Windowsで作成したプログラムをLinux上で実行したい!それもVSCode上で。
昔は仮想環境を構築しないといけなかったかもしれませんが、WSL(Windows Subsystem for Linux)を使えば、ものの10分かからないぐらいで環境構築ができます。
WSL(Windows Subsystem for Linux)の有効化
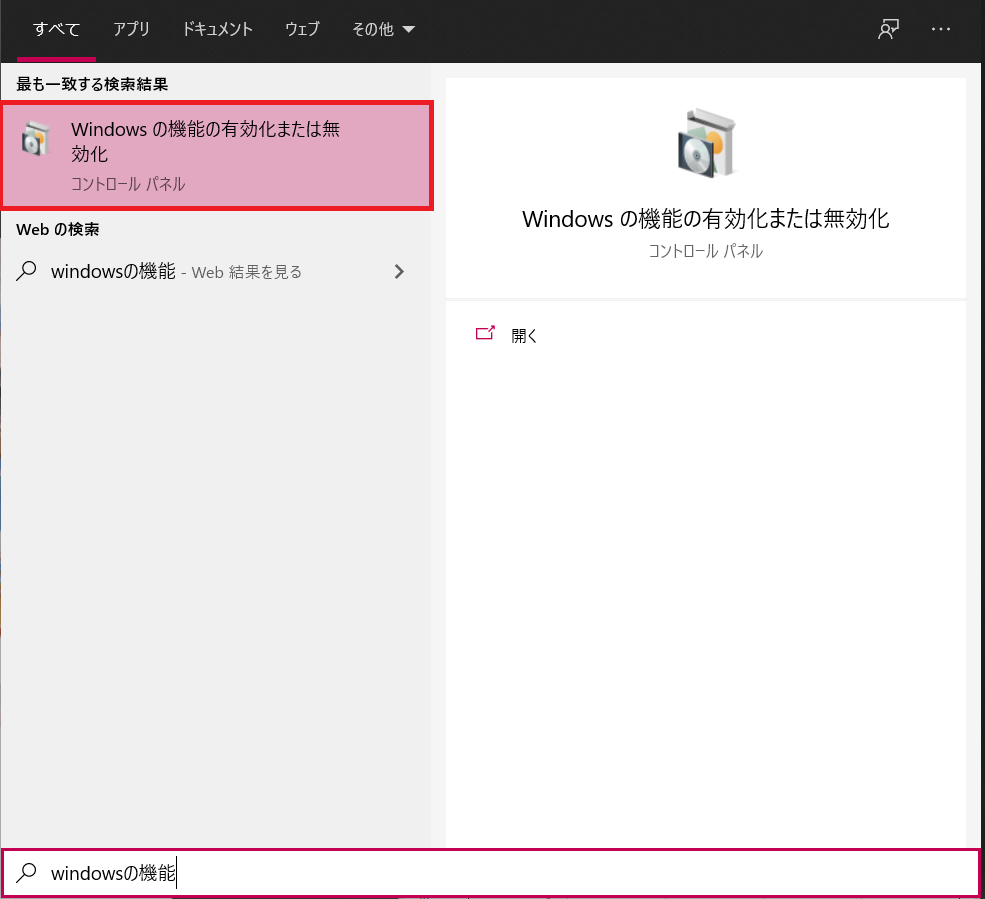
1. スタート画面で「Windowsの機能」と検索し、出てきた「Windowsの機能の有効化または無効化」をクリック

