Herokuの登録方法から、Pythonのbottleというフレームワークを使用したWebアプリをHerokuにデプロイ(公開)するところまでを記載しています。
Windows用です。
Herokuの登録・設定方法
まずは、Herokuに登録し、コマンドプロンプトからHeroku用のコマンドが使えるようにHeroku CLIというのをインストールします。
Herokuを使う上でGitは必要不可欠なので、設定がまだの方はVisual Studio Code(VS Code)とGitLabを連携させるを参照して事前に設定しておいてください。
(参考記事)Heroku入門(Webアプリの作成とデプロイ)
Herokuに登録
Herokuのサイトにアクセスします。
TOPページの『無料で新規登録』をクリックします。

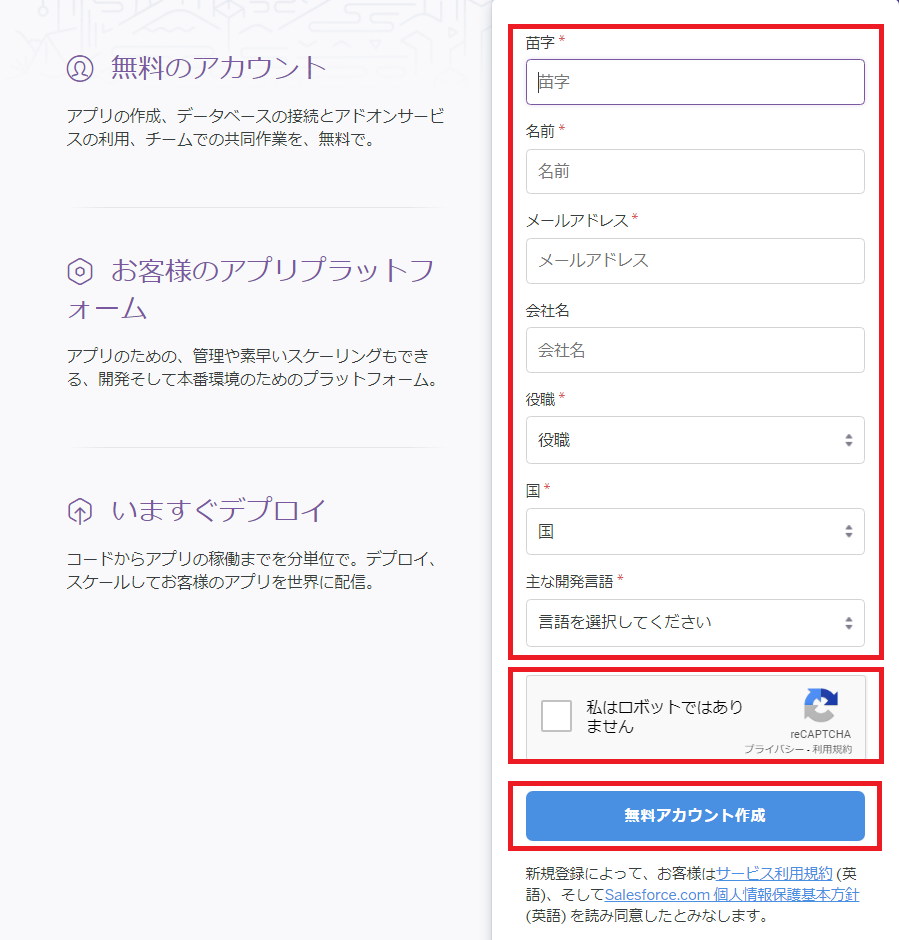
登録情報の入力をします。
情報を入力し終わった後、『私はロボットではありません』のところのチェックを入れ、
『無料アカウント作成』をクリックします。

