iOSアプリをリリースしたときにGuideline 5.1.1 – Legal – Privacy – Data Collection and Storageというリジェクトを何度か食らいました。
そちらの解決策についての記事があまりなかったので、備忘録として残しておきます。
アプリがrejectされた理由
まず、iOSアプリがリジェクトされた全文はこちらの通りです。
Guideline 5.1.1 – Legal – Privacy – Data Collection and Storage
We noticed that your app requests the user’s consent to access their location but does not clarify the use of this feature in the permission modal alert.
Next Steps
To resolve this issue, please revise the permission modal alert to specify why the app is requesting access to the user’s location.
The permission request alert should specify how your app will use this feature to help users understand why your app is requesting access to their personal data.
英語で書かれていますが、簡単に言うとユーザーのデータを使うためにはその使い方をきちんと明記しておかないといけないよ!ということでした。
以下のように、丁寧に画像つきで返事が返ってきていたのですが、「なんでこれでrejectを食らっているんだ?」という状態でよくわかっていませんでした。

”アラート”に明記が必要だった
もう一度よくリジェクトされた文章をよく読んでみると、
We noticed that your app requests the user’s consent to access their location but does not clarify the use of this feature in the permission modal alert.
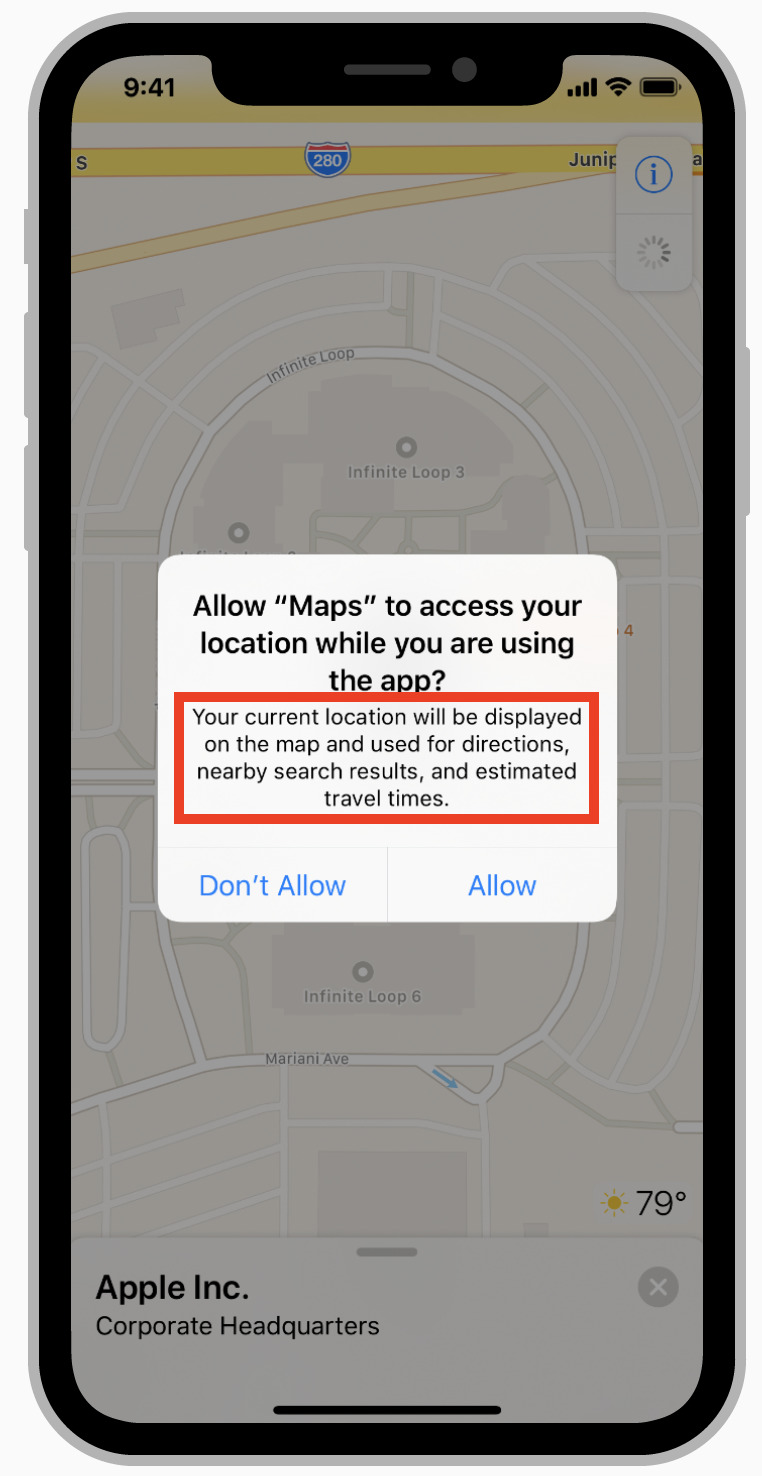
公式のページを見てみるとこんな画像を発見しました。