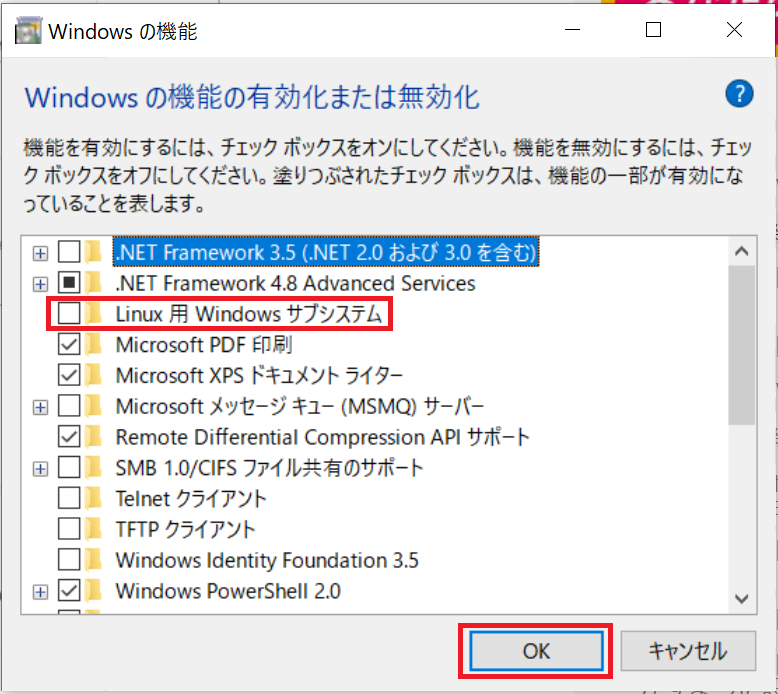
2. 「Linux用Windowsサブシステム」のチェックを入れる

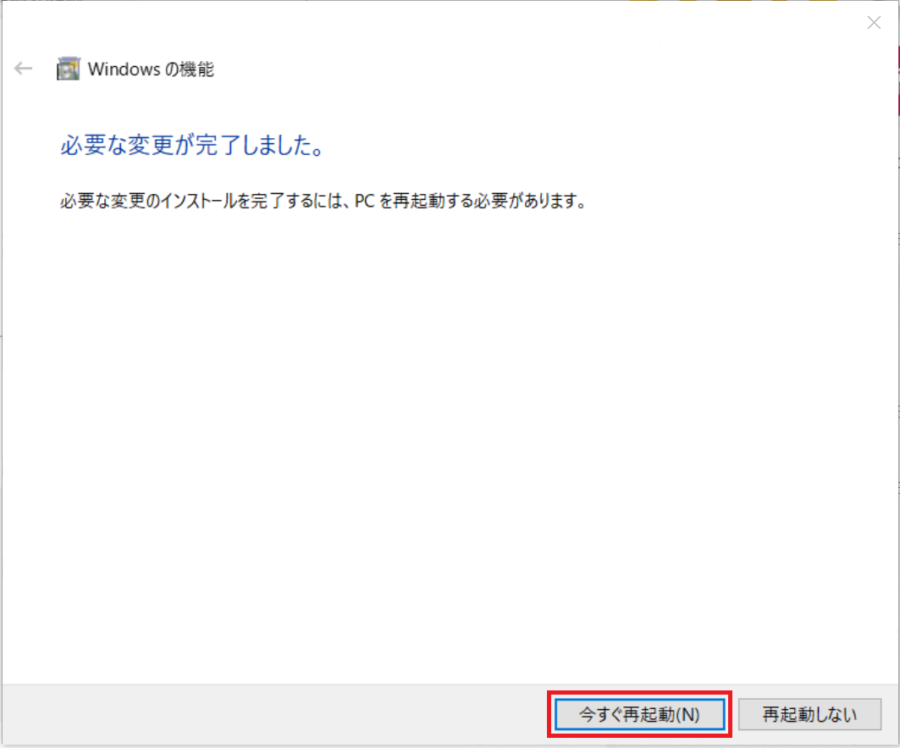
3. 再起動する

これで、WSLのインストールが完了しました。
(参考記事)WSLをインストールする|Qiita
Linuxディストリビューションのインストール
次に、Linuxディストリビューションとして、「Ubuntu」をインストールする方法を紹介します。
