スクレイピングとは、Webサイトのデータを取得する方法の一つです。
スクレイピングをすることによって、Amazonの特定ジャンルの「商品名」「価格」「在庫状況」などを一括で取得することができます。
しかし、スクレイピングはデータを取得する方法としては非常にグレーな方法のため、もし実施するとなった場合にも注意が必要です。
そこで今回は、Webスクレイピングをするにあたって、やり方と注意点について解説していきます。
Webスクレイピングをする前に確認するべきこと
スクレイピングにおいて確認すべき点は以下の3点です。
- スクレイピング先のサーバーに大きな負荷をかけないか?
- 取得データの使い方は問題ないか?
- 取得先のサイトはAPIを提供していないか?
サーバーに大きな負荷をかけていないか?
1つ目の理由としてはスクレイピング先のサーバーに大きな負荷をかける可能性があることです。
おそらく、スクレイピングをするにあたって、「1ページだけデータを取れたら満足!」というケースは少ないでしょう。
実際に特定のサイトをスクレイピングしようとなった場合には、
- 特定のカテゴリ情報全て
- サイト内の全ページ
など、Webサイトのあらゆるページにアクセスすることによって、情報を取得することになるでしょう。
しかし、例えば特定のカテゴリ情報を全て取得しようと考えると、そのカテゴリページ分だけリクエストを投げることになります。
具体的には以下のようなコードになるでしょう。
i = 0;
while (1) {
const url = `https://example.com?category_id=2&page=${i}`;
const response = await request(url);
// responseをどうにかする処理
i++;
if (response.status != 200) {
break;
}
}このように、特定のカテゴリページでエラーが表示されるまでループすることになりますが、これは短期間に大量のリクエストを送ることになります。
もちろん、通常に使用する分でこれだけリクエストが来ることはあり得ないので、攻撃と見なされる可能性が高くなります。
したがって、リクエストとリクエストを送る間隔は setTimeout などで、短時間にリクエストを送らないように注意しましょう。
取得データの使い方は問題ないか?
スクレイピングの情報を取得して自社のサーバーなどにデータを保存した場合、法律違反になる可能性があります。
なぜなら、Webサイトで公開しているデータが著作物として認められる可能性は高く、著作権法に触れることになるためです。
僕は法律の専門家ではないため詳しいことは分かりませんが、具体的には以下のケースなどで違法となるようです。
・サーバーに負荷をかけてしまった場合
(刑法233条偽計業務妨害罪、同234条電子計算機損壊等業務妨害罪)・個人情報を同意なく取得、公開、売買してしまった場合
(個人情報保護法違反)・スクレイピングするWebサイトの利用規約に違反する場合
・著作権を無視した利用、複製等を行ってしまった場合
引用元:IT弁護士に聞く「企業としてのスクレイピングは違法なのか?」|PigData
(著作権法21条など)
スクレイピングは法律違反にもなりうることを理解した上で実行しましょう。
取得先のWebサイトがAPIを提供していないか
スクレイピングをしようと考えているWebサイトが、公式でAPIを提供していないかは事前に確認しておきましょう。
もしAPIを提供しているのであれば、わざわざグレーなスクレイピングをする理由もないですし、APIを利用した方が確実に求めるデータを取得することができます。
【概要】JavaScript(Node.js) で実行するWebスクレイピングのやり方
スクレイピングの手順はざっくり以下の通りです。
- スクレイピングするページのURLを探す
- 次のページにアクセスする(クローリングする)方法を探す
