React Nativeでページネーションを実装するライブラリはいくつか存在しますが、公式が推奨しているreact-navigationを使うのが良いでしょう。

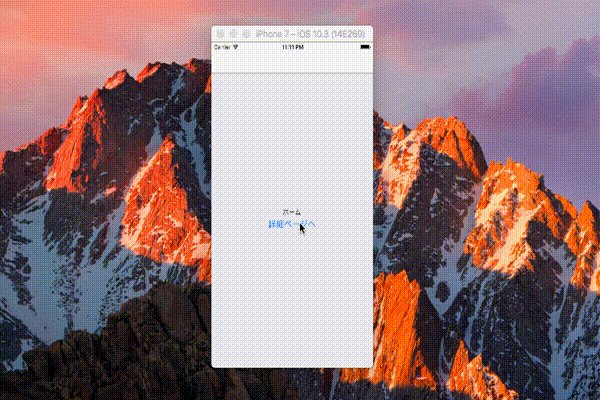
この記事では、react-navigationを使って上記のようなページネーションを実装する方法を紹介します。
react-navigationでページネーションを実装する
では、実際にreact-navigationでアプリを作成するところから始めます。
まずは、create-react-native-appでアプリを作成し、react-navigationをインストールしましょう。
create-react-native-app stackNavigator
cd stackNavigation
npm install --save react-navigation 使うための準備はたったこれだけです。
では、App.jsの中身を書き換えてみましょう。
import React from 'react';
import { Button, View, Text } from 'react-native';
import { createStackNavigator } from 'react-navigation';
class Home extends React.Component {
render() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>ホーム</Text>
<Button
title="詳細ページへ"
onPress={() => this.props.navigation.navigate('DetailScreen')}
/>
</View>
);
}
}
class Detail extends React.Component {
render() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>詳細ページ</Text>
</View>
);
}
}
export default createStackNavigator({
HomeScreen: { screen: Home },
DetailScreen: { screen: Detail },
})上記の実装だと、最初に紹介したようなイメージになるはずです。

様々なカスタマイズを加えてみる
ここまでは、react-navigationを簡単に使うための方法を紹介しています。
実際にアプリを作成するとなると様々な変更があると思うので、それらも見ていきましょう。
最初に表示するページを変更する
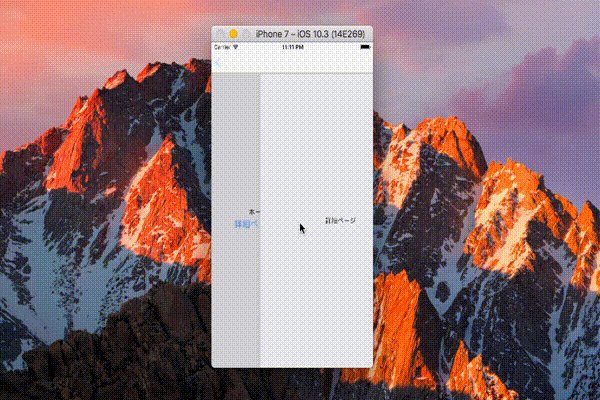
現在はホーム画面が最初のページになっていますが、詳細画面を一番始めに持っていきたいとします。
例えば、タブ切り替えで表示するページを変更したいといったときには効果的かもしれないですね!
そんなときにはcreateStackNavigatorにinitialRouteNameを加えてあげます。
export default createStackNavigator({
HomeScreen: { screen: Home },
DetailScreen: { screen: Detail },
},
{
initialRouteName: "DetailScreen"
}
)最初に表示させるページも簡単に変えることができますね。
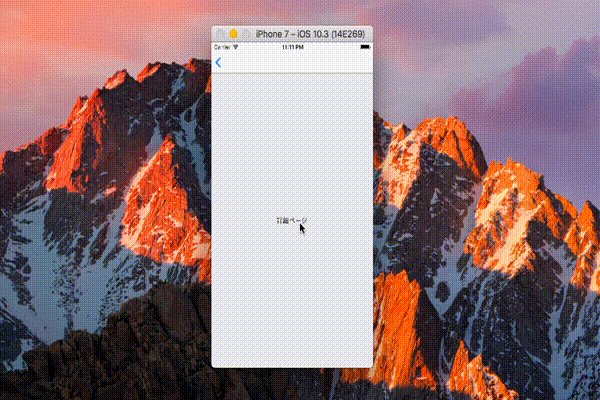
ヘッダーに文字を表示

上の画像のように、ナビゲーションのヘッダーに文字を表示させたいこともありますよね。
そんなときにはnavigationOptionsにあるtitleを追加してあげましょう。
export default createStackNavigator({
HomeScreen: {
screen: Home,
navigationOptions: () => ({
title: "Home"
})
},
DetailScreen: { screen: Detail },
},
{
initialRouteName: "HomeScreen"
}
)このようにしてあげると、ヘッダに文字が表示されるはずです。