WordPressで制作や開発をしている人にとって悩ましいのが「WordPressをどうやってGit管理するのか」。
検索してもパッとしないものばかりだったので、考えたのが以下のやり方です。

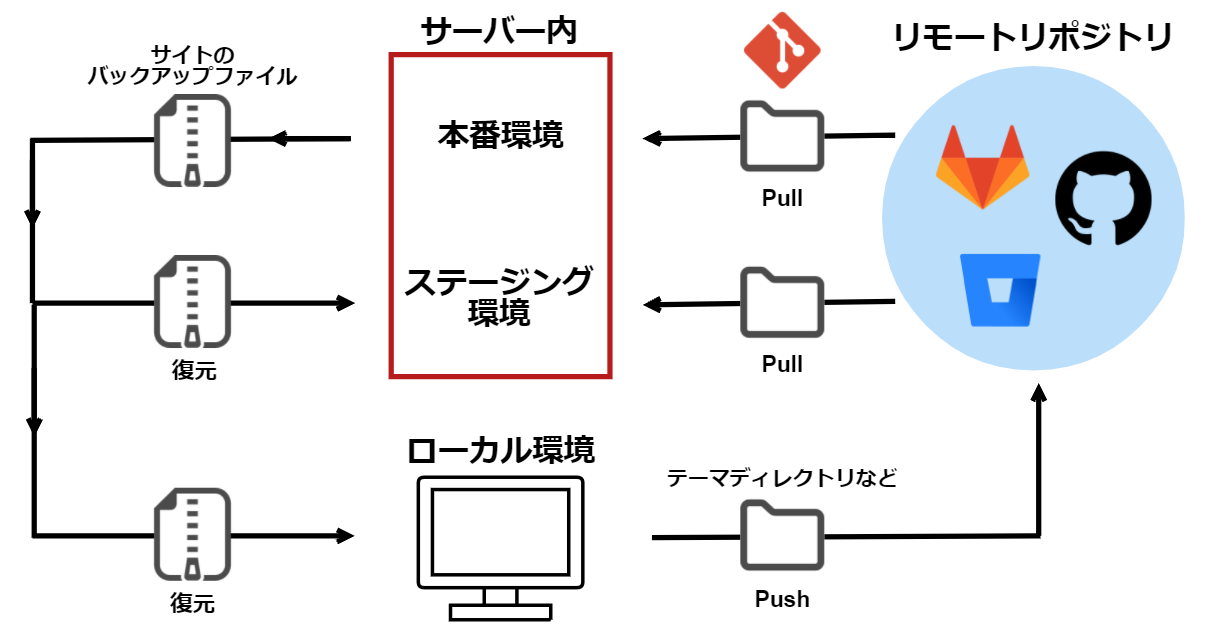
- 本番環境のサイト全体のデータを、ステージングやローカル環境に同期(WordPressのプラグインを使用)
- ローカルで開発したものをリモートリポジトリにPush
→ステージング、本番環境へPull
この環境を構築するために、以下のことが必要となります。
- ローカル環境を構築する
- 本番のデータを同期する
- ローカル環境で制作・開発する
- リモートリポジトリにPushする
- (任意)PCとサーバーをSSH接続する
- サーバーにGitをインストールする
- サーバー内とGitプラットフォームをSSH接続する
- リモートリポジトリからPullする
なお、導入にあたっては注意すべき点もあるので、不安であれば導入する際の注意事項も確認しておくことをおすすめします。
本番のデータをSTG・ローカル環境に同期する手順

ローカル環境を構築する
すでにローカル環境を構築している人も多いと思いますが、まだ構築してない人は「Local」を使うと簡単です。インストーラーをダウンロードしてポチポチするだけ。
Localの使い方は以下の記事で紹介しています。
» 【簡単10分】WordPressのローカル環境を構築する方法
本番のデータを同期する
本番環境のデータを、ステージングやローカル環境に同期するときには、「All-in-One WP Migration」というプラグインを利用すると便利です。
やり方は、サイトのバックアップファイルをダウンロードして、ステージングやローカル環境で復元するだけ。
ただし、注意点が2つあります。
- 本番環境で画像やファイル、プラグインなどを削除したバックアップファイルを使用しても、ステージングやローカル環境では残ったままとなる(同じ名前の画像やファイルなどは更新される)。
- 復元の際は、サイトの容量が512MBを超えると有料のプラグインが必要となる。
2. について、有料のプラグインで一番安いのは「Unlimited Extension」という$69のものです。復元時のバックアップファイルの容量を無制限にできます。
他にも、$99の「FTP Extension」や「Google Drive Extension」もあり、これらは容量が無制限になるだけでなく、定期的に自動でサーバーやGoogleドライブにバックアップを保存できます。
WordPress本体やテーマのアップデートで挙動がおかしくなったときでも、すぐに巻き戻せるので便利です。
なお、All-in-One WP Migrationの使い方は、以下の記事で紹介しています。
» WordPressのバックアップ用プラグインとしてAll-in-One WP Migrationを使う方法
ローカル環境で制作・開発する
ローカル環境に本番のデータを同期できたら、制作や開発を開始します。
リモートリポジトリにPushする