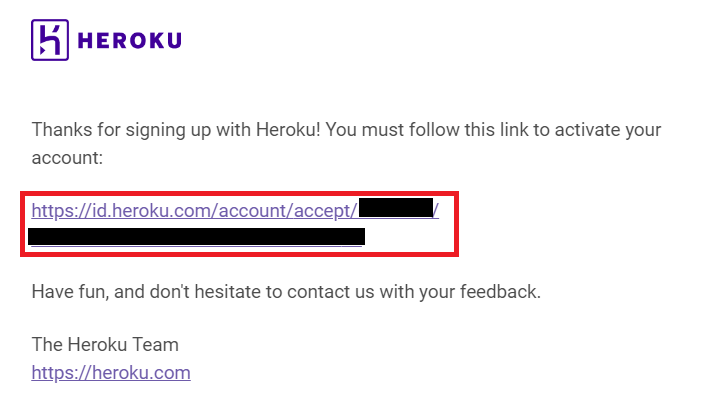
登録したメールアドレスに以下の内容のメールが届きます。
メール本文中のリンクをクリックして、メールアドレスの認証を行います。

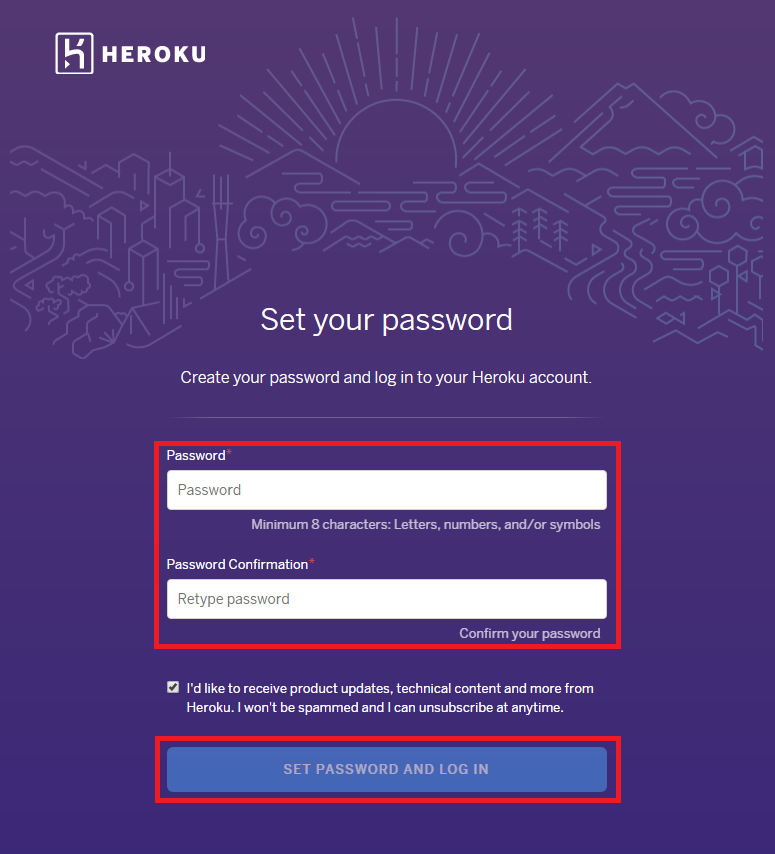
パスワードの入力を求められますので、任意のパスワードを設定します。
もう一度同じパスワードを入力した後、『SET PASSWORD AND LOG IN』をクリックします。

