プログラミングに関しての記事を書いていると、変数名とかメソッド名とかをインラインコードっぽく表示させたいというときもあると思います。
実際に僕もそういう場面に出くわしたので、記事にまとめました。
しかも、お好みによって使い分けられるよう、Qiitaっぽいver.とSlackっぽいver.の2種類をご用意しました。
インラインコードを表示する方法
まず手順を紹介します。以下の2ステップです。
- WordPress上でインラインコードを指定する
- CSSを追加する
WordPress上でインラインコードを指定する
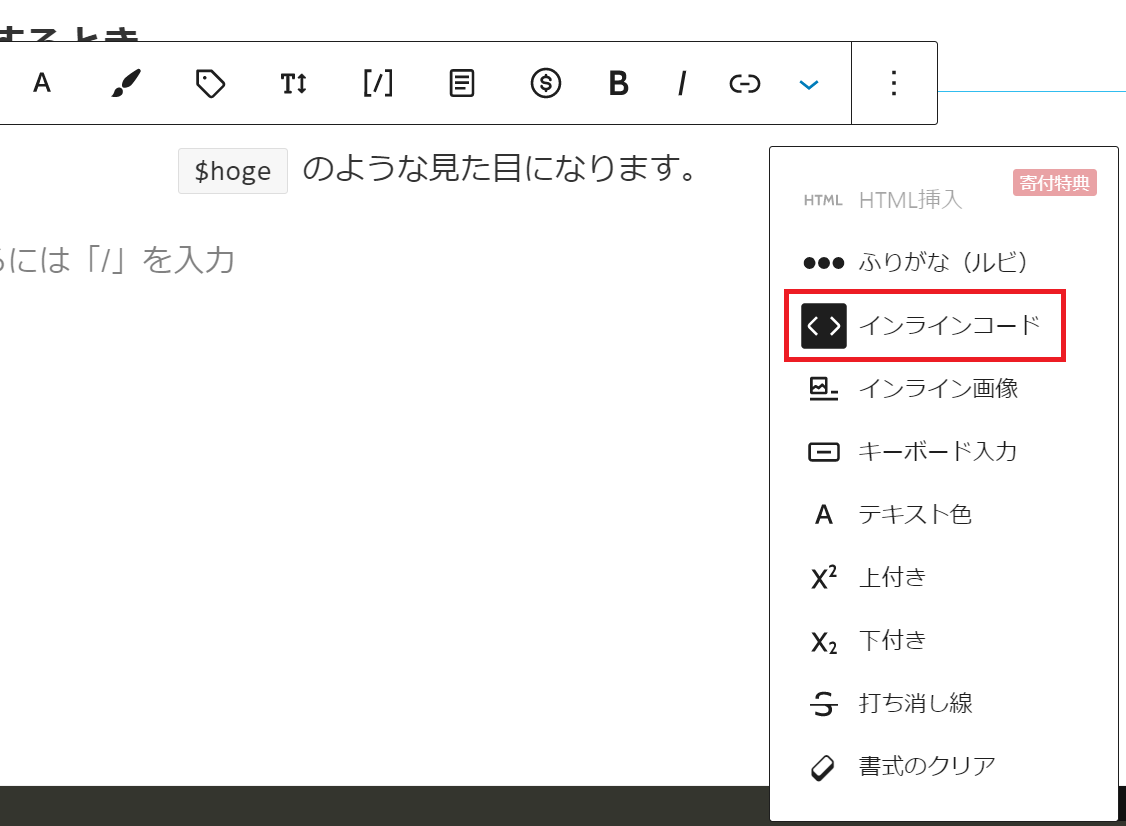
ブロックエディタで、インラインコードっぽくしたい箇所を、インラインコードに指定してあげます。

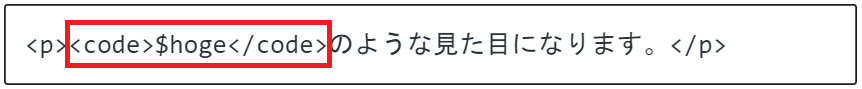
そうすると、ハイライトしたい箇所が code タグで囲われました。

CSSを追加する
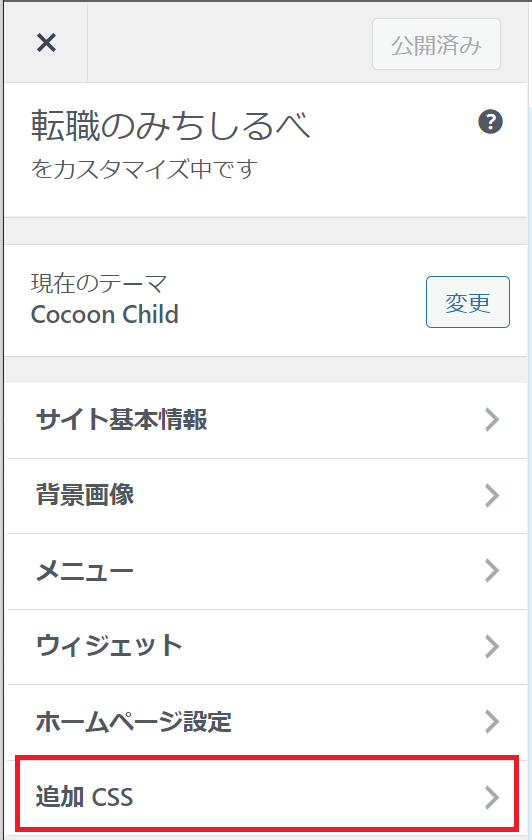
直接、テーマの「style.css」にコードを追加するか、外観 -> カスタマイズ- > 追加CSS にて、CSSを追加します。

追加するCSSコード
Qiitaっぽくするとき
$hogeのような見た目になります。
:not(pre) > code {
display: inline-block;
margin: 0 .5em;
background-color: #eee;
color: #333;
padding: 0.1em 0.4em;
font-family: "SFMono-Regular",Consolas,"Liberation Mono",Menlo,Courier,monospace;
line-height: 1.4;
}Slackっぽくするとき
$hogeのような見た目になります。
:not(pre) > code {
display: inline-block;
margin: 0 .5em;
padding: .25em .5em;
color: #333;
font-size: .9em;
font-family: Menlo,Consolas,"メイリオ",sans-serif;
line-height: 1;
letter-spacing: 0;
background: #f7f7f7;
border: solid 1px rgba(0,0,0,.1);
border-radius: 2px;
}
Highlighting Code Blockのプラグインを使用しているときの注意点
プログラミングに関する記事を書いている人は、「Highlighting Code Block」のプラグインを使用している人も多いと思います。ソースコードを見やすく表示してくれるプラグインですね。
このプラグインを使用している場合は、CSSコードに注意が必要です。
先ほど紹介したコードを使ってもらえれば問題ありません。ただ、以下のようなCSSコードだと「Highlighting Code Block」を使っているところの表示が崩れます。
code {
/* CSSの中身 */
}それは、「Highlighting Code Block」でも<code>タグが使われているためです。CSSが適応されてほしくないところにまで影響が及んでしまうんですね。
なので、:not(pre)>codeのように、インラインコードで表示したいところだけを指定してあげる必要があります。