制作・開発が完了したらGitのリモートリポジトリにPushします。
おそらく多くの方は制作や開発の過程でローカルのGitリポジトリを作成していると思うので、詳しい説明は省きます。
ローカルで開発したものをSTG・本番環境に上げる手順

STGや本番に上げるときも、先ほどと同様に「All-in-One WP Migration」を使用することも可能です。
ソースコードだけでなく、管理画面からテーマの設定などを変更した際は、「All-in-One WP Migration」を使用して復元しないと、変更が反映されません。
ただ、ここでは冒頭で紹介したように、一旦リモートリポジトリにPushしたコードをSTGや本番環境にPullすることで、ソースコードの変更を反映させる方法を紹介します。
(任意)PCとサーバーをSSH接続する
いちいちFTPソフトでコンソールを起動して操作するのは面倒です。
なので、必須ではないですが、あらかじめPCとサーバーをSSH接続しておくことをおすすめします。
なお、WindowsPCとエックスサーバーのSSH接続の方法については以下の記事にまとめました。
» WindowsのPCとエックスサーバーをSSH接続する方法
サーバーにGitをインストールする
エックスサーバーなど、レンタルサーバーによってはデフォルトでGitがインストールされています。
しかし、バージョンが最新でなかったり、サーバーによってはGitがインストールされていないことがあるので、Gitのインストール方法を紹介します。
手順としては以下の3つ。
- gettextのインストール
- Gitの最新版のインストール
- パスを通す
以下、エックスサーバーの場合のコマンドを紹介します。別のサーバーだとディレクトリ名が違ってくると思うので、適宜変更してください。
gettextのインストール
gitのインストールにはgettextが必要なので、まずgettextをインストールします
#インストールディレクトリ
$ mkdir ~/opt
#作業ディレクトリ
$ mkdir ~/sysad
#gettextの取得
$ cd ~/sysad
$ wget "http://ftp.gnu.org/gnu/gettext/gettext-0.21.tar.gz"
#以前は"http://ftp.gnu.org/gnu/gettext/gettext-latest.tar.gz"で最新版が取得できたが、
#2023/02/10現在、バージョンを指定しないといけない模様
$ tar zxvf gettext-0.21.tar.gz
#解凍されたディレクトリへ移動しmakeしてinstall
#(解凍ディレクトリ名はバージョンによって異なります)
$ cd gettext-0.21
$ ./configure --prefix=/home/(ユーザーID)/opt
$ make install
##インストールされたか確認
### gettext (GNU gettext-runtime) 0.21 のようにバージョンが表示されれば成功
$ ~/opt/bin/gettext --versionGitの最新版のインストール
#git install
