onclickとlocation.hrefを使って、ボタンをクリックしたときに別ページに遷移させます。
実際のコード
<!DOCTYPE html>
<html lang="ja">
<style>
input {
margin-bottom: 5px;
}
</style>
<form>
<label>ユーザー名:<input type="text" /></label><br>
<label>パスワード:<input type="password" /></label><br>
<input type="button" id="doLogin" value="ログイン" />
</form>
<script>
document.getElementById("doLogin").onclick = function () {
location.href = 'result.html';
}
</script>
</html>「result.html」の中身は以下です。
<p>ログインしました。</p>
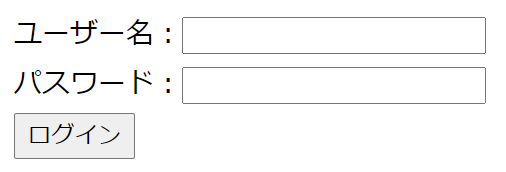
すると、最初は以下の画面が表示されていて、

ログインボタンを押すと、以下のように表示されるページへと遷移します。

もしくは、<form>~</script>(10~20行目)のところを、以下のように記述する方法もあります。
<form>
<label>ユーザー名:<input type="text" /></label><br>
<label>パスワード:<input type="password" /></label><br>
<input type="button" value="ログイン" onclick="location.href='result.html'" />
</form>input type="button"をinput type="submit"にすることで、actionでも遷移先を指定できます。
<form action="result.html">
<label>ユーザー名:<input type="text" /></label><br>
<label>パスワード:<input type="password" /></label><br>
<input type="submit" value="ログイン" />
</form>
requiredで必須項目にしたいときの注意点
requiredを使って必須項目にしたい場合は、input type="submit"を使う必要があります。
また、以下のようなコードだと、ユーザー名とパスワードを必須項目にしたい場合でも、requiredが実行される前にlocation.hrefによりページ遷移してしまうので、input requiredが効いていないように見えます。
<form>
<label>ユーザー名:<input type="text" /></label><br>
<label>パスワード:<input type="password" /></label><br>
<input type="submit" id="doLogin" value="ログイン" />
</form>
<script>
document.getElementById("doLogin").onclick = function () {
location.href = 'result.html';
}
</script>
この場合の対処法は、JavaScriptでフォームに入力された値が空欄であるかどうかを判定すればOKです。
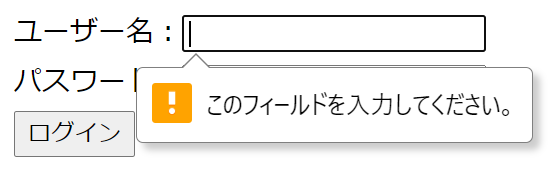
以下のコードでは、ユーザー名かパスワードが空欄だった場合に、警告が表示されます。
<!DOCTYPE html>
<html lang="ja">
<style>
input {
margin-bottom: 5px;
}
</style>
<form action="result.html">
<label>ユーザー名:<input type="text" id="username" required /></label><br>
<label>パスワード:<input type="password" id="password" required /></label><br>
<input type="submit" id="doLogin" value="ログイン" onclick="return check();" />
</form>
<script>
function check() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
if (username === '' | password === '') {
return true;
}
else {
return false;
}
}
</script>
</html>ユーザー名かパスワードが空欄だった場合にreturn true;にして、それ以外はreturn false;にすると画面遷移をしないでrequiredの警告を表示することができます。

(参考記事)ページを遷移させないでHTML5のValidation機能を使う[submit未使用?]|プチモンテ
侍テラコヤならいつでもプログラミングの質問が可能
プログラミングをやっていると、どうしても自分では解決できないことがあると思います。
teratailやStack Overflow、Qiitaなどの無料の掲示板で質問することもできますが、回答までに時間がかかったり、自分が期待していた回答が得られないことも多々あります。
そんなときは、お金はかかりますが、月数千円ぐらいで質問し放題の侍テラコヤを利用するのがオススメです。

侍テラコヤは、サブスクリプション型のプログラミング学習サービスです。
- 質問し放題、回答率100%のQ&A掲示板が利用できる(しかも平均30分で回答が来る!)
- 月に1回、現役エンジニアのレッスンが受けられる
- プログラミングやWebアプリ開発、機械学習などの50種類以上の教材が学習し放題
といったサービスが受けられます。
これだけの内容にも関わらず、料金も入学金は無料、月額料金も無料のフリープランがあります(ただし、フリープランだと一部の教材やQ&A、現役エンジニアのレッスンは利用不可)。
すべての教材が利用できる有料プランでも月額2,980円(税込)~という格安で利用できます。
この料金にも関わらず、未経験からエンジニアに転職・就職するための面接対策や職務経歴書の作成サポートも付いています。
いつでも退会可能で1ヶ月だけの利用もOK!(有料プランの場合は、途中解約で解約手数料が発生する場合あり)
まずは無料で始められるので、とりあえず登録してみましょう。