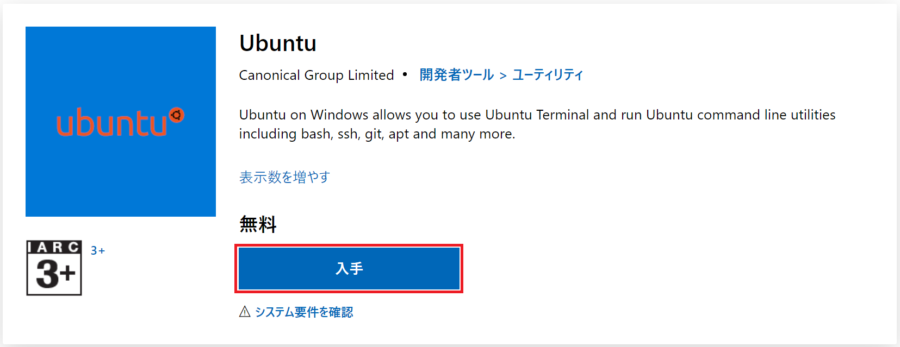
1. Microsoftストアの「Ubuntu」のページを開く
2. 「入手」をクリック

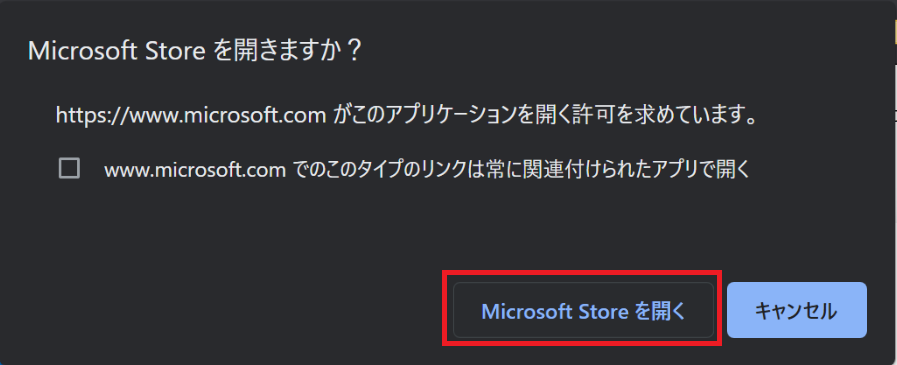
3. ポップアップが表示されるので、「Microsoft Storeを開く」をクリック

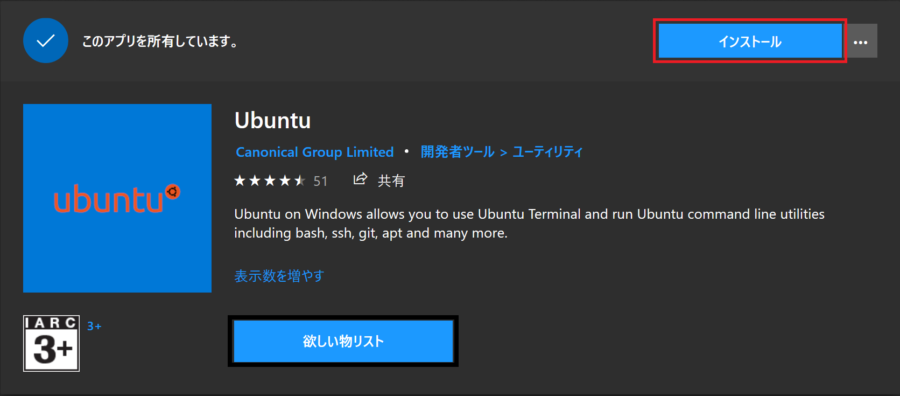
4. 「インストール」をクリック(画面が黒いのはPCの設定によるものです)

