GitLab.comに登録
GitLabには、クラウドサービス版のGitLab.comとダウンロード型のGitLab CE/EEがあります。
普通にバージョン管理するなら、GitLab.comに登録すればOKです。
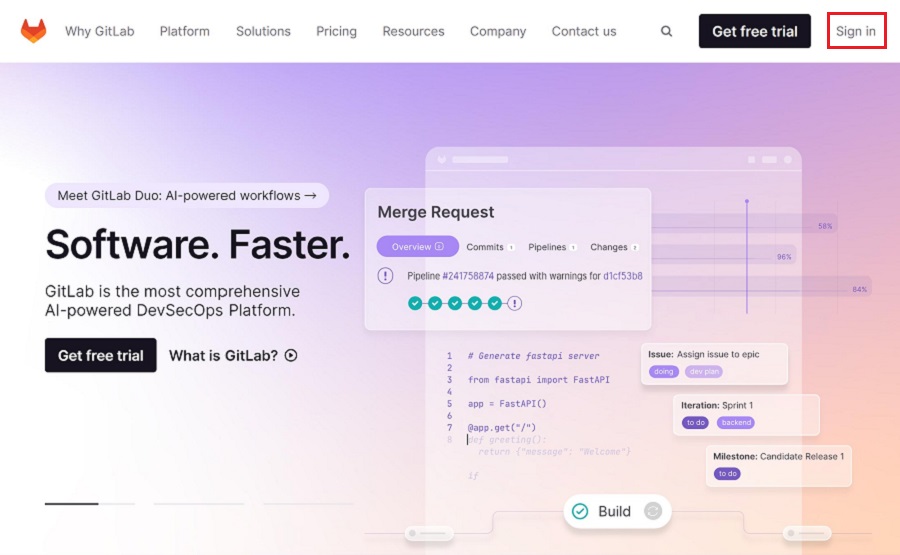
まずは、右上の「Sign in」をクリックします。

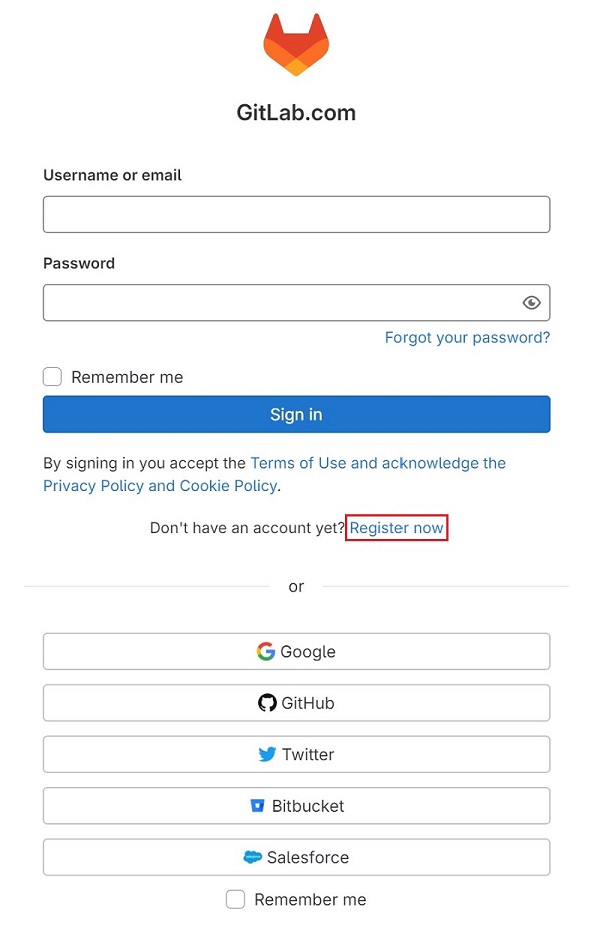
中央部にある「Register now」をクリックします。

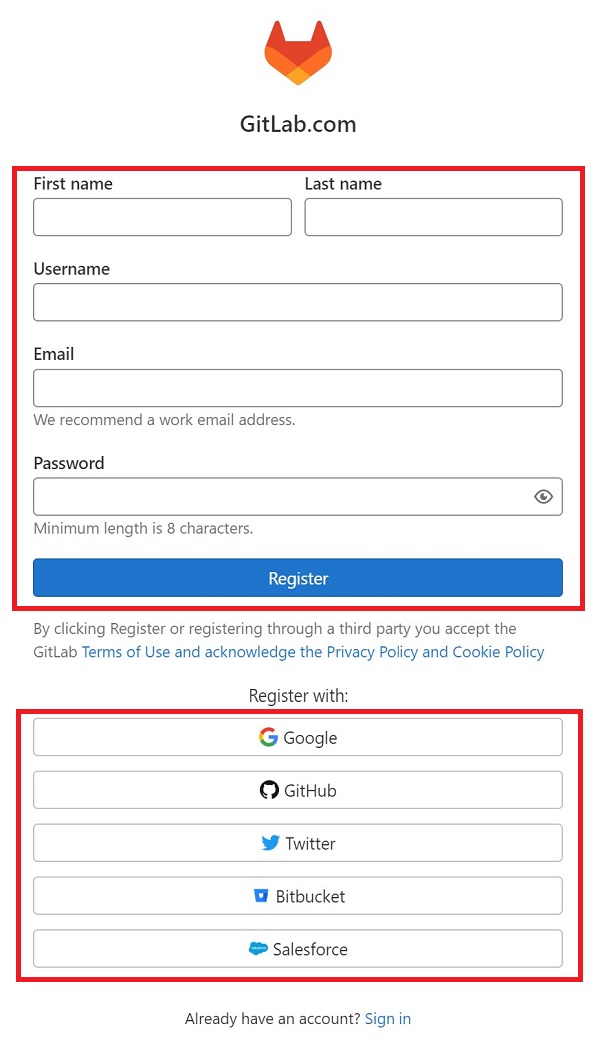
名前、ユーザー名、メールアドレス、パスワードを入力します。または、GoogleやGitHub、Twitterアカウントなどで登録することもできます。

