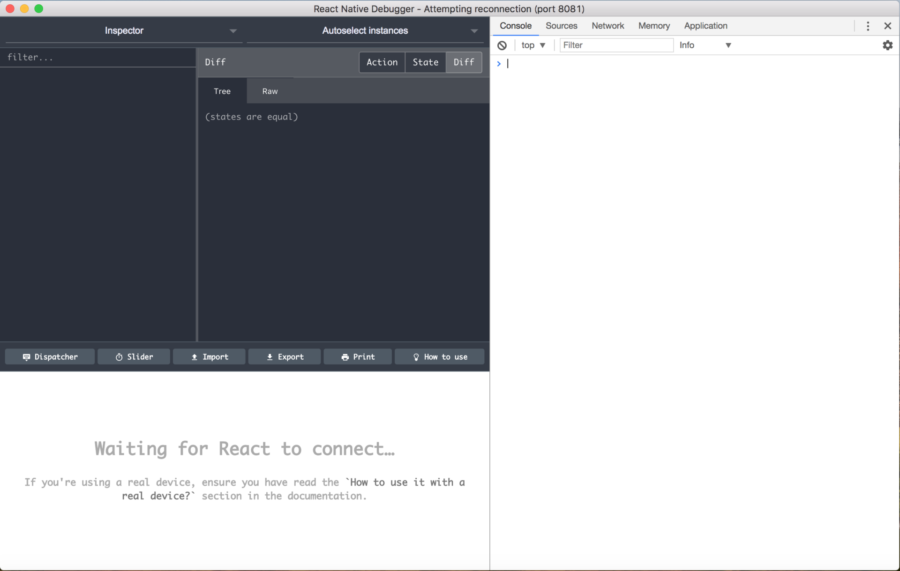
では、具体的にReact Native Debuggerを見ていきましょう。
主に画面は3分割されていて左上はReduxのデバッグ画面、左下はクロームのインスペクターツールのように要素やスタイルを見ていく画面、右側がコンソールを表示する画面になります。

コンソール画面はクロームのデベロッパーツールを使ったことがある人であれば、馴染み深い表示が並んでいるかと思います。
主に console.log() で表示させるときやブレークポイントを設置するときなどに使います。
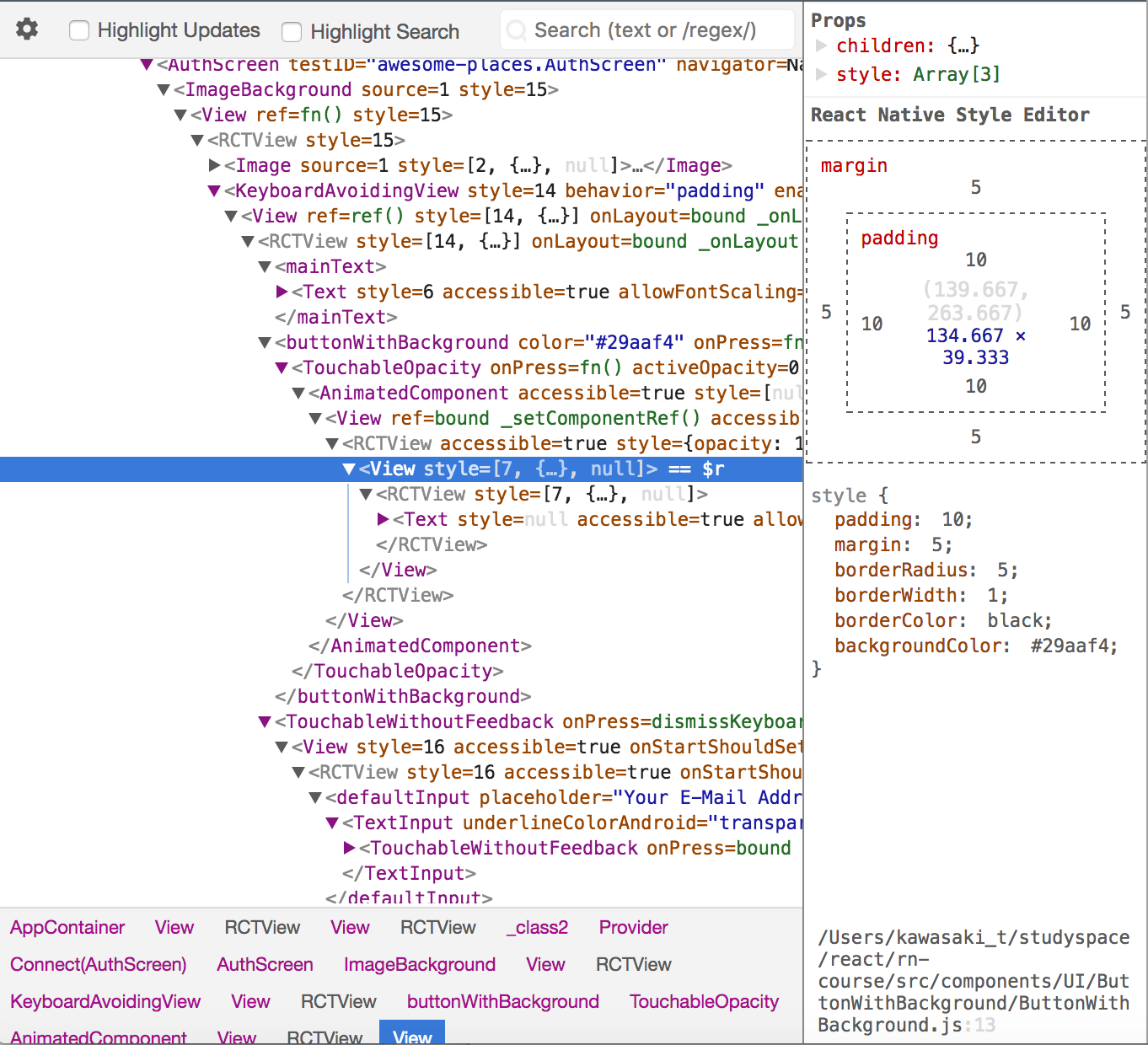