5. 「起動」をクリック

6. すると、ターミナルが開く

7.Ubuntu用のユーザー名とパスワードを入力


8. Ubuntuのインストール完了

VSCode上で起動するターミナルをUbuntu(bash)に変更
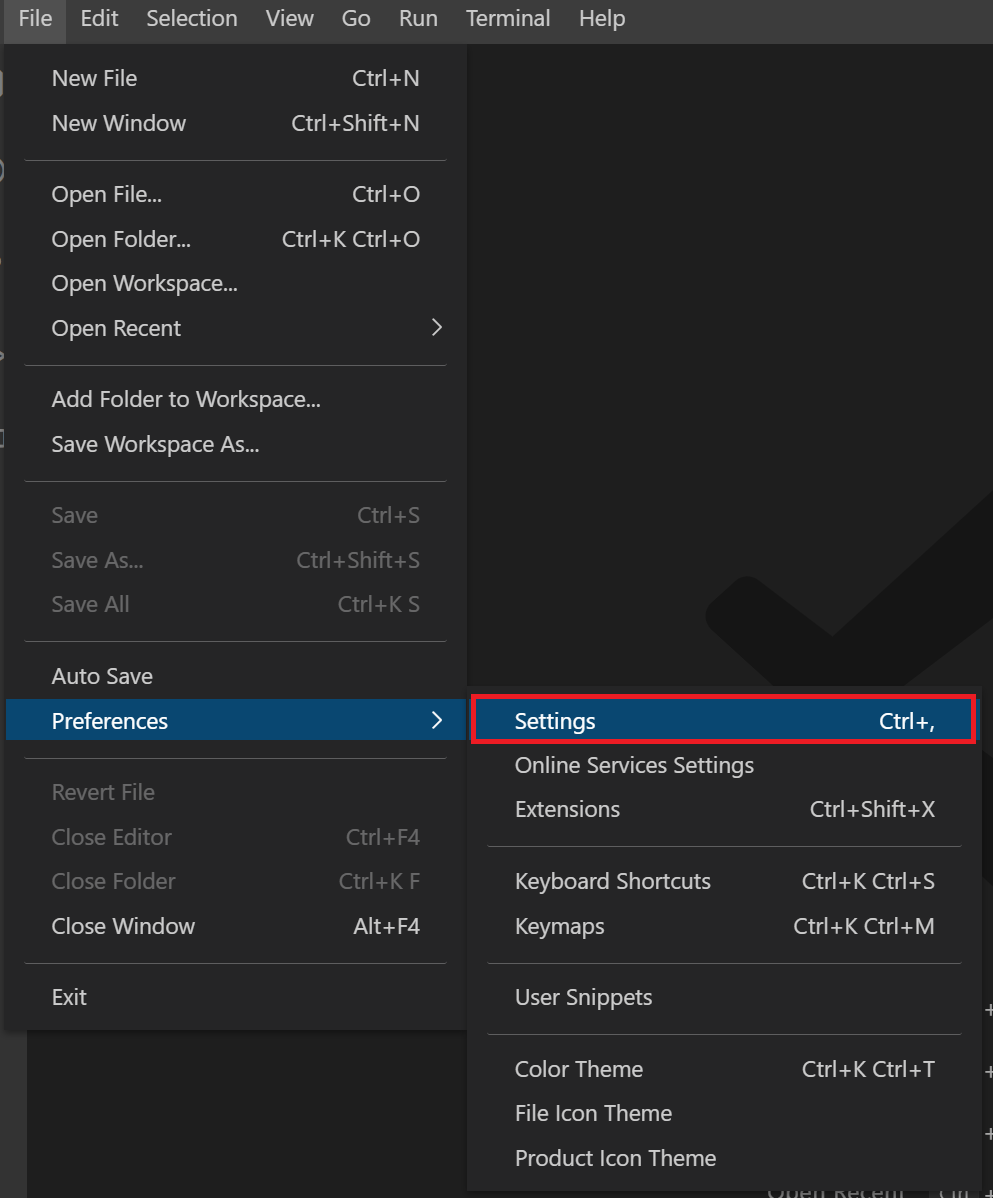
1. VSCodeの設定を開く(File -> Preferences -> Settings、日本語化している場合は、ファイル -> ユーザー設定 -> 設定)