Gitのインストール

次に自分のPCにGitを導入します。ここでは、Windowsでのインストール方法を紹介します。
Git for Windowsのページから、Gitのインストーラーをダウンロードします。ダウンロードが完了したら、インストーラーをダブルクリックします。
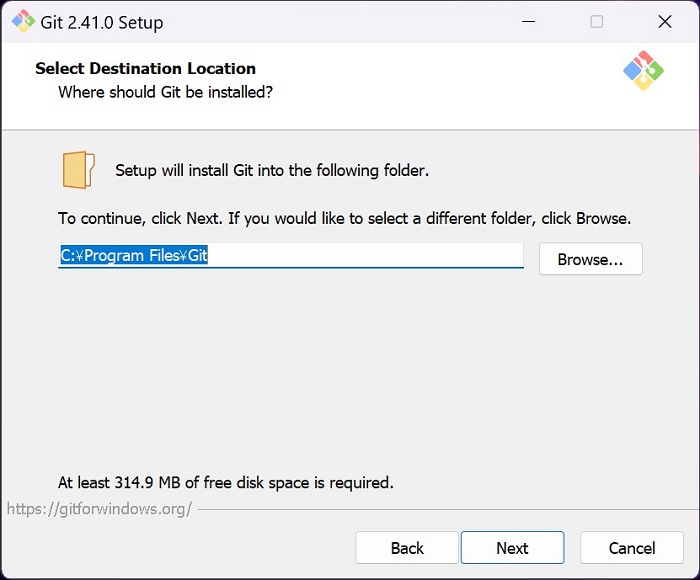
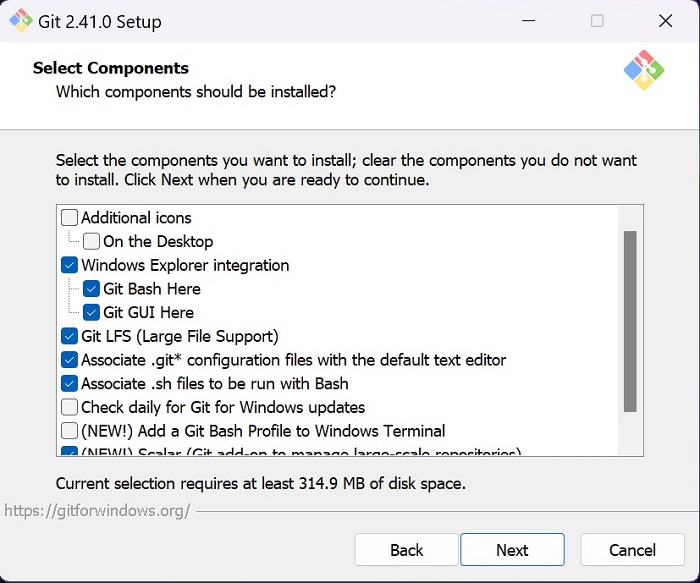
インストール時の設定
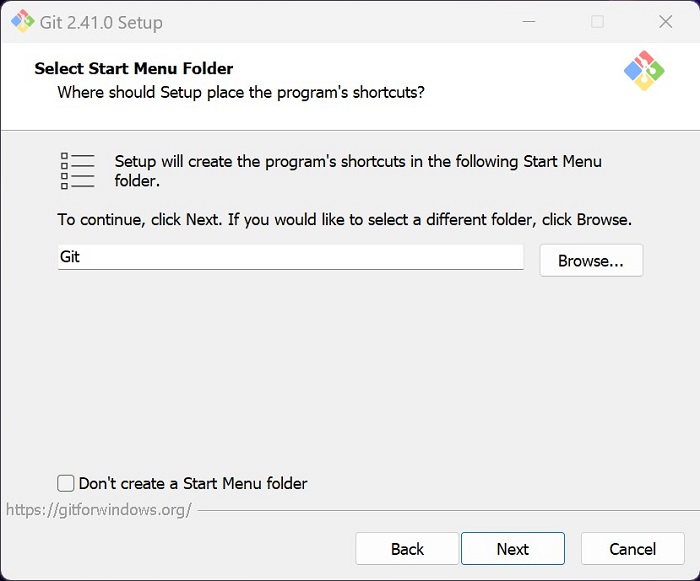
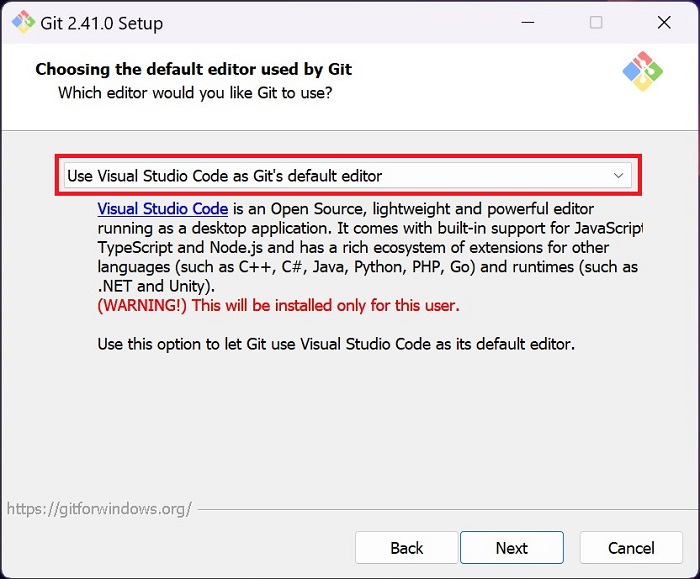
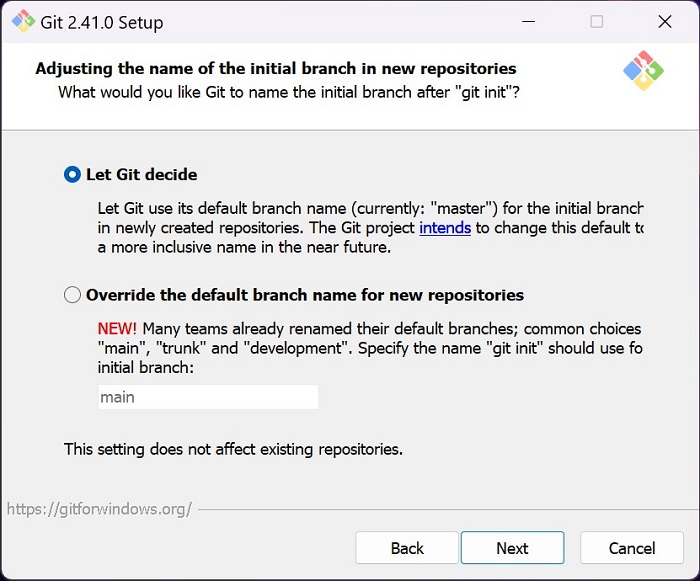