完全に赤枠の部分の説明を入れてなかったことに気づきます。
React Nativeのデフォルトでの表示に説明がなかったので、そのまま審査に出してしまうとrejectを食らってしまうというわけなのです。
React Nativeでアラートにメッセージを入れる方法
解決すべきことはわかったのですが、React NativeのGolocationを利用するとデフォルトではアラート内部の詳細メッセージが表示されません。
多分実装で変更するのはできないだろうと思い調べていたのですが、なかなか該当箇所が見つからずなんとかstackoverflowで見つけました。
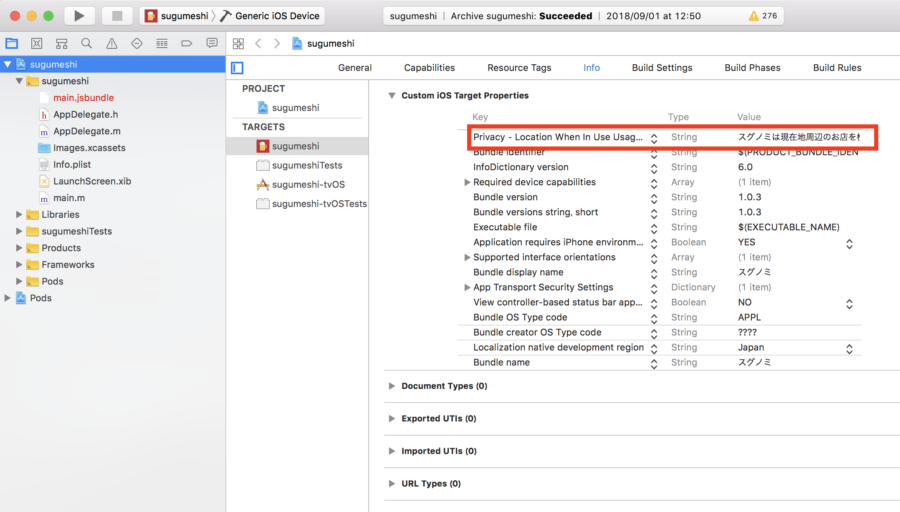
下の画像のように自分のprojectをxcodeで開いて、
[自分のアプリ] → Info → Privacy-Location When In Use Usage Description の欄に記載します。

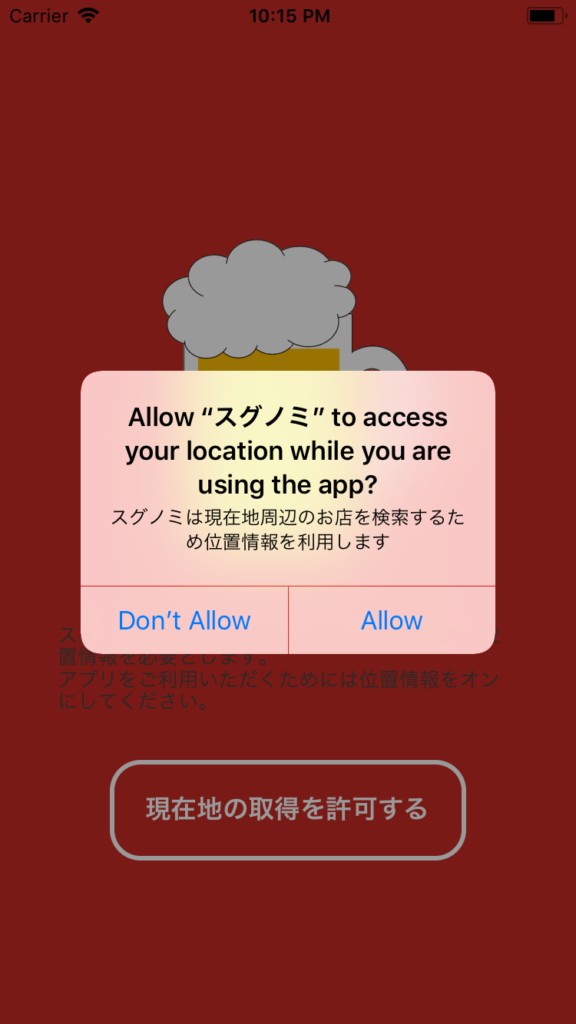
すると以下のようにアラートにメッセージが表示されるようになりました。

まとめ
iOSアプリを制作する上でrejectされることは少なくないと思いますが、ちゃんとガイドラインを見て対策を取れば申請も通りますね。
rejectを食らっても焦らず一つ一つ見ていきたいところです。

