ページを開いたときに、フォームの日付の初期値を設定するには、value属性を使います。
例えば、
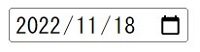
<input type="date" value="2022-11-18">のように記述すると、ブラウザ(Google Chrome)では以下のように表示されます。

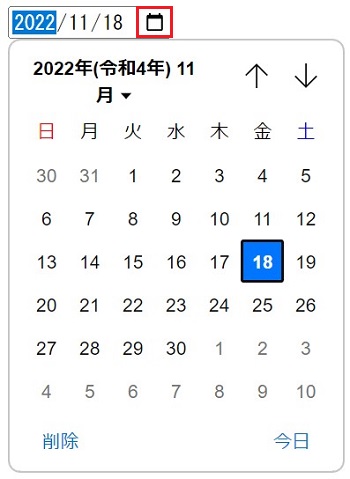
右のカレンダーのアイコンをクリックすると、日付が選択できるようになります。

なお、注意点としては、『YYYY-MM-DD』の形式で入力する必要があります。
ただ、実用の面で考えると、特定の日付を入力するよりも、今日の日付になるように自動で変わるようにしたい人が多いでしょう。
そこでこの記事では、JavaScriptを用いて、<input type="date">のデフォルトの日付を今日に設定する方法を紹介していきます。
初期値を今日の日付にするためのコード
以下のとおりです。
<!DOCTYPE html>
<html lang="ja">
<input type="date" id="today">
<script type="text/javascript">
window.onload = function () {
var today = new Date();
today.setDate(today.getDate());
var yyyy = today.getFullYear();
var mm = ("0" + (today.getMonth() + 1)).slice(-2);
var dd = ("0" + today.getDate()).slice(-2);
document.getElementById("today").value = yyyy + '-' + mm + '-' + dd;
}
</script>
</html>コードのポイント
ポイントは、以下の4つです。
- window.onloadにより、ページが開かれたときに実行される
- getMonth()は0〜11までの整数値を取得するので、+1する必要がある
- 月は、01、02のように二桁にする必要があるので、0を先頭に付けた上で、右から2文字を取得するようにした
- 日付の形式は、『YYYY-MM-DD』である必要がある
(参考記事)input type=”date”を使った日付入力フォーム|Qiita
(補足)翌日や昨日の日付にするのは簡単
getDate()+1と書くと翌日の日付に、-1なら昨日の日付になります。
たとえ月が変わっても、正常に表示されます(例えば、11/30 +1 → 12/1となります)。
以下は、翌日の日付に設定するためのサンプルコードです。
<!DOCTYPE html>
<html lang="ja">
<input type="date" id="tomorrow">
<script type="text/javascript">
window.onload = function () {
var tomorrow = new Date();
today.setDate(tomorrow.getDate() + 1);
var yyyy = tomorrow.getFullYear();
var mm = ("0" + (tomorrow.getMonth() + 1)).slice(-2);
var dd = ("0" + tomorrow.getDate()).slice(-2);
document.getElementById("tomorrow").value = yyyy + '-' + mm + '-' + dd;
}
</script>
</html>
侍テラコヤならいつでもプログラミングの質問が可能
プログラミングをやっていると、どうしても自分では解決できないことがあると思います。
teratailやStack Overflow、Qiitaなどの無料の掲示板で質問することもできますが、回答までに時間がかかったり、自分が期待していた回答が得られないことも多々あります。
そんなときは、お金はかかりますが、月数千円ぐらいで質問し放題の侍テラコヤを利用するのがオススメです。

侍テラコヤは、サブスクリプション型のプログラミング学習サービスです。
- 質問し放題、回答率100%のQ&A掲示板が利用できる(しかも平均30分で回答が来る!)
- 月に1回、現役エンジニアのレッスンが受けられる
- プログラミングやWebアプリ開発、機械学習などの50種類以上の教材が学習し放題
といったサービスが受けられます。
これだけの内容にも関わらず、料金も入学金は無料、月額料金も無料のフリープランがあります(ただし、フリープランだと一部の教材やQ&A、現役エンジニアのレッスンは利用不可)。
すべての教材が利用できる有料プランでも月額2,980円(税込)~という格安で利用できます。
この料金にも関わらず、未経験からエンジニアに転職・就職するための面接対策や職務経歴書の作成サポートも付いています。
いつでも退会可能で1ヶ月だけの利用もOK!(有料プランの場合は、途中解約で解約手数料が発生する場合あり)
まずは無料で始められるので、とりあえず登録してみましょう。