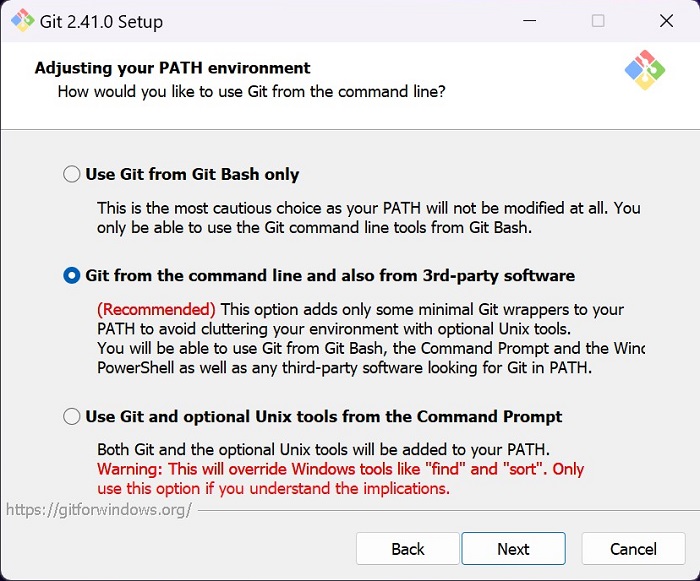
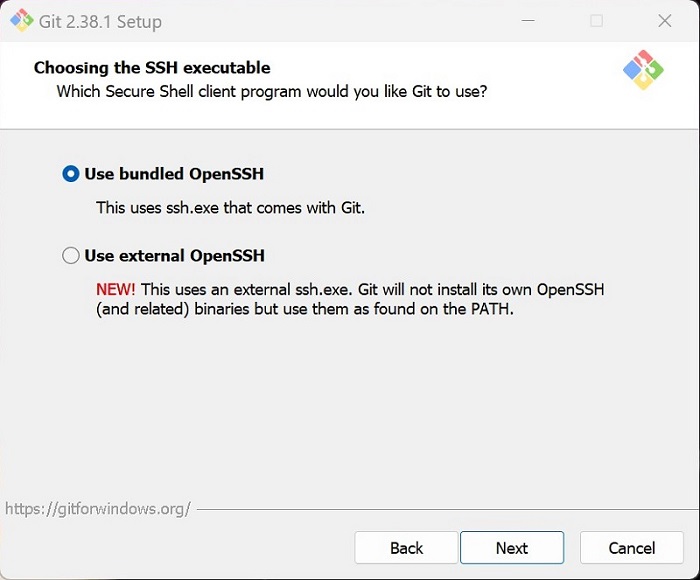
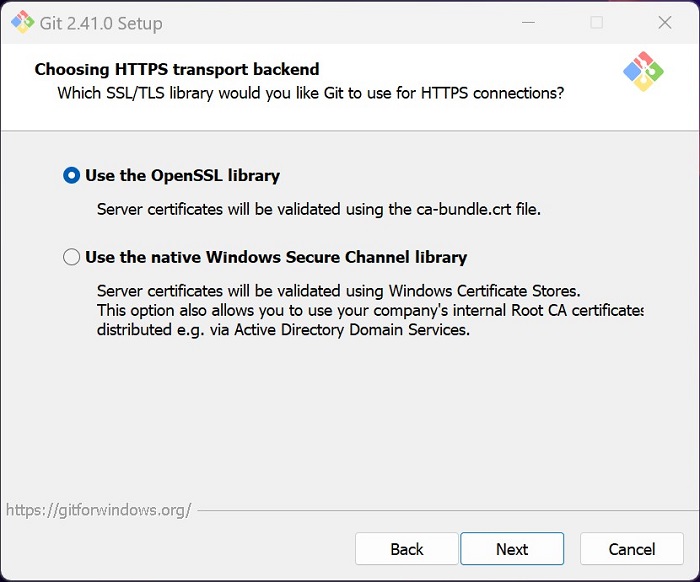
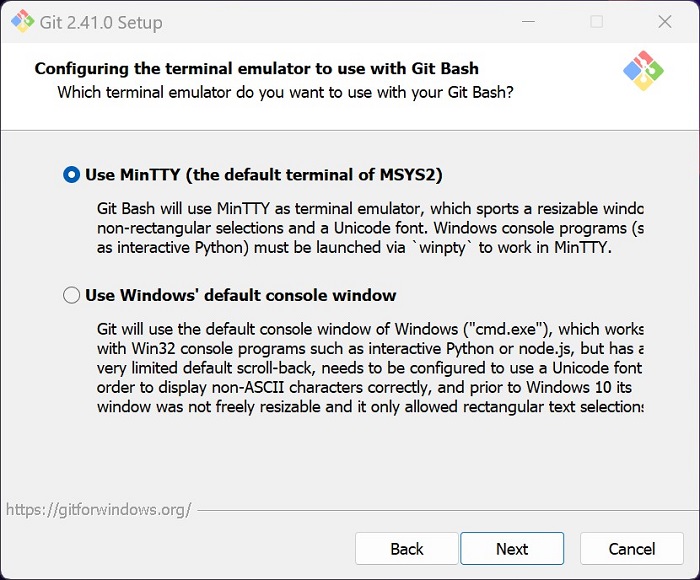
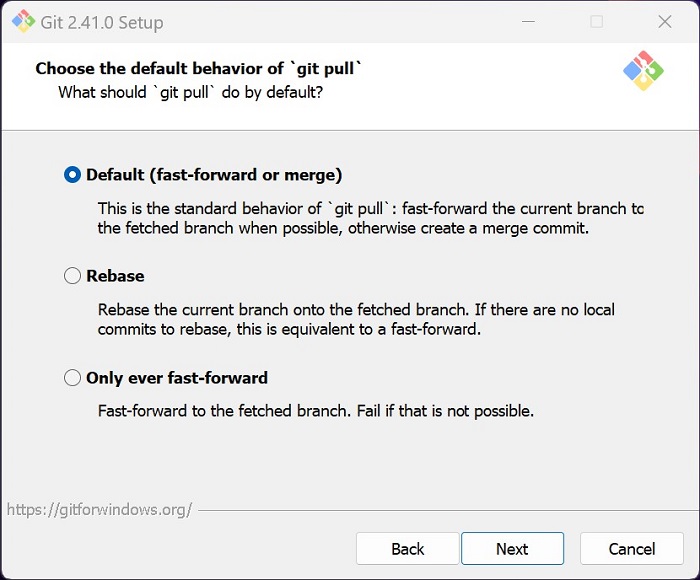
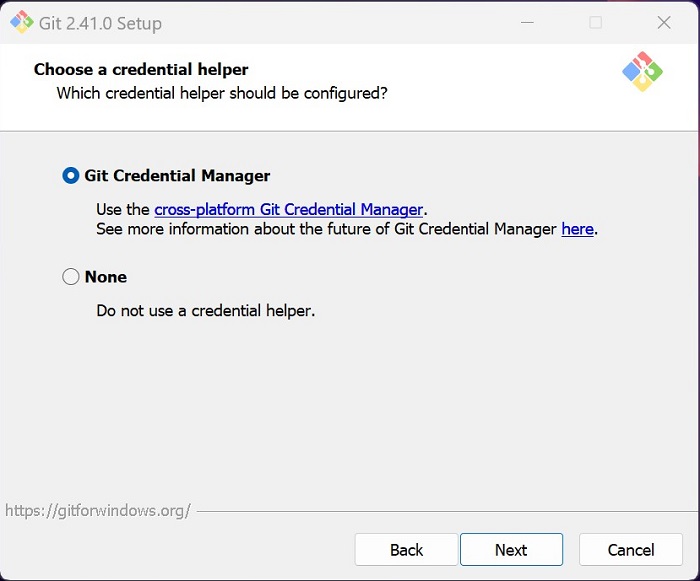
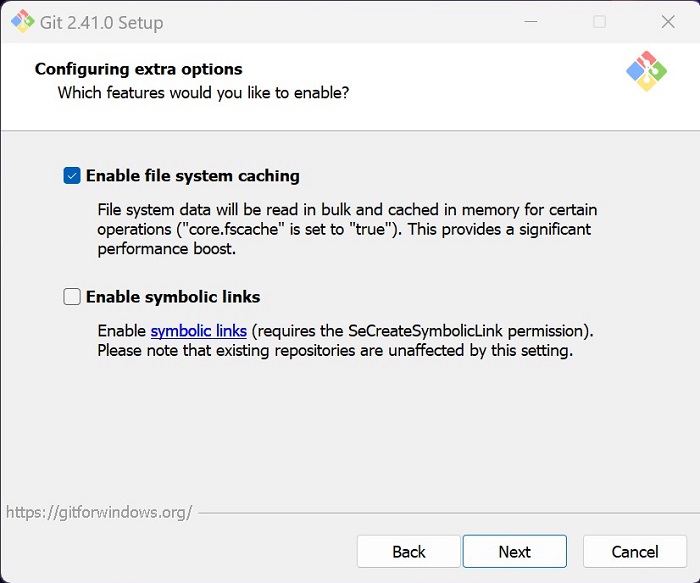
画像のとおりに選択して、「Next」を押して進めていけば大丈夫です。