- 対象データを取得する方法を調べる
スクレイピングするページのURLを探す
まず、対象のスクレイピングするサイトを決めます。
ここでは、一例としてAmazonのPrime Videoをスクレイピングすることを考えてみましょう。
Amazon Prime Videoは以下のURLになります。今回はこのURLを使っていきます。
次のページにアクセスする方法を探す
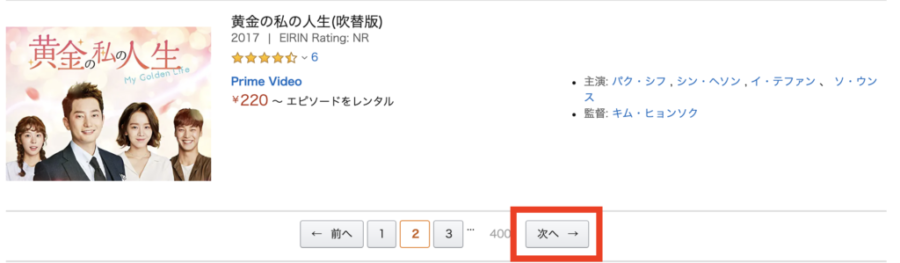
次のページにアクセスする方法をAmazonのページから探してみると以下のようなリンクを発見しました。

ここのリンクのURLを取得することができれば次のページにアクセスして同様にスクレイピングすることができそうです。
対象データを取得する方法を調べる
一例として、今回はスクレイピングでPrime Videoのタイトルを取得したいとしましょう。
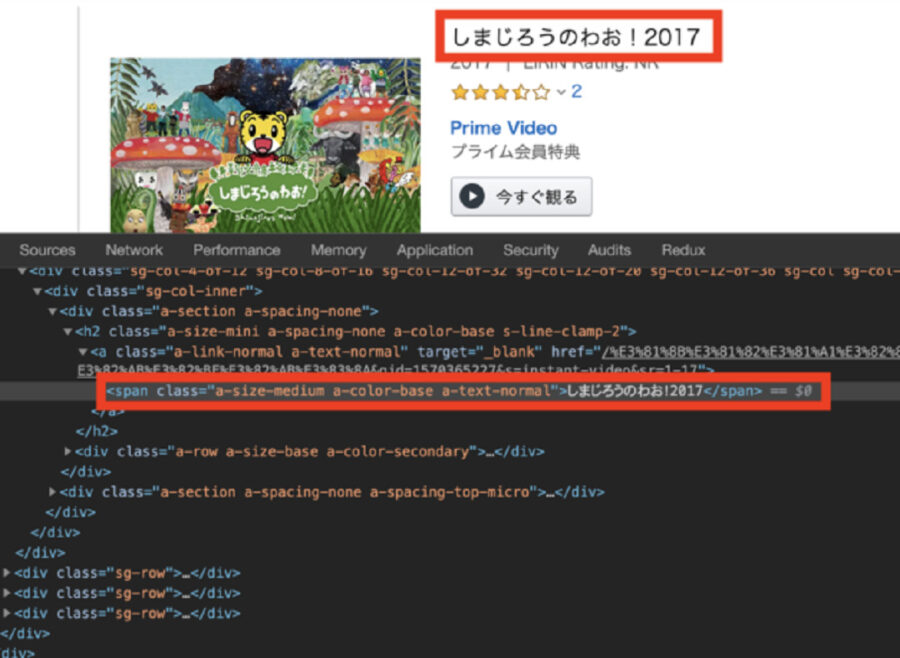
検証ツールで確認すると、以下のようなHTML構造になっていることがわかりました。

赤枠で囲っているHTMLタグを指定した上でテキストを取得することができれば、スクレイピングしてデータが取得できたと言えそうです。
【コード】JavaScript(Node.js) で実行するWebスクレイピングのやり方
では、実際にスクレイピングのコードを見ていきましょう。
Googleのヘッドレスブラウザを利用したpuppeteerでのスクレイピングが流行っていますが、今回は基礎の確認という意味であえてrequest-promiseとcheerioを使ったやり方を紹介します。
簡単に紹介しておくと、request-promise は httpリクエストを投げるクライアントツールで、cheerio は取得したHTMLページを解析する役割を持つツールです。
具体的な実装は以下のようになります。なお、今回のコードを実行しての不具合などは完全に自己責任となりますので、あらかじめご了承ください。
必要なパッケージを揃える
まずは、開発において必要なパッケージを揃えていきましょう。作業するディレクトリで下記のコマンドを実行します。
なお、実行するためにはNode.jsを事前にインストールする必要があります。
mkdir scraper
cd scraper
npm init -y
npm install --save request request-promise cheerioスクレイピングのコード
今回は、1ページだけの情報をスクレイピングするコードを紹介します。誤って何度もリクエストを投げないようにするためです。
ただし、titleと同じように次のページのリンクを取得すれば、複数ページの情報を一気に取得することも可能になります。
const requestPromise = require('request-promise');
const cheerio = require('cheerio');
const url = 'https://www.amazon.co.jp/s?i=instant-video&__mk_ja_JP=カタカナ&ref=nb_sb_noss';
(async () => {
// httpリクエストを投げる
const response = await requestPromise(
uri: url,
gzip: true
});
let $ = cheerio.load(response);
// 取得したいデータのタグを指定する
let title = $('.a-section .a-size-medium.a-color-base.a-text-normal').text();
console.log(title);
return title;
};
})();何度も言いますが、スクレイピングはあくまでも最終手段として、どうしても方法がない時にだけ実行するように注意しましょう。