インスペクターツールは、iOSであればcmd+R、Androidであればcmd+Mから、Toggle Inspectorを指定します。
そうするとInspectorのモードになるので、各要素をタップすれば、細かくスタイルなどを見ることができます。

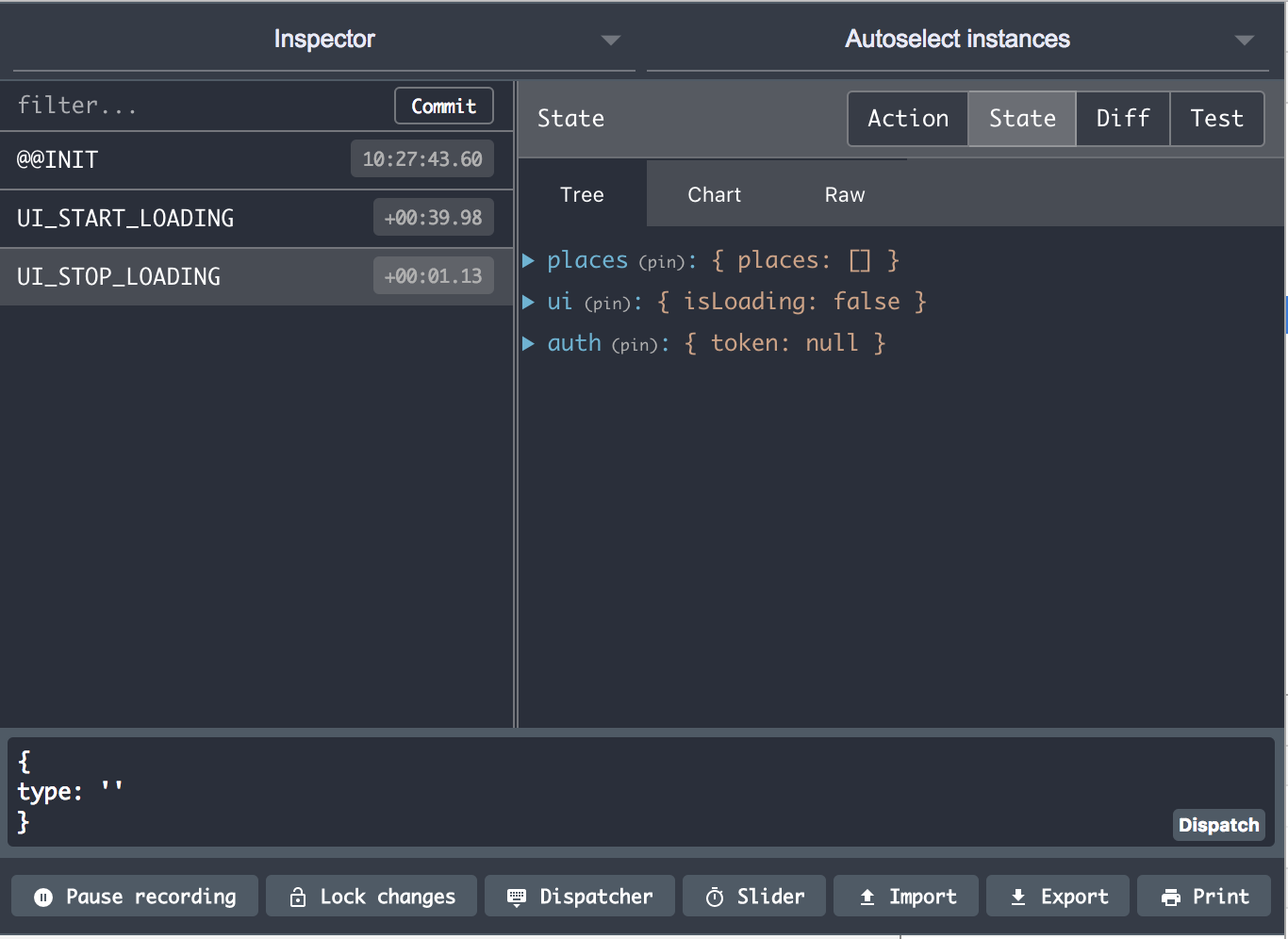
最後にReduxの画面ですが、こちらは時系列でどのactionが行われたか見ることが可能です。
下記のようにstateの項目を選択すると下記のように現在のstoreの状態を見ることが可能です。

なにか動作に不具合が出たときにstoreから想像した通りの値が返ってきているか見ることができるので、これだけでもかなり便利ですよね。
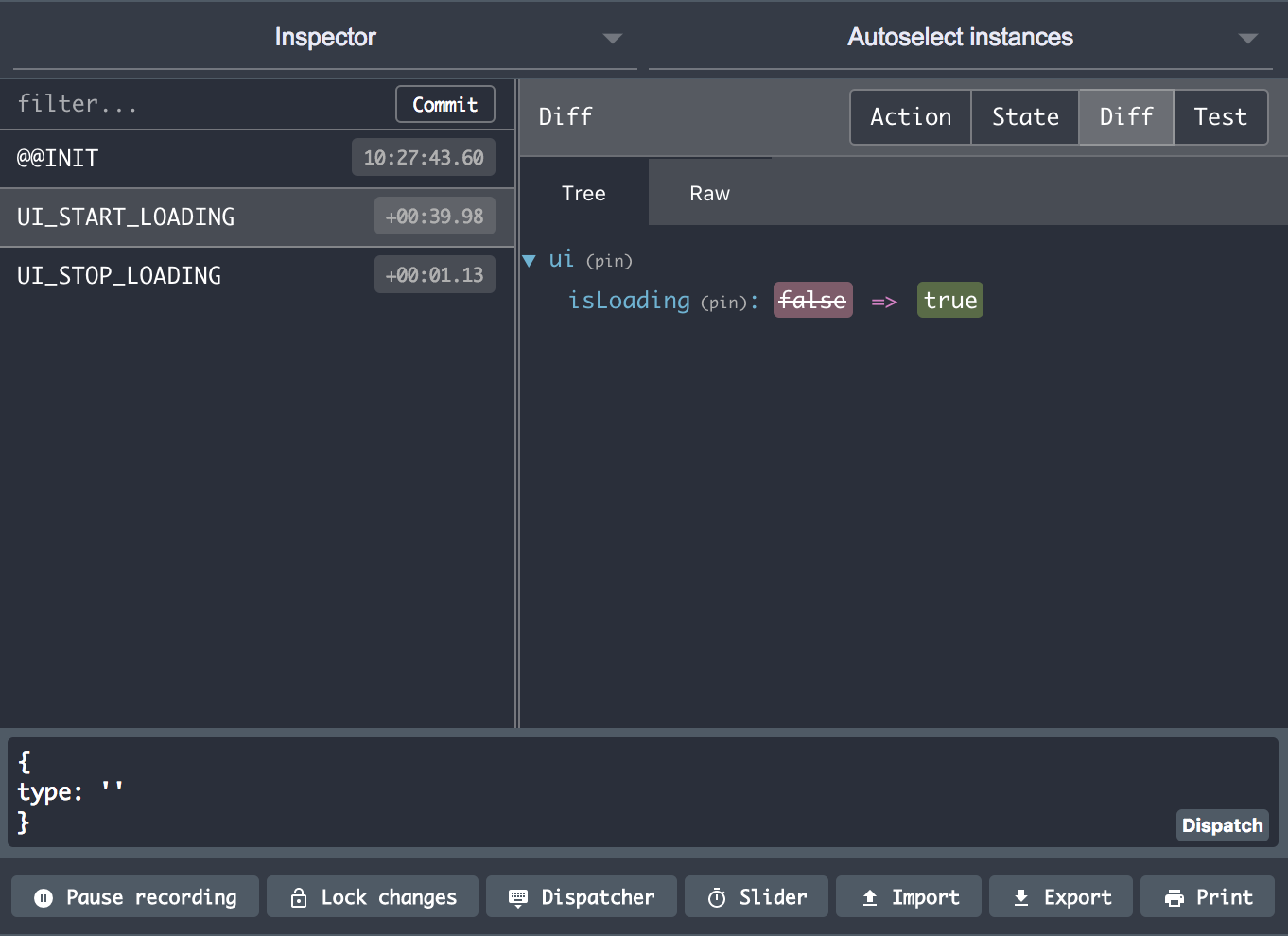
その他にもDiffの項目であればアプリ上でactionを実行すると、そのactionがstoreにどのような影響を与えるのかを見ることも可能です。

少し見づらいですが、時系列にactionが並んでいるので「このactionがきちんと動作しているのか?」を一つずつ追いながら確認することができます。
コードがある程度の規模になってきたときには、actionがきちんと動作しているのか確認することで役に立つこと間違いなしでしょう。
まとめ
今回は、React NativeのデバッグツールとしてReact Native Debuggerを紹介しました。
一度使うと便利さが実感していただけると思うので、ぜひReact Nativeを使う方は使ってみてください!