$ cd ~/sysad/
$ wget https://codeload.github.com/git/git/zip/master
$ unzip master
$ cd git-master
$ autoconf
$ ./configure --prefix=/home/(ユーザーID)/opt
$ make all
$ make install
##インストールされたか確認
### Gitのバージョンを表示
$ ~/opt/bin/git --versionパスを通す
gitは~/opt/bin/gitへインストールされていますが、都度/opt/bin/gitは打つのが手間なのでpathを通しておきます。これにより「$ /opt/bin/git clone git@hogehoge」ではなく、「$ git clone git@hogehoge」で実行できるようになります。
まずは.bashrcのバックアップをとって、.bashrcを開きます。
##バックアップの作成
$ cp ~/.bashrc ~/.bashrc.bk
##編集の実行
### export PATH=$HOME/opt/bin:$PATH の追加
$ vi ~/.bashrc.bashrcの中身を以下のように変更します。
# .bashrc
# Source global definitions
if [ -f /etc/bashrc ]; then
. /etc/bashrc
fi
# User specific aliases and functions
export PATH=$HOME/opt/bin:$PATH変更内容を反映させ、確認します。
##変更内容の反映
$ source ~/.bashrc
##確認
### ~/opt/bin/git --version と同一の結果になっていればOK
$ git --version(引用元)XSERVERでssh接続→git最新版インストール→php5.6でlaravel deployまで|Qiita
サーバー内とGitプラットフォームをSSH接続する
サーバーにSSH接続したままで作業を継続します。
手順としては、以下の4つです。
- Gitのグローバル設定
- 認証鍵の作成
- Gitのconfigを追加
- GitHubやGitLabなどのプラットフォームに公開鍵を登録
Gitのグローバル設定
以下のコマンドを入力します。
$ git config --global user.name "[あなたの名前]"
$ git config --global user.email "[メールアドレス]"認証鍵の生成
「.ssh」フォルダを作成し、認証鍵を生成します。
$ mkdir ~/.ssh
$ cd ~/.ssh
$ ssh-keygen -t rsa -f id_rsa -b 4096 -C "[メールアドレス]"すると、パスワードの入力を促されます。
Enter passphrase (empty for no passphrase):
Enter same passphrase again:何も入力しなければ、パスワードなしとなります。