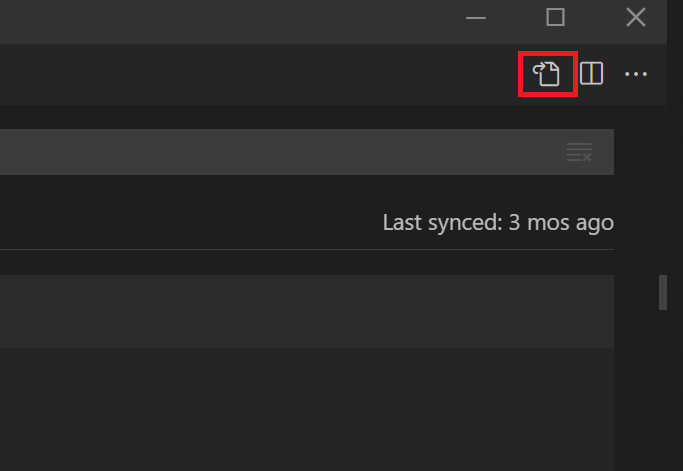
2. 右上のファイルマークをクリックし、設定用のJSONファイルを開く

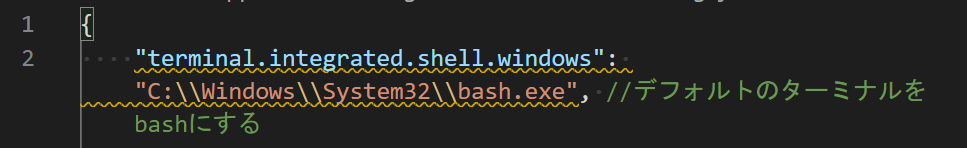
3. 以下のコードを追記して、『Ctrl + S』で保存する。
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