Gitで使用するデフォルトのエディターで、Visual Studio Codeを選択します。
すると、VSCode内で「Ctrl + @」のショートカットキーでコマンドプロンプトを呼び出せば、すぐにGitコマンドを打つことができます。





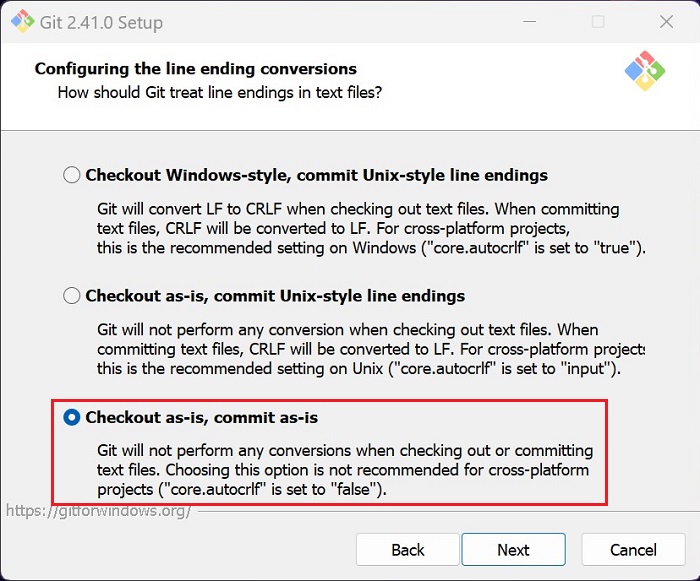
チェックアウト時の改行コードの自動変換についてです。デフォルト(一番上)だと、行コードがチェックアウト時に「CR-LF」、コミット時に「LF」に自動変換されます。
変換されるのが嫌な人は、「Checkout as-is, commit as-is」を選択しましょう。





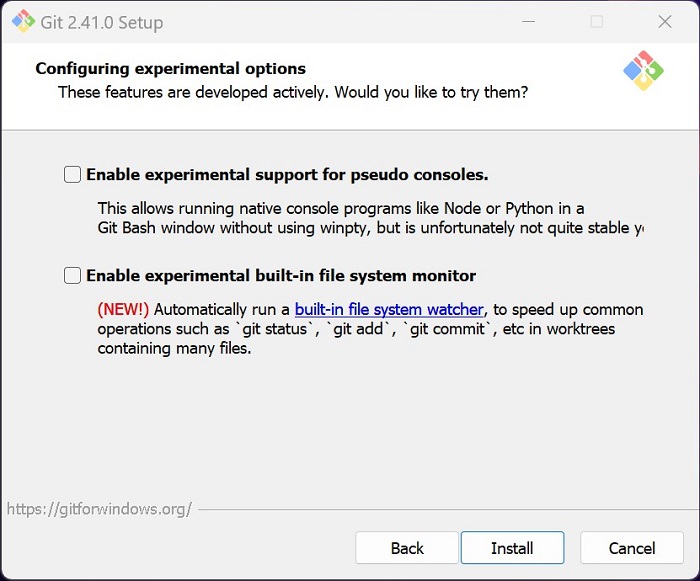
以下は、開発中の試験運用オプションです。意図せぬ動作をする場合があるので、不要ならばチェックしないようにしましょう。
- Enable experimental support for pseudo consoles.
チェックをすると、Git Bash window上で、PythonやNode.jsのコンソールプログラムが動作するようになります。 - Enable experimental built-in file system monitor.
チェックをすると、ワークツリーに多くのファイルがある場合にGitコマンドが高速化します。

最後に「Install」を押すことで、インストールが完了します。
(参考元)WindowsにGitをインストールする手順(2023年07月更新)
GitLab.comにSSHで接続する
VS Code内からGitLabへコードをPushできるようにするためには、SSHで接続する設定を行う必要があります。
GitLab.comにSSH接続するために、「OpenSSH」を使用します。
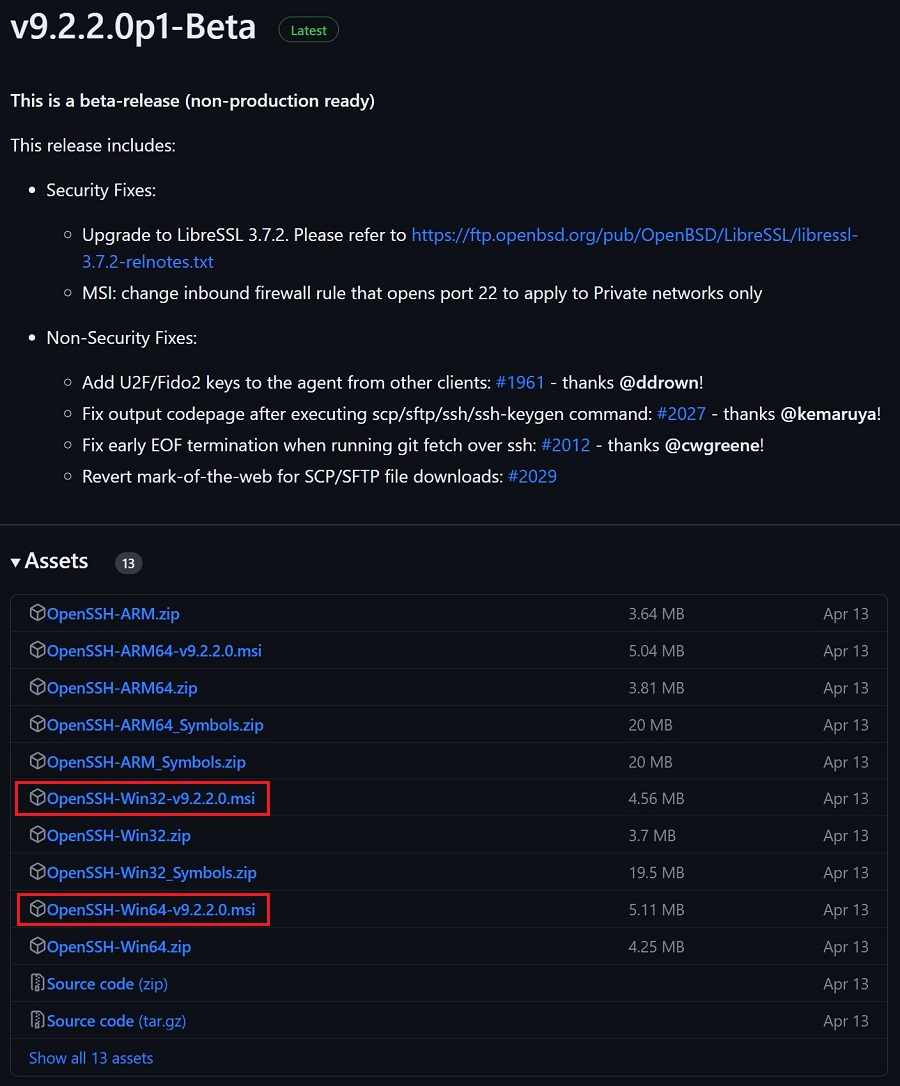
OpenSSHのダウンロードページからインストーラーをダウンロードします。
お使いのPCが64bit版であれば「OpenSSH-Win64-v(バージョン名).msi」を、32bit版であれば「OpenSSH-Win32-v(バージョン名).msi」をダウンロードします(ほとんどのPCは64bit版)。
※画面が黒いのはPC設定によるものなので、気にしないでください)。

