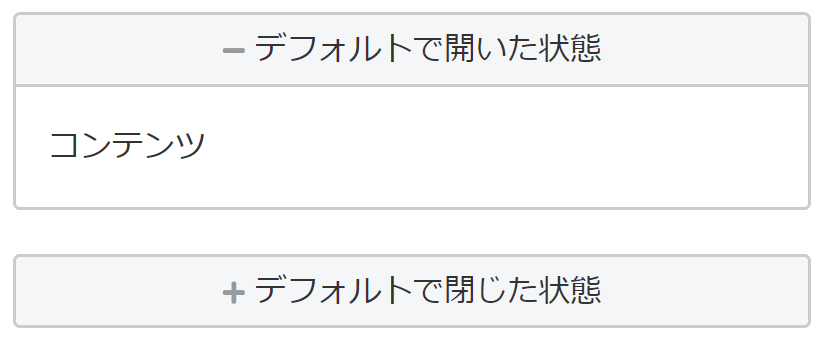
この記事では、以下のように特定のトグルボックス(アコーディオン)のみデフォルトで開いた状態にする方法を紹介します。

トグルボックスをデフォルトで開いた状態にする2ステップ
仕組みとしては、デフォルトで開いた状態にしたいトグルボックスのinputにcheckedを付与さることで、ページを開いたときにトグルボックスが開いた状態にしています。
(参考記事)リンクから飛んだときにトグルボックスを開けた状態にしたい | Cocoonテーマに関する質問 | Cocoon フォーラム
jQueryのコードを追加
Cocoonの子テーマのフォルダの中に「javascript.js」というファイルがあります。
└── wp(WordPressのインストールフォルダ)
└── wp-content
└── themes
└── cocoon-child-master
└── javascript.jsそのファイルに以下のコードを追加します。
/* デフォルトでトグルボックスを開いた状態にする */
$(document).ready(function () {
$('.open-toggle > input').prop('checked', true);
});デフォルトで開いた状態にしたいトグルボックスにCSSクラスを追加
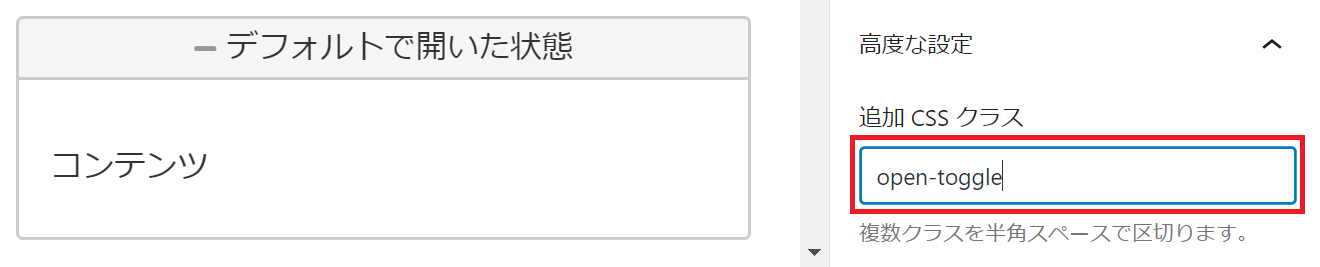
以下のように、デフォルトで開いた状態にしたいトグルボックスの「高度な設定」の「追加CSSクラス」にopen-toggleを追加します。

これで完了です。