\bash.exe", //デフォルトのターミナルをbashにする
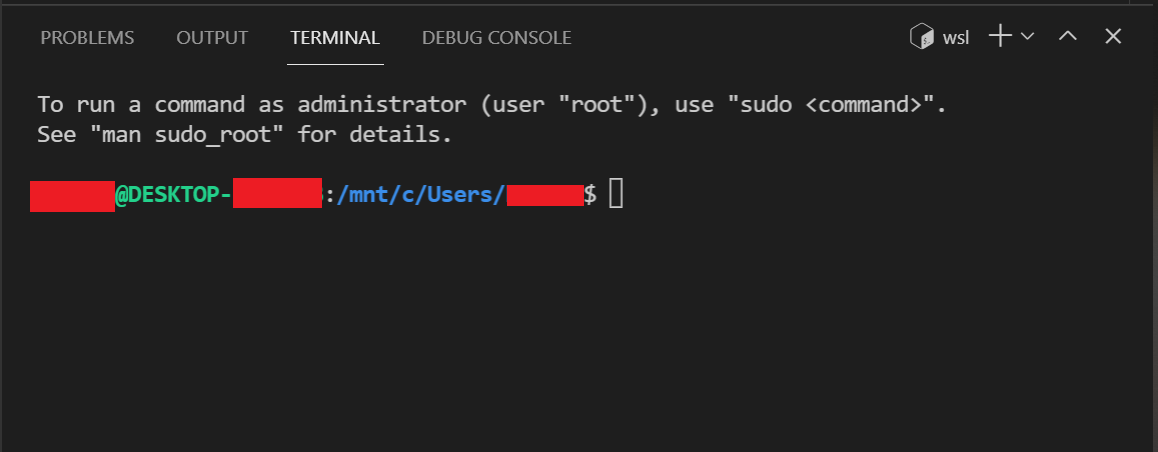
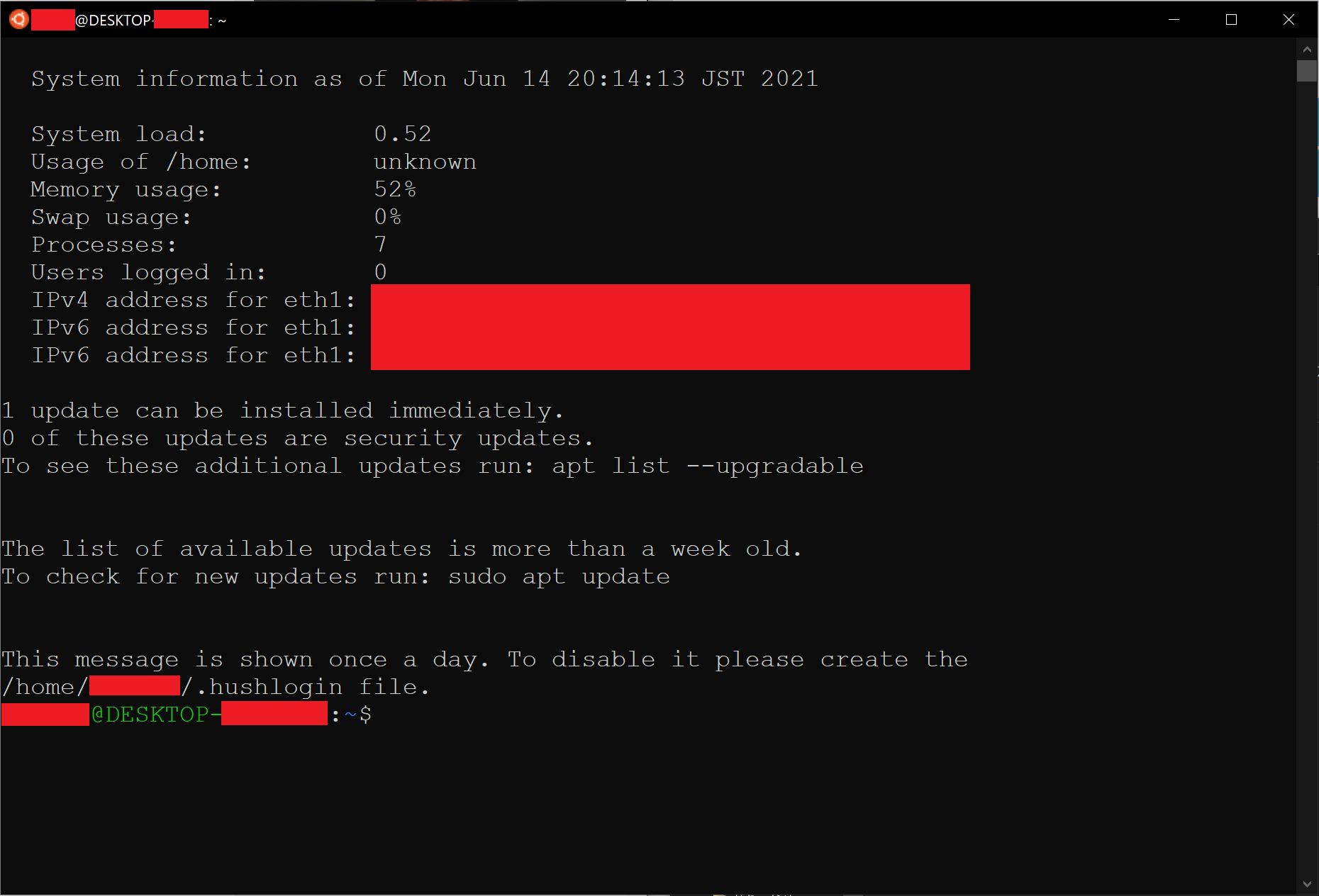
4. 一度VSCodeを再起動した後、『Ctrl + @』でターミナルを開く。以下のような画面が表示されていれば完了!