ダウンロードした後、インストーラーをダブルクリックで起動させ、変更を承認すればインストール完了です。
もしくはzipファイルをダウンロードして設定することもできます。やり方は、以下の「zipファイルを使った設定方法」を開いてご覧ください。
お使いのPCが64bit版であれば「OpenSSH-Win64.zip」を、32bit版であれば「OpenSSH-Win32.zip」をダウンロードします。
ダウンロード後ファイルを解凍し、フォルダ名をOpenSSHとして「C:\」にコピーします。
環境変数の設定
次に、OpenSSHへのパスを通します。
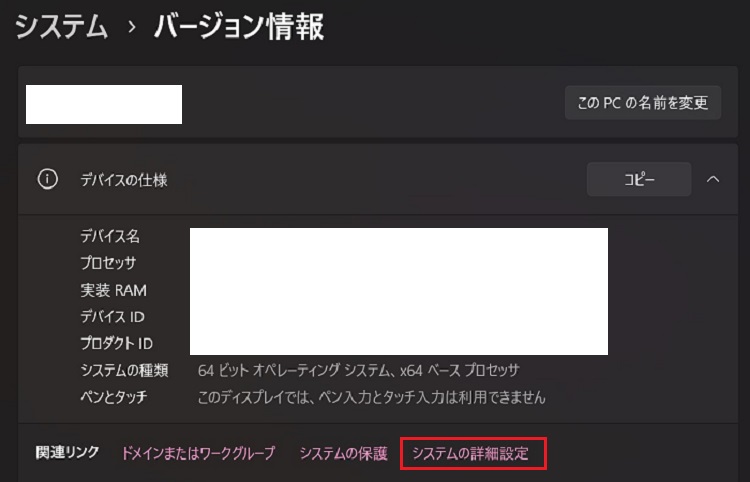
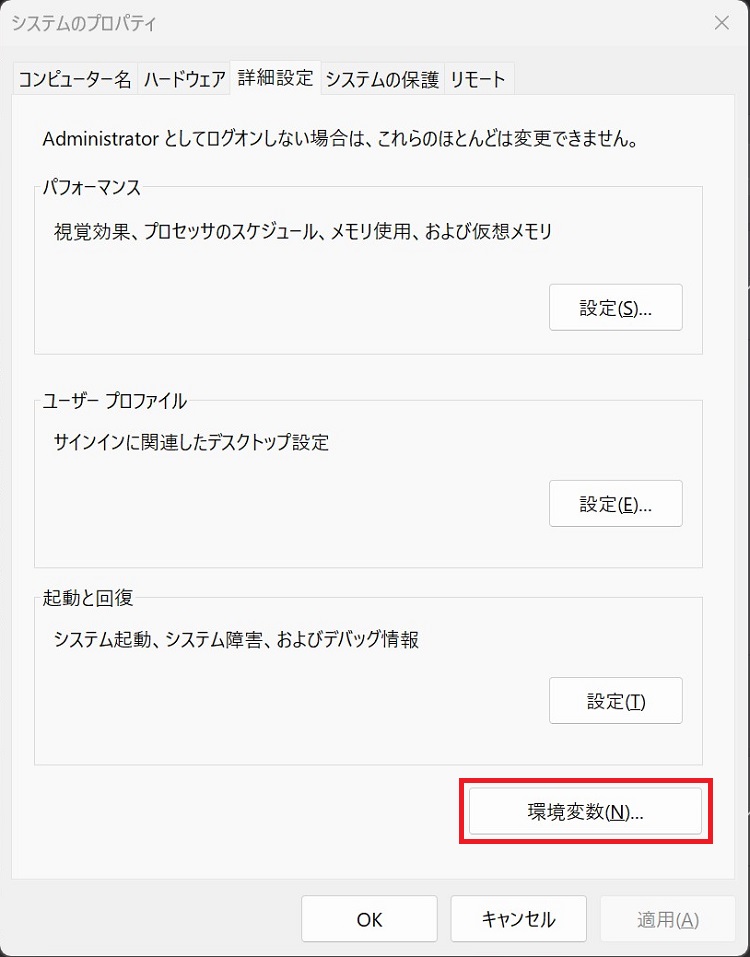
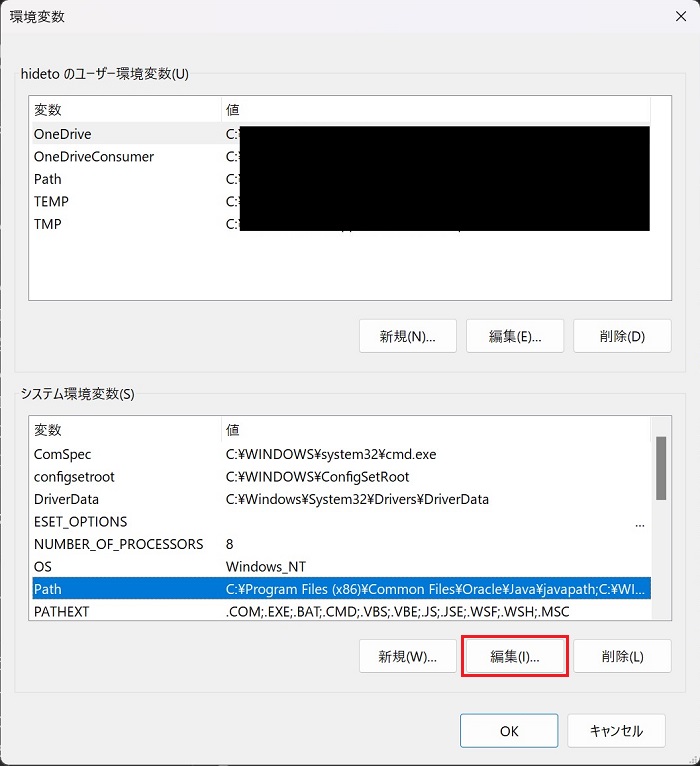
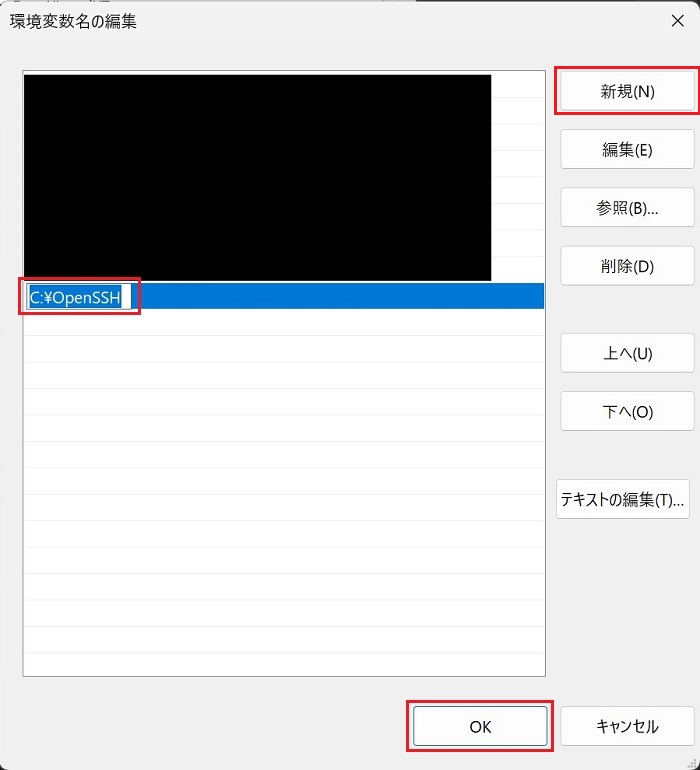
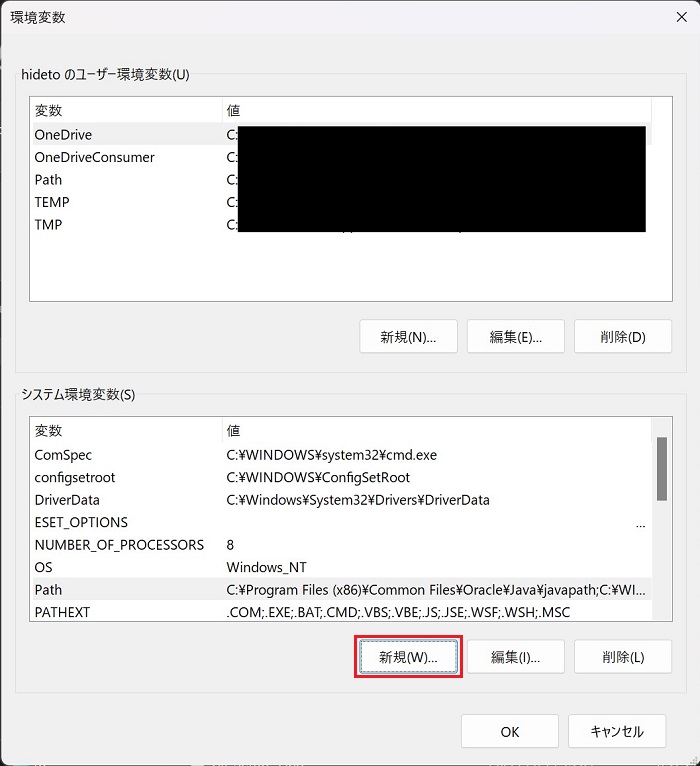
コントロールパネルを開き、「システムとセキュリティ」→「システム」→「システムの詳細設定」→「環境変数」を選択(以下はWindows11での画面)。


システム環境変数の「Path」に「C:\OpenSSH」を追加し、OKを押します。


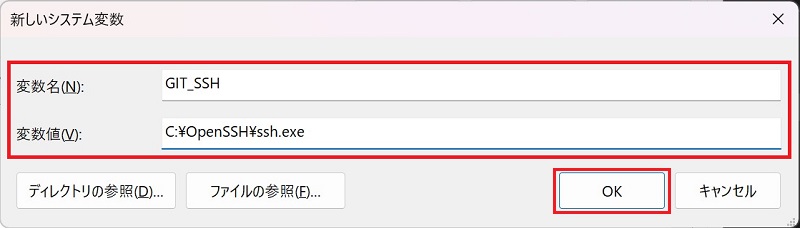
システム環境変数に新規で変数名「GIT_SSH」、変数値「C:\OpenSSH\ssh.exe」を追加します。


Gitの設定

次にGitの設定を行います(画像はGitHubのキャラクターのOctocat(オクトキャット)で、あまり関係ないですが、気にしないで下さい笑)。
まずはコマンドプロンプト、もしくはPowerShellを立ち上げます。
GitLabに登録したときのユーザー名とメールアドレスを設定するために、以下のコマンドを入力。
git config --global user.name "[あなたの名前]"
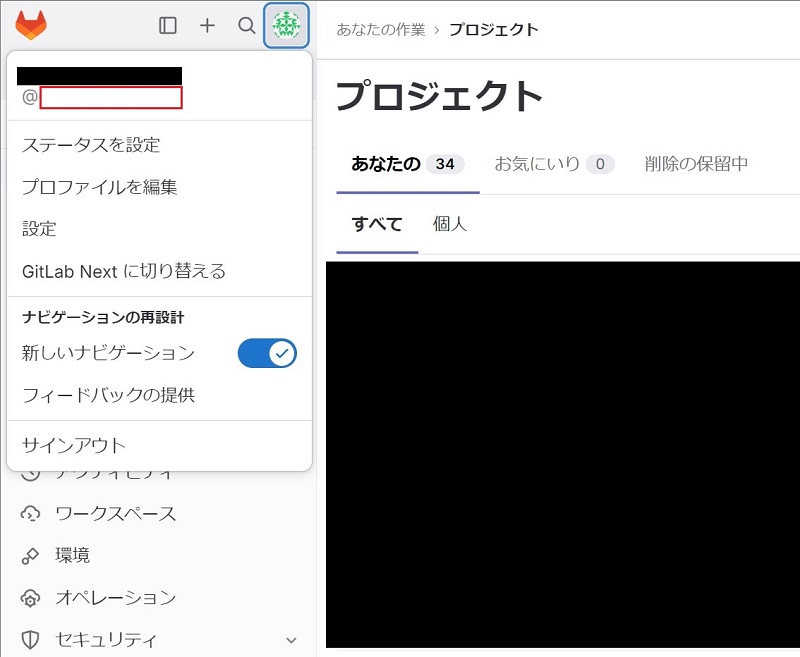
git config --global user.email [メールアドレス]なお、[あなたの名前]は、@から始まるユーザー名のことです。アイコン画像をクリックすれば見ることができます。

さらに、git statusで日本語のファイル名が文字化けするのを防ぐために、以下のコマンドを入力します。
git config --global core.quotepath falseSSH鍵の生成
ユーザーアカウントフォルダ内に、「.ssh」フォルダを作成します。
cd C:\Users\[ユーザー名]\
mkdir .ssh
.sshフォルダ内に、公開鍵・秘密鍵を生成するために、以下のコマンドを実行します。
cd .ssh
ssh-keygen -t rsa -f id_rsa_for_gitlab -b 4096 -C "[メールアドレス]"すると、パスワードの入力を促されます。
Enter passphrase (empty for no passphrase):
Enter same passphrase again:何も入力しなければ、パスワードなしとなります。
パスワードを設定したほうがセキュリティは強固になりますが、面倒くさいのでパスワードを設定しなくてもOKです。
パスワードを設定しない場合は、そのままEnterを押します。
すると、以下のメッセージが表示され、SSH鍵の生成が完了です。
Your identification has been saved in id_rsa_for_gitlab.
Your public key has been saved in id_rsa_for_gitlab.pub.
The key fingerprint is:
[キーNo.] [メールアドレス]
The key's randomart image is:
+---[RSA 4096]----+
| |
| . . |
| * o . |
| o B B o . |
| . O B S + |
| .+ O + + . |
| ooO =.o o o |
| EO.= +oo + |
| +o*oo...o |
+----[SHA256]-----+Gitのconfigを追加
以下のコマンドを入力して、.ssh内に「config」というファイルを作成します。
type nul > config以下のコマンドで、「config」ファイルに設定内容を記載します。
echo Host gitlab.com >> config
echo User git >> config
echo Hostname gitlab.com >> config
echo IdentityFile ~/.ssh/id_rsa_for_gitlab >> config
echo IdentitiesOnly yes >> configGitLab.comに公開鍵を登録
作成したSSH鍵をGitLab.comに登録します。
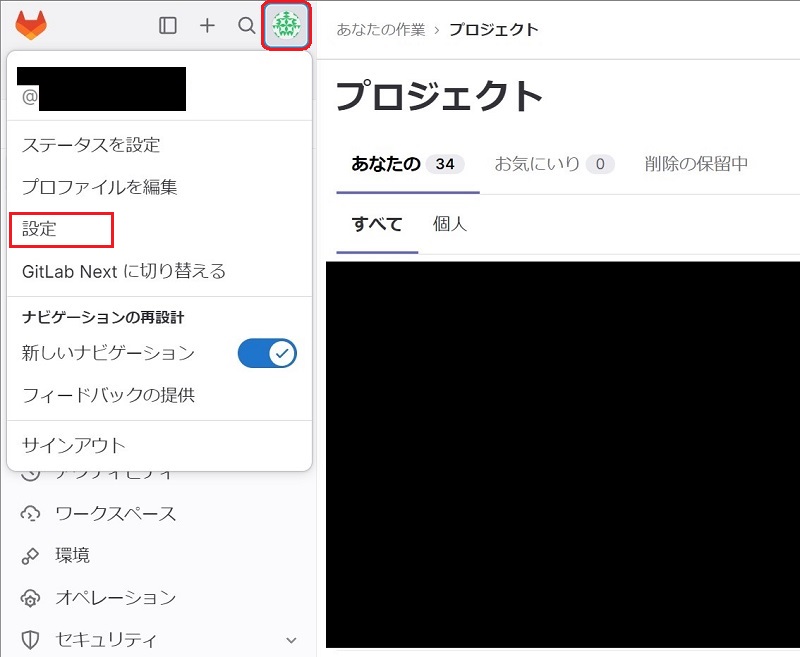
GitLab.comにログインし、左のメニューのアイコン画像をクリックすると表示されるメニューの中の「設定」をクリックします。

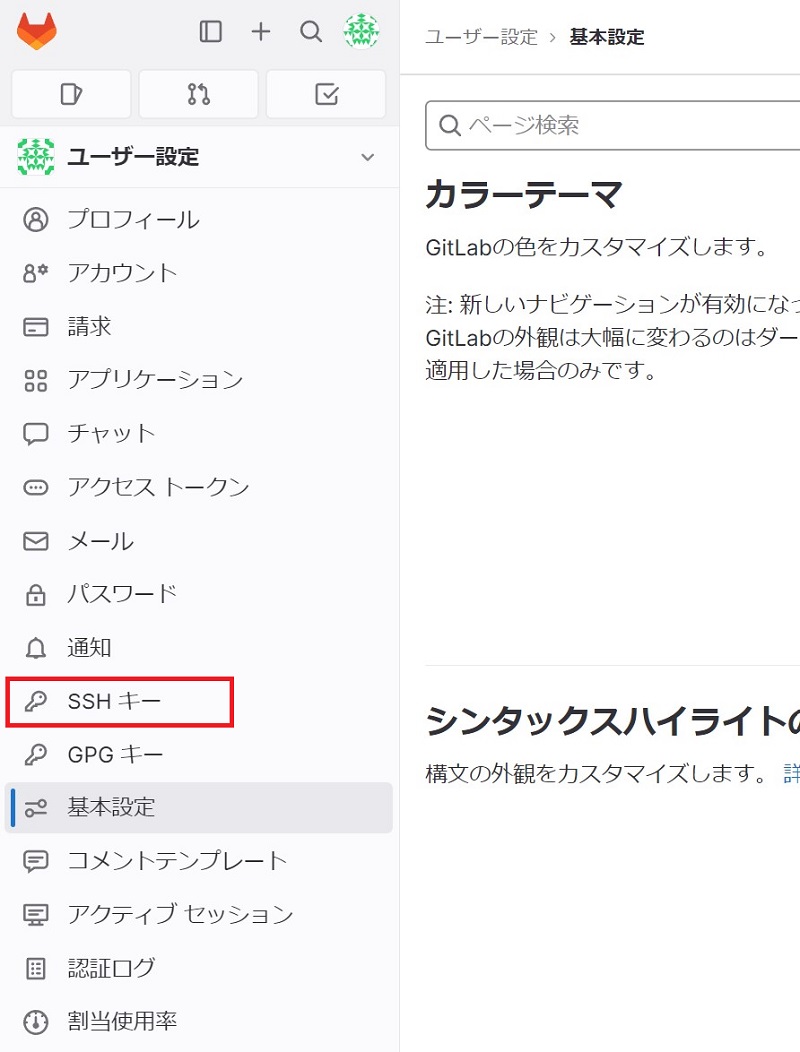
すると、左側のメニューの内容が変わるので、その中の「SSHキー」を選択します。

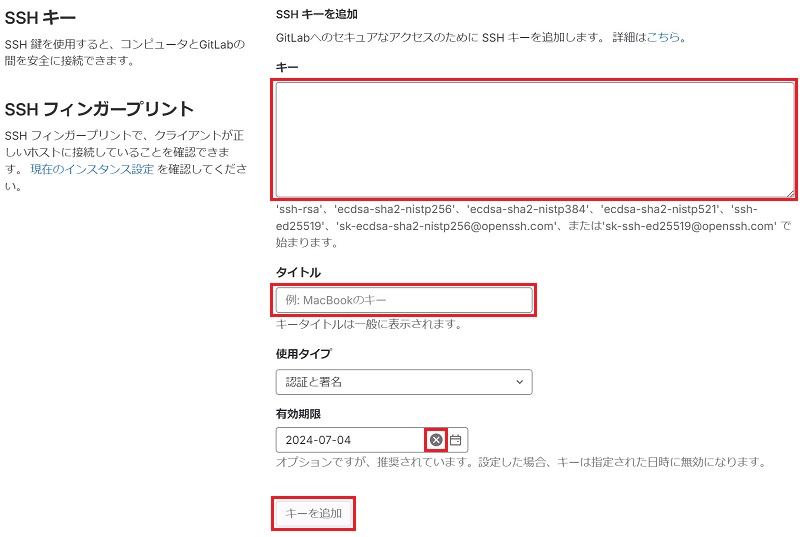
表示された画面の「キー」のところに、公開鍵の番号を入力します。

公開鍵の番号は以下のコマンドをコマンドプロンプトに入力することで表示できます。
type id_rsa_for_gitlab.pub表示された「ssh-rsa」から始まる番号をコピペします。
「タイトル」を入力し、有効期限を設定したくなければ、✕ボタンを押して期限を消します。最後に「キーを追加」を押します。
「タイトル」のところは分かりやすいものを入力ておきましょう。
例えば、秘密鍵のファイル名の「id_rsa_for_gitlab」にしておくといいでしょう。もしくは、複数のPCでGitLabを使用する場合は、PC名も付けておくと分かりやすいかもしれません。
「使用タイプ」は基本的には変更する必要はありません。詳しく知りたければ、SSHのユーザー認証についてすこしだけ詳しくなるはなしの記事が参考になります。
最後に以下のコマンドで、SSH接続ができるかどうかを確認します。
ssh -T gitlab.com以下のテキストが表示されるので、「yes」と入力してEnter。
The authenticity of host 'gitlab.com [IPアドレス]' can't be established.
ED25519 key fingerprint is [フィンガープリント]
This key is not known by any other names.
Are you sure you want to continue connecting (yes/no/[fingerprint])?うまく設定できている場合、以下のテキストが表示され、SSH接続が完了です。
Warning: Permanently added 'gitlab.com' (ED25519) to the list of known hosts.
Welcome to GitLab, @[GitLab ID]!
GitLabにコードをPush

実際にGitLabにコードをPushしてみましょう。
まずは、GitLab.com内にプロジェクトを作成します。
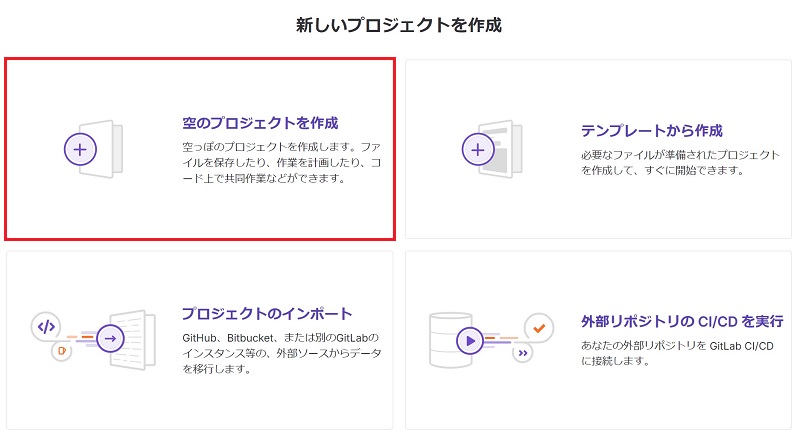
GitLab.comにログインした後のトップページで、右上の「新規プロジェクト」をクリック。

「空のプロジェクトを作成」を選択します。

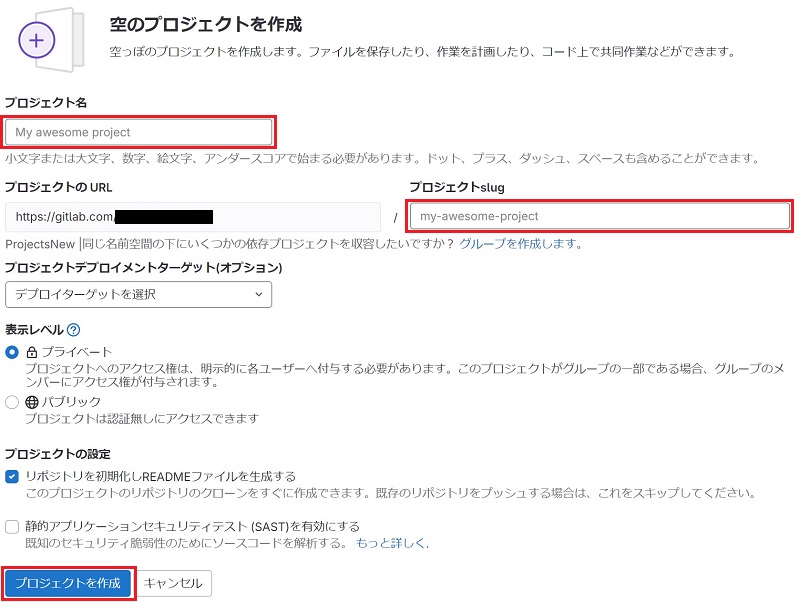
「プロジェクト名」と「プロジェクトslug」を入力し、「プロジェクトを作成」をクリックします。

これでプロジェクトの作成が完了です。
表示された「README.md」の中に、「Add your files」というものがあります。
そこに書かれたコマンドを実行すれば、GitLab.comにコードをPushできます。
cd existing_repo
git remote add origin https://gitlab.com/[yout git name]/[slug name].git
git branch -M main
git push -uf origin main
Gitについて学ぶ
ここまで、VS CodeとGitLabを連携させる方法を紹介してきました。
これからGitを利用するのであれば、コマンドを短縮化できるエイリアス設定については知っておいたほうがいいです。Gitコマンドの入力が楽になります。
詳しくは別の方が書いた以下の記事にまとまっているので、ご覧ください。
もしくは、まずは以下のYouTube動画を観て学習し、あとは実際にコードを書きながら慣れていくのがいいでしょう。