パスワードを設定したほうがセキュリティは強固になりますが、面倒くさいのでパスワードを設定しなくてもOKです。
パスワードを設定しない場合は、そのままEnterを押します。
以下のメッセージが表示されれば認証鍵の生成は完了です。
Your identification has been saved in id_rsa.
Your public key has been saved in id_rsa_.pub.
The key fingerprint is:
[キーNo.] [メールアドレス]
The key's randomart image is:
+---[RSA 4096]----+
| |
| . . |
| * o . |
| o B B o . |
| . O B S + |
| .+ O + + . |
| ooO =.o o o |
| EO.= +oo + |
| +o*oo...o |
+----[SHA256]-----+Gitのconfigを追加
以下のコマンドを入力して、.ssh内に「config」というファイルを作成します。
$ touch config以下のコマンドで、「config」ファイルに設定内容を記載するか、
$ echo Host github.com >> config
$ echo User git >> config
$ echo Hostname github.com >> config
$ echo IdentityFile ~/.ssh/id_rsa >> config
$ echo IdentitiesOnly yes >> config作成した「config」ファイルに以下の内容を追加して下さい(GitLabなど別のプラットフォームの場合はホスト名などを変更してください)。
Host github.com
User git
Hostname github.com
IdentityFile ~/.ssh/id_rsa
IdentitiesOnly yesGitHubやGitLabなどのプラットフォームに公開鍵を登録
以下のコマンドで、認証用の鍵番号を表示します。
$ cat id_rsa.pub表示された「ssh-rsa」から始まる番号をコピーし、各Gitプラットフォームに登録します。
GitHubの場合
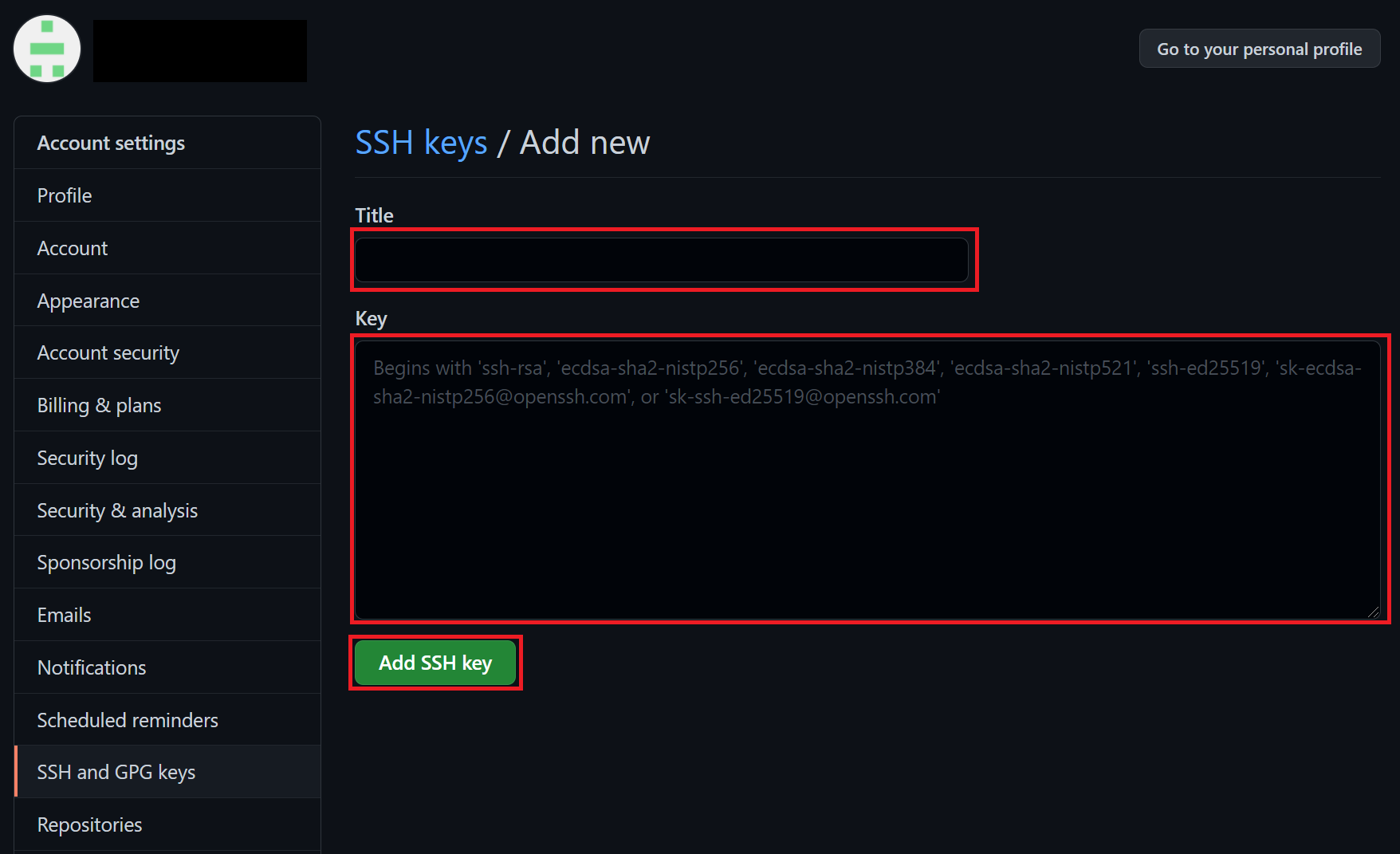
右上のアイコンをクリックしてメニューを開き、「Settings」->「SSH and GPG keys」を選択し、右上の「New SSH key」ボタンをクリックすると以下の画面が表示されます。

Keyのところに、先ほどコピーした「ssh-rsa」から始まる番号を貼り付けます。
Titleはサーバー名などにしておくと分かりやすいと思います。
「Add SSH Key」のボタンを押せば登録完了です。
最後に以下のコマンドで、SSH接続ができるかどうかを確認します。
$ ssh -T github.com以下のように聞かれたら、「yes」と入力します。
The authenticity of host 'github.com [IPアドレス]' can't be established.
ECDSA key fingerprint is [キーNo.]
Are you sure you want to continue connecting (yes/no)?以下のように表示されればOKです。
Hi [GitHub名]! You've successfully authenticated, but GitHub does not provide shell access.GitLabの場合
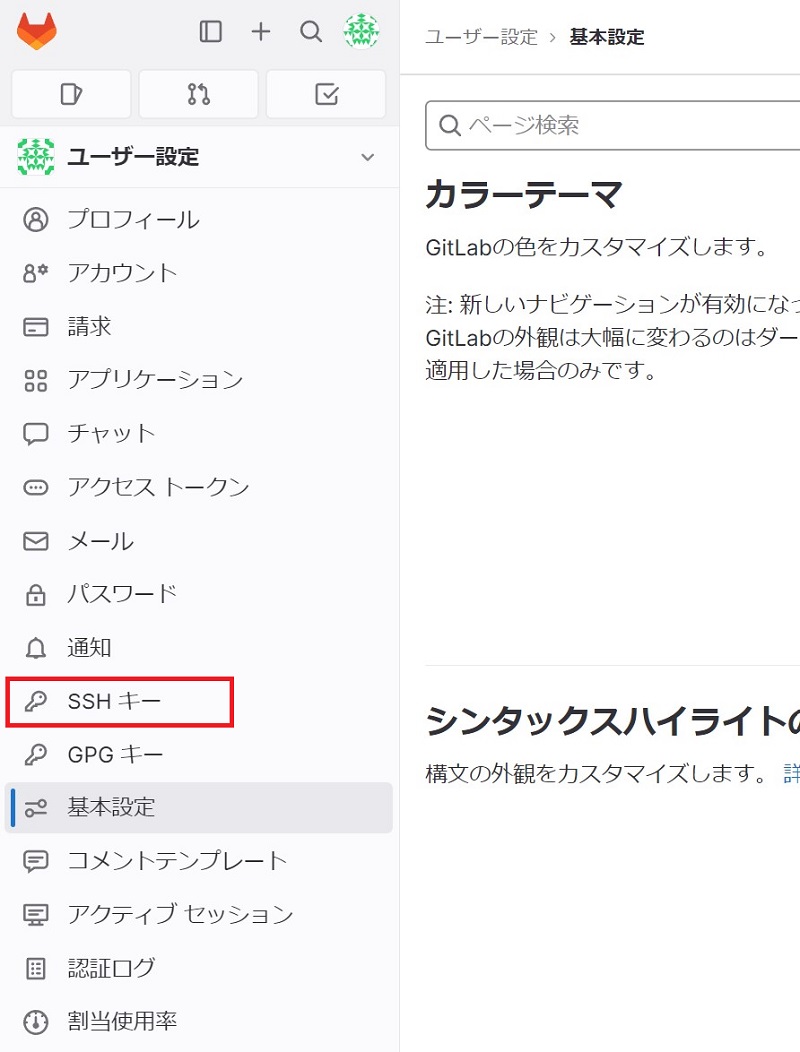
右上のアイコンをクリックしてメニューを開き、「設定」->「SSH鍵」を選択します。

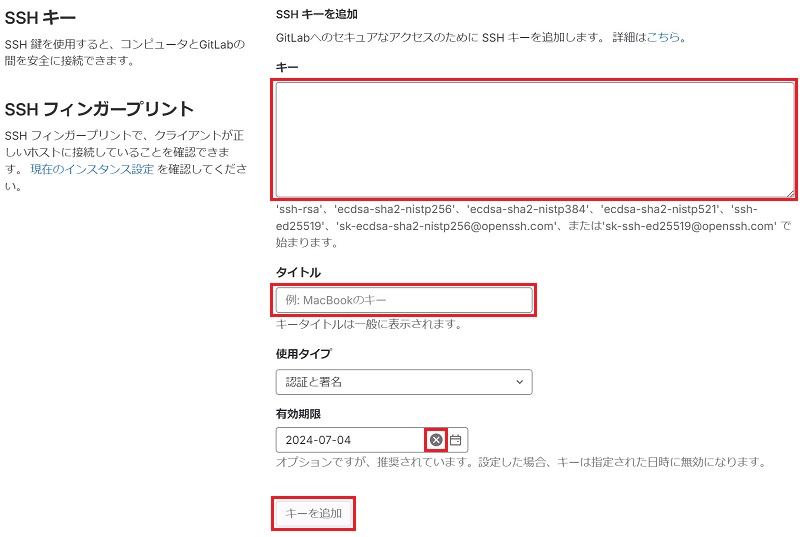
表示された画面の「キー」のところに、公開鍵の番号を入力します。
「タイトル」はサーバー名などにしておくと分かりやすいと思います。

有効期限を設定したくなければ、✕ボタンを押して期限を消します。「キーを追加」のボタンを押せば登録完了です。
最後に以下のコマンドで、SSH接続ができるかどうかを確認します。
$ ssh -T gitlab.com以下のように表示されればOKです。
Welcome to GitLab, @[ユーザーID]!(引用元)Visual Studio Code(VSCode)とGitLabを連携させる|転職のみちしるべ
リモートリポジトリからサーバー上にPull
最後に、ステージングや本番環境の、Git管理しているディレクトリで
- Gitリモートリポジトリを作成
- リモートリポジトリからPull
すれば完了です。
WordPressにGit管理を導入する際の注意点

アクセス解析のためのスクリプトもコピーされてしまう
「All-in-One WP Migration」を使用すると、<head>内などに設置しているGoogle Analyticsなどのスクリプトも当然コピーされます。
なので、開発途中でサイトにアクセスしたデータは除外したいなら、
- 作業場所のIPアドレスを計測対象から除外しておく
- 管理画面に入っているときは、アクセス解析のスクリプトが出力されないようにする(テーマによっては設定可能)
などの対策が必要です。
自動バックアップの設定もそれぞれの環境にコピーされてしまう
これはどういうことかというと、普通はバックアップは本番環境のもののみで十分だと思いますが、STGやローカル環境でも不必要に自動バックアップが行われるということです。
なぜなら、本番環境のデータをSTGやローカル環境にコピーするときに、自動バックアップの設定もコピーされるからです。
なので、「FTP Extension」や「Google Drive Extension」を使って自動バックアップを利用するのなら、逐一設定を変更する必要があります。
ローカル環境とSTGや本番環境の状態をそろえておく
これはWordPressにGitを導入するときのみならず、開発やWeb制作をするときには当たり前のことなんですが、branchを分けずにそれぞれの環境で状態が異なるとコンフリクトを起こします。
例えば、Gitのファイルがあるディレクトリ下で、ローカル環境にはないファイルを本番環境にアップするなどです。
普段からWeb制作や開発をしている人は、まあ大丈夫だと思います。そもそも、複数人で開発していると、branchを分けて、その後にマージするのが普通なので。
が、僕のようにそんなに頻繁にソースコードを変更するわけでもなく、また面倒くさいからといってローカルではなくいきなり本番環境でソースコードを変更したりするような人は注意が必要です。
実際に、僕はコンフリクトを起こして、戻すのに少し苦労しました…。これからは、下手に手順をすっ飛ばすことはやめようと思います。