以下の画面が表示されれば完了です。

Heroku CLI(Heroku Command Line Interface)について
Heroku CLI とは、WindowsであればコマンドプロンプトやPower Shellからコマンドを用いてHerokuのアプリケーションを作成および管理するためのツールです。Gitのコマンドと似たような感じです。
なお、Heroku CLIを使用するにはGitのインストールが必要不可欠です。
また、簡単にデプロイを行うには、Gitのリモートリポジトリ(GitHubなど)の登録および設定が必要となります。
Gitのインストールおよび、Gitのリモートリポジトリ(僕はGitLabを使っています)の設定に関しては、Visual Studio Code(VS Code)とGitLabを連携させるの記事を参照ください。
Heroku CLI(Heroku Command Line Interface)のインストール
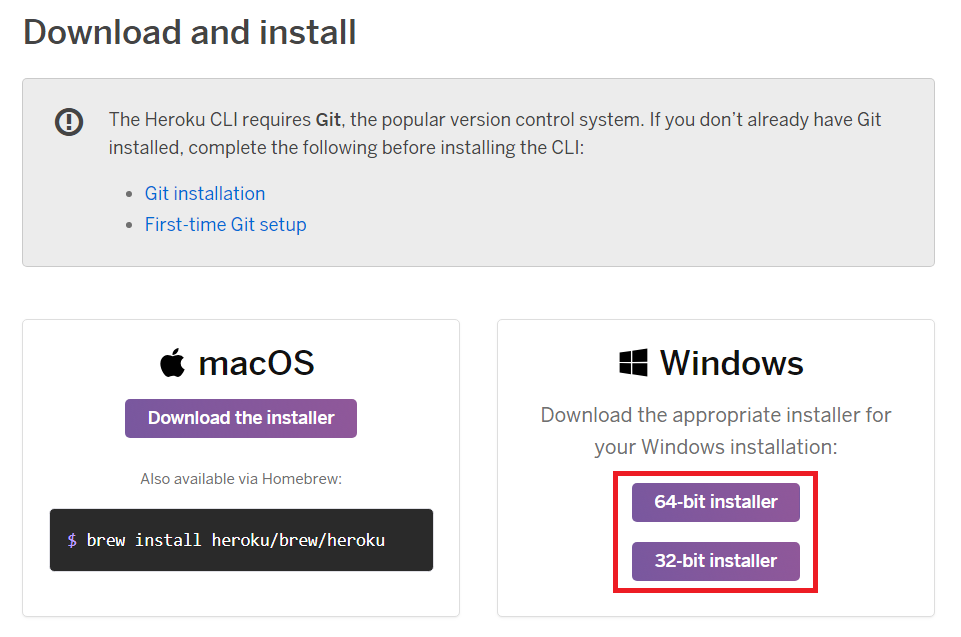
Heroku CLIのページにアクセスします。
インストーラーをダウンロードしてHeroku CLIをインストール。インストールはデフォルトの選択内容でそのままインストールします。

bottleで開発したWebアプリをHerokuにデプロイ
ここからは実際にHerokuに作成したアプリをデプロイ(公開)していきます。
もし作成したアプリがなければ、以下のコードを使用してみてください(単に「Hello World」と表示されるアプリです)。
import os
from bottle import route, run
@route("/")
def hello_world():
return "Hello World!"
run(host="0.0.0.0", port=int(os.environ.get("PORT", 5000)))(参考記事)Heroku×bottleを使って4分33秒でWebアプリを公開する
Gitリポジトリ作成
作成したWebアプリのコードが含まれているディレクトリ(フォルダ)に移動して、Gitリポジトリを作成します。
$ cd <your app directory>
$ git initHerokuデプロイ用にコードを書き換える
必要に応じて、ホスト名を変更します。
開発したWebアプリでは、ローカルホストで動くようになっていると思いますが、以下のようにホスト名とポート番号を変更します。
これに伴い、『os』のパッケージのimportが必要です。なので、必要に応じて以下のコードを追加します。
import os
run(host="0.0.0.0", port=int(os.environ.get("PORT", 5000)))Herokuデプロイに必要なファイルを作成
Herokuにデプロイするのに必要なファイルを作成するために、以下のコマンドを入力します。
$ pip freeze > requirements.txt # 依存ライブラリ一覧
$ echo web: python app.py > Procfile # アプリケーションタイプとエントリポイント指定Herokuにコードをアップ
作成したコードをコミットします。
$ git add .
$ git commit -m "Heroku deployment"
Herokuに新しいWebアプリ用のリポジトリを作成して公開します。
$ heroku apps:create <your app name>
$ git push heroku masterこのとき、SSLキーの認証ができていない旨のエラーコードが表示されることがあります。そのときは、「yes」を選べば大丈夫です。
コマンド実行結果として、
remote: Verifying deploy... done.が返って来たらデプロイ完了ですのでブラウザで確